今回も「Anima All」の簡単な使用方法について紹介していきたいと思います。
今回は背景用オブジェクトの配置と、歩行モデルが回避する範囲の設定についてです。
使用方法の部分については今回も無料版(Anima Lite)でもお試しいただくことが可能です。
Animaのアプリケーションはこちらからダウンロード可能です。プログラム自体はAll、Liteで同一ですので、ぜひ一度お試しいただき、ご購入も検討頂けると幸いです。

前回記事の訂正なのですが(記事の方は訂正済み)、モデルが歩行するルートについて「イラストレーターのペンツールのようにクリックした地点を順につなぐようにパスが作られます。」と記載して、それぞれのポイントをイラストレーター側に合わせて「アンカーポイント」と記載していました。
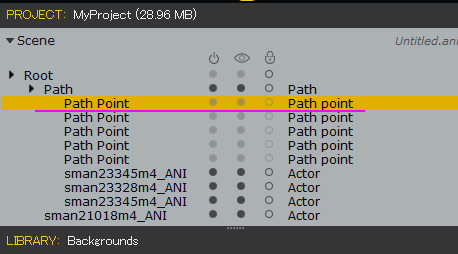
よく見たら「Path Point」とプロジェクト内のオブジェクトリストに記載がありました。
以後は「パス」「パスポイント」に表記を統一していきます。
3Dモデルを背景オブジェクトとして配置する
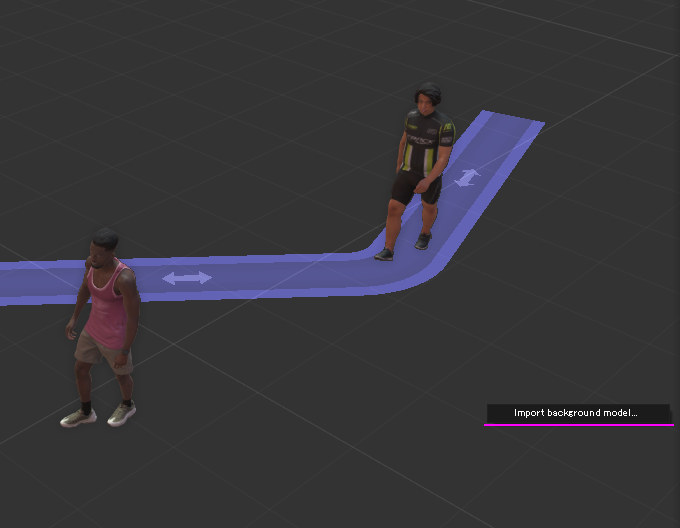
ビューポート上のどこでもよいので、右クリックすると「Import background model…」が選択できますので、こちらから事前に作成しておいたモデルをインポートすることができます。
形式は.obj、.3ds、.low、.fbx、.daeに対応しています。


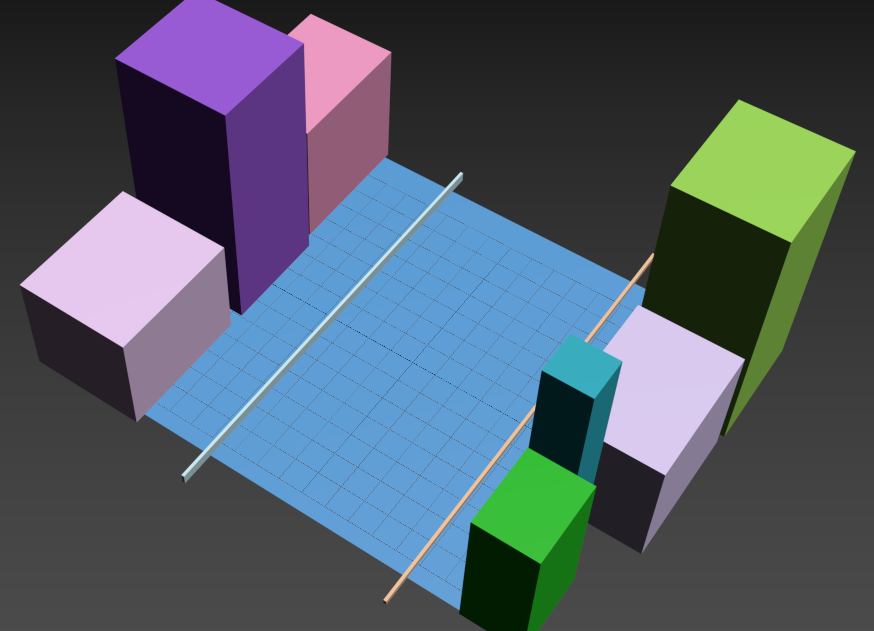
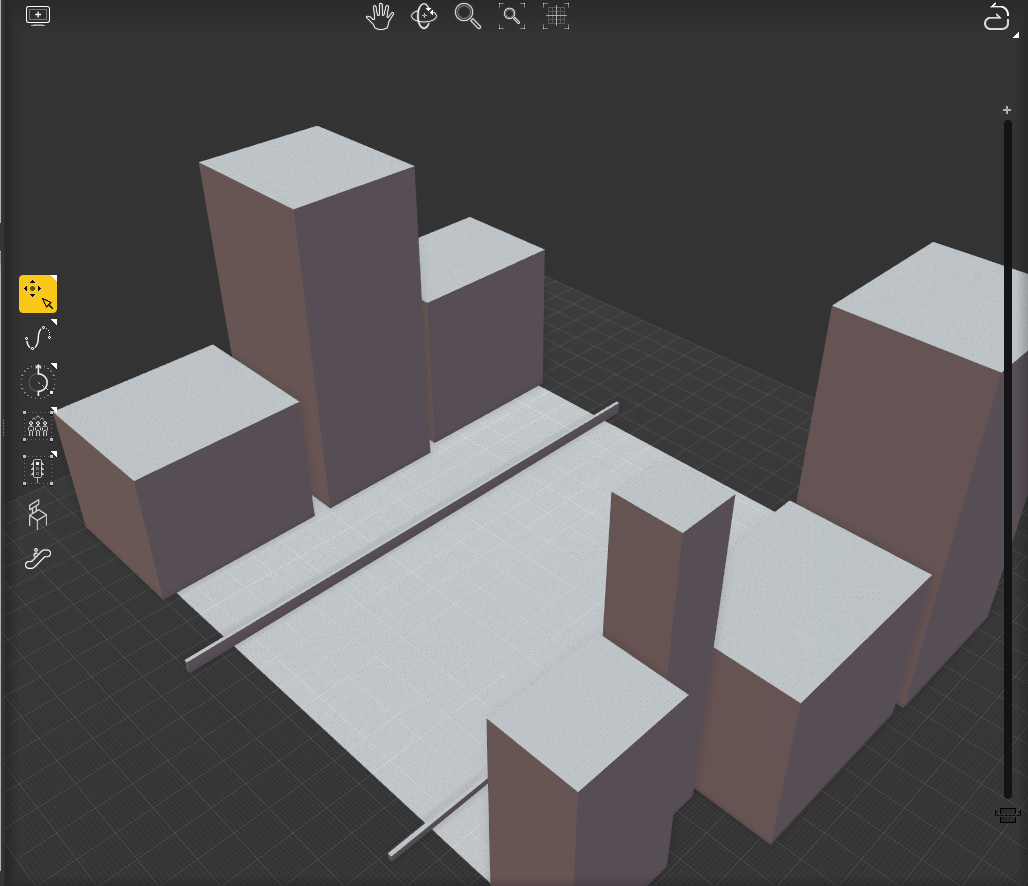
大通りに面したビル街っぽい感じのレイアウトを3dsMaxで作成、FBX書き出し

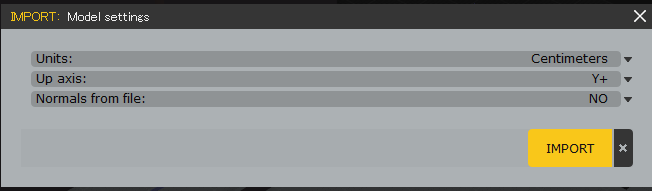
インポートの際「Units(単位)」「Up axis(オブジェクトのアップ軸)」「Normals from file(オブジェクト法線をファイルから読み込むか)」を指定できます。
特に単位とアップ軸は間違えると大きく、または小さくなりすぎたり、あらぬ方向を向いてしまうので気を付けましょう。

無事読み込むことができました。

単位やアップ軸を間違えてしまった!!!というときは

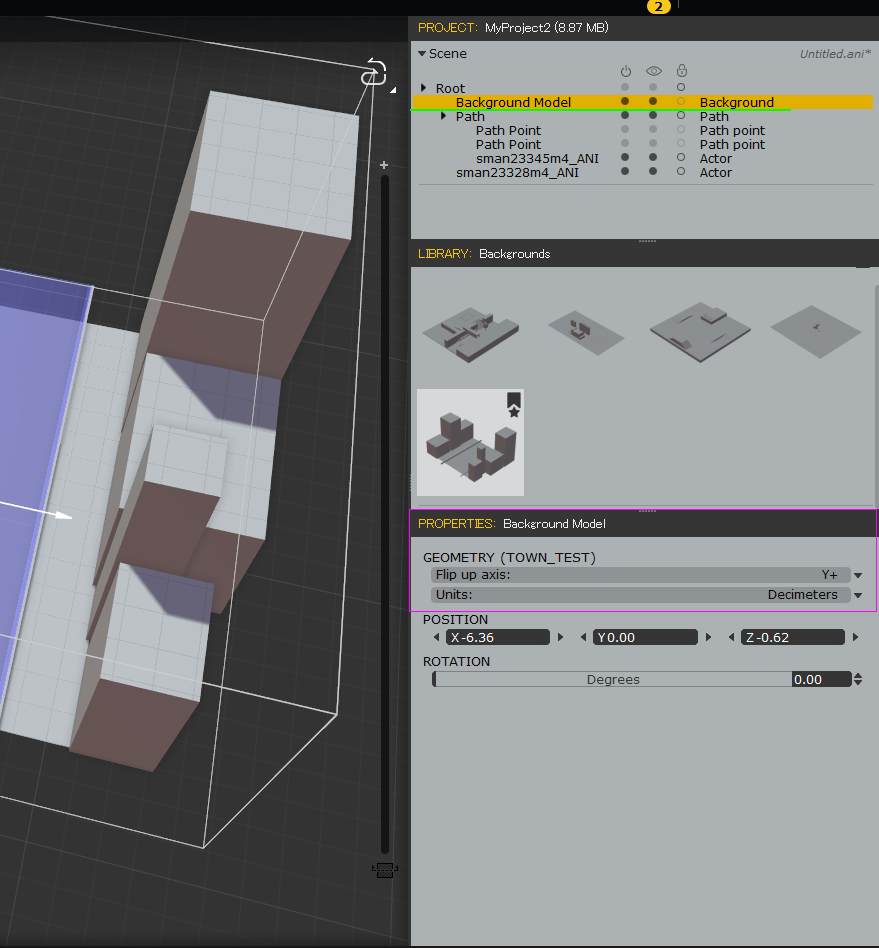
ウィンドウ右側の「PROPERTIES(プロパティ)」ウィンドウで単位やアップ軸設定を変更することができます。
注意点としてプロパティから編集するためには編集対象を選択する必要がありますが、背景オブジェクトはビュー上でクリックして選択することができません。
右上の「PROJECT」ウィンドウにこのプロジェクトに配置されているパス、モデル、背景オブジェクトが表示されているので、 こちらで選択する必要がある点にご注意ください。
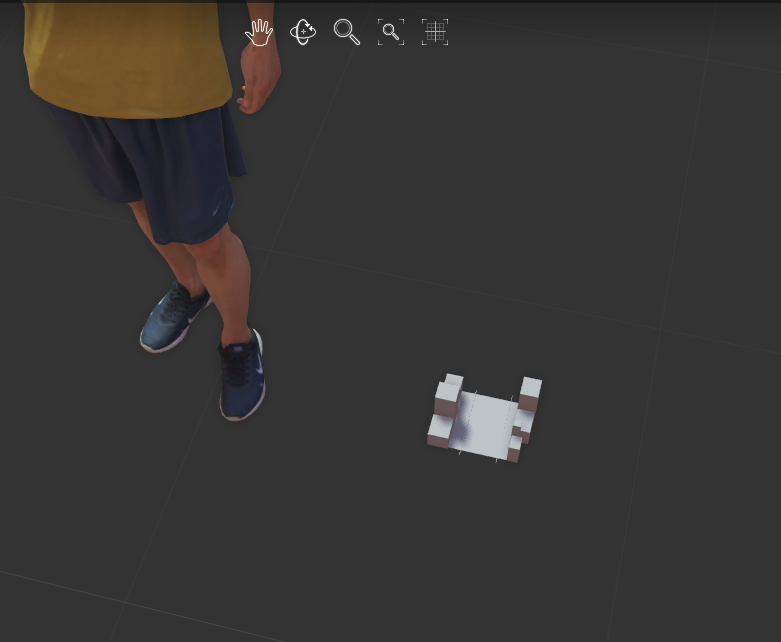
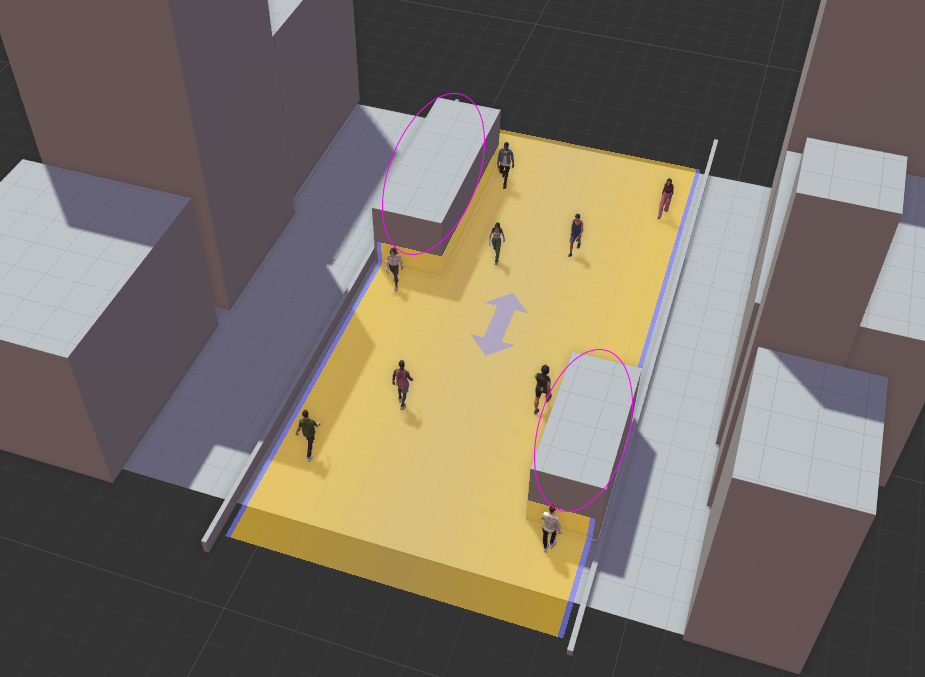
背景オブジェクトの配置が完了し、ではここにモデルを配置しよう!となるわけですが、モデルが歩いてくれる範囲は、表示されている紫のパスの範囲内のみです(範囲外に配置すると、前回もご紹介した通りその場で手を動かしたりといったモーションを取ります)。
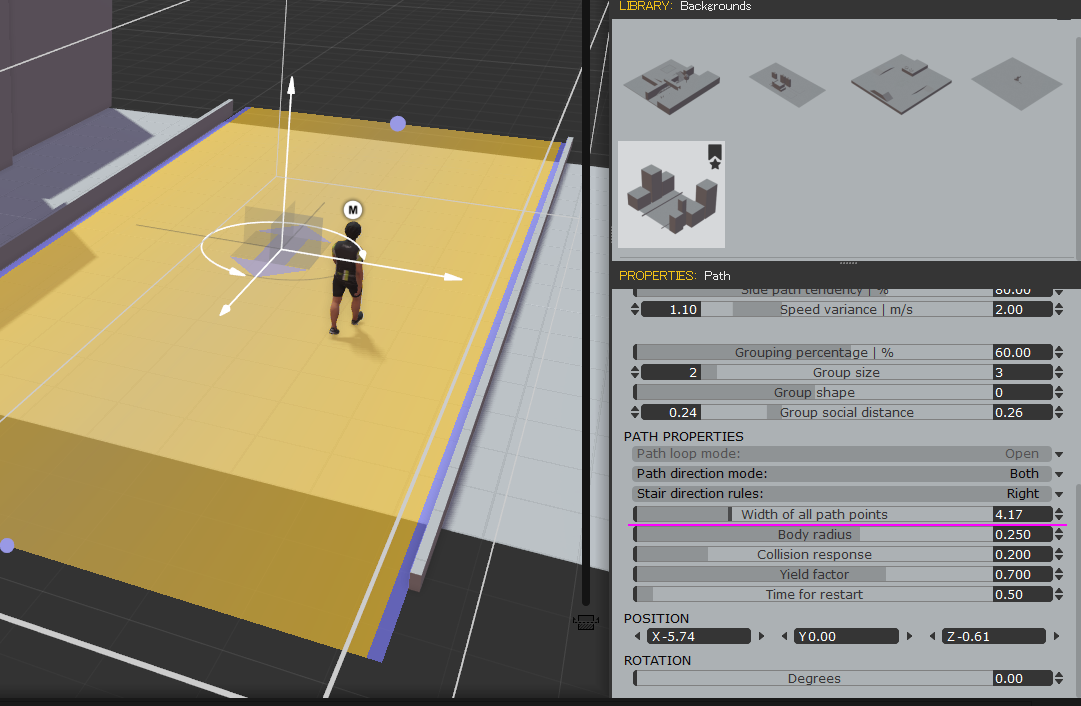
例えば今回のような背景で、中央の大通りの部分を歩行者天国のようにしたい、といった場合はデフォルトではパスの幅が狭いので、これを調整して対応します。
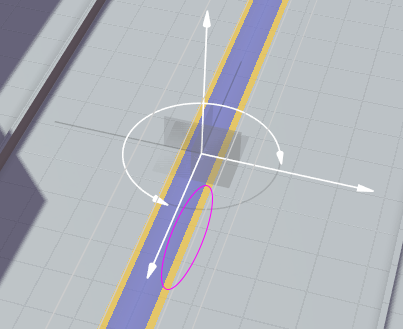
パスの幅を調整するには、

パスの両端どちらか(マウスカーソルをあわせると黄色くハイライトされます)をドラッグするか、
プロパティで「Width of path points」のパラメーターを操作することでパスの幅を広げることができます。
回避範囲の設定

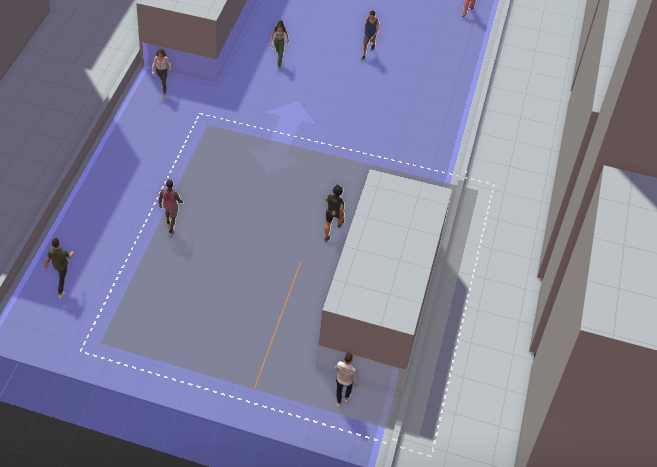
先程の背景モデルの大通りの端に、路肩に止めている車をイメージして立方体を追加してみました。
この状態で一旦再生してみます。

このようにオブジェクトの有無にかかわらず、パス上を直進してしまいます。
なのでこういったオブジェクトがある範囲には「この範囲は回避します」という領域を設定する必要があります。

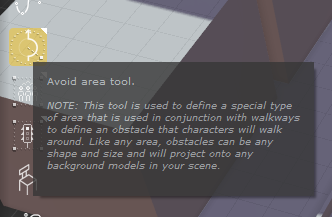
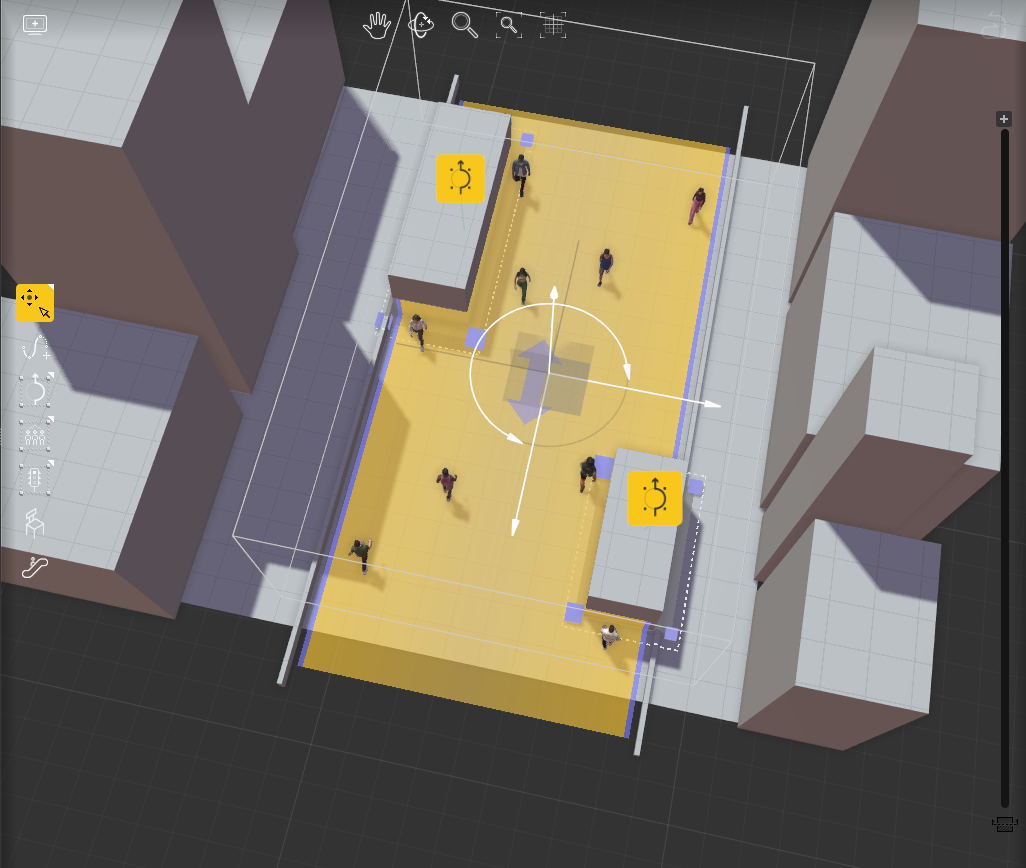
「Avoid Area tool」を使用することで回避領域を設定することができます
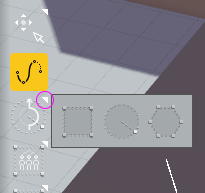
 ツールアイコン右上の三角をクリックして四角形、円形、多角形から範囲選択方法を選ぶことができます。今回は四角形を選択します。
ツールアイコン右上の三角をクリックして四角形、円形、多角形から範囲選択方法を選ぶことができます。今回は四角形を選択します。

四角形と円形は、クリックした地点を中心にして正方形(正円)で範囲を設定します。この範囲は後から調整できるので一旦近い位置に配置しておきます。

置したAvoid Areaを選択することで、四角形と多角形では。各頂点の位置を移動することができます。複数選択することも可能です。
頂点を操作して、立方体より少し広めの範囲になるように調整します。

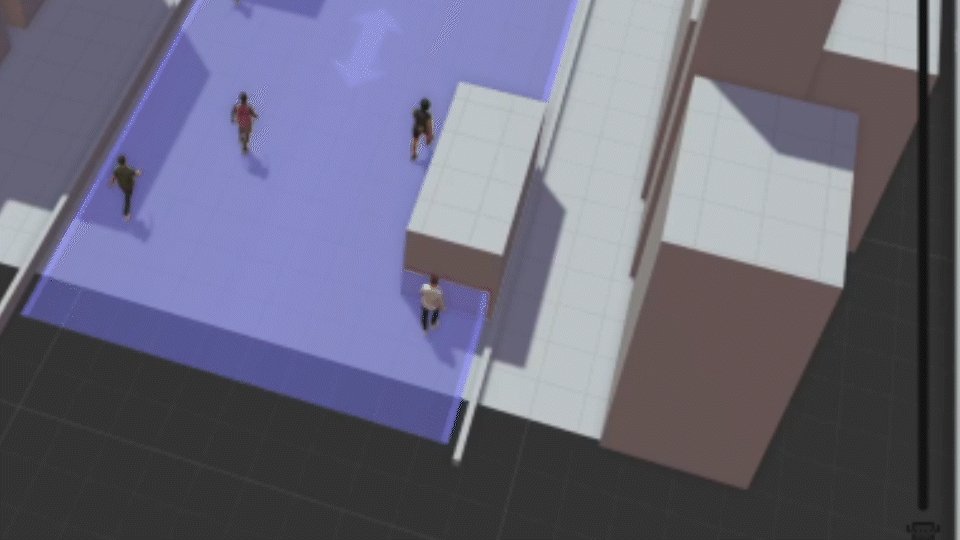
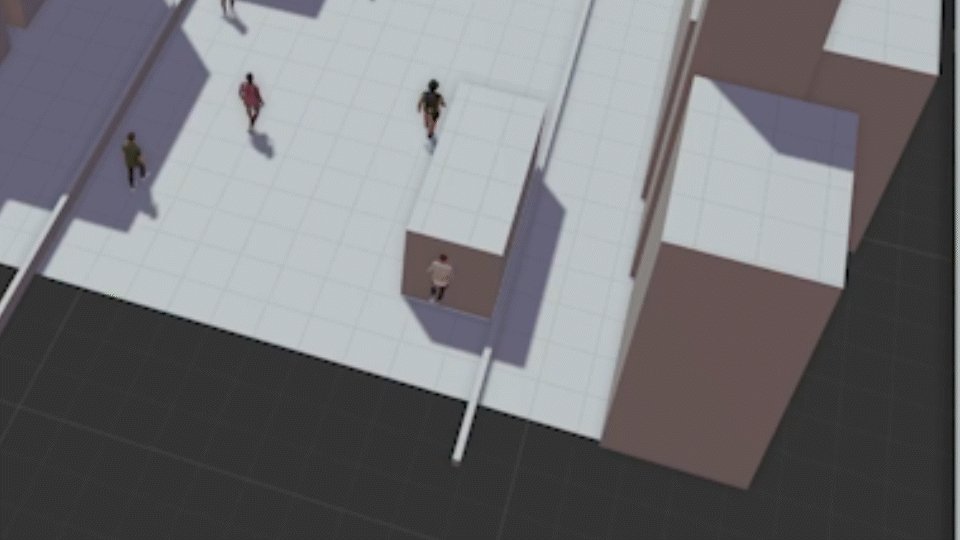
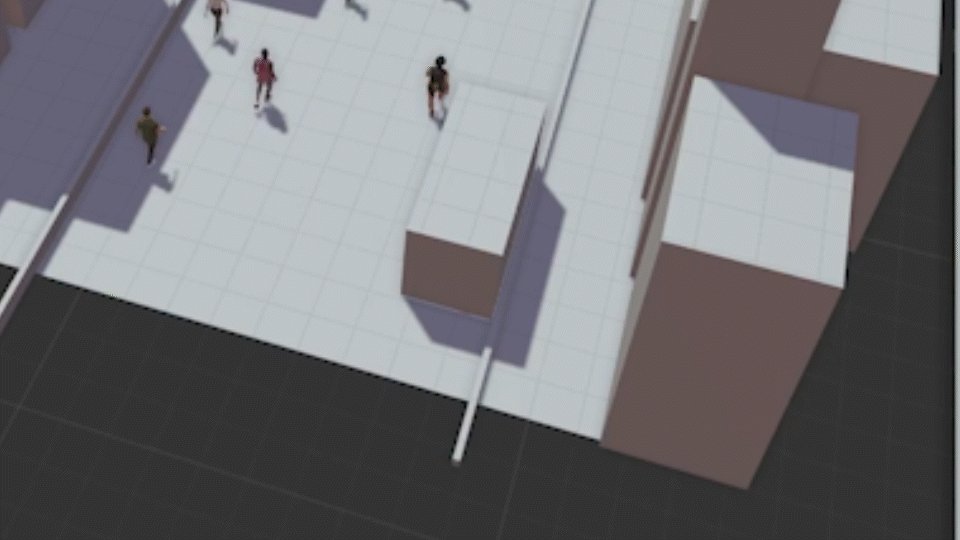
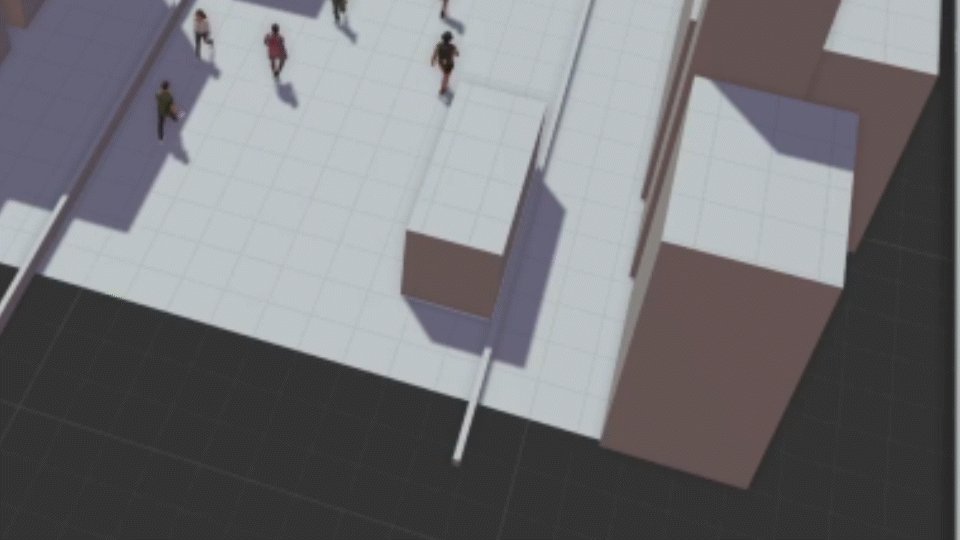
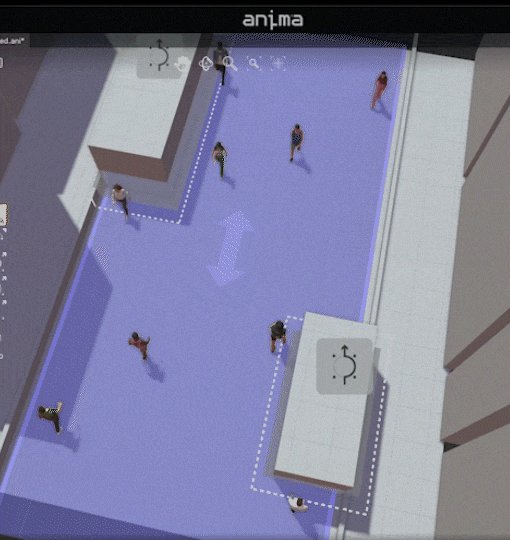
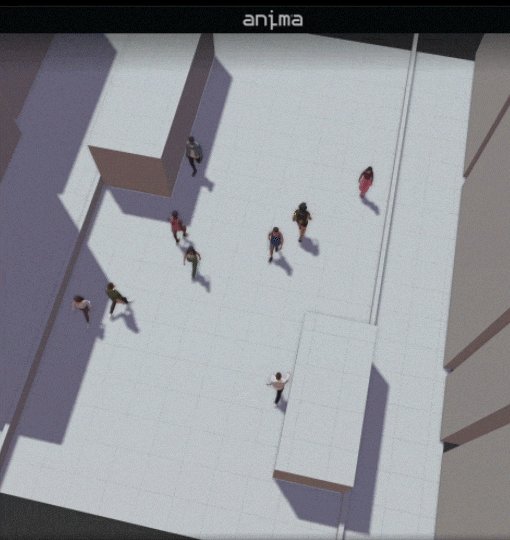
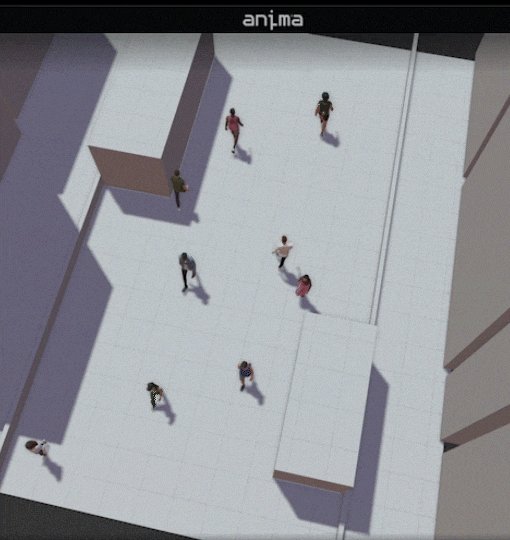
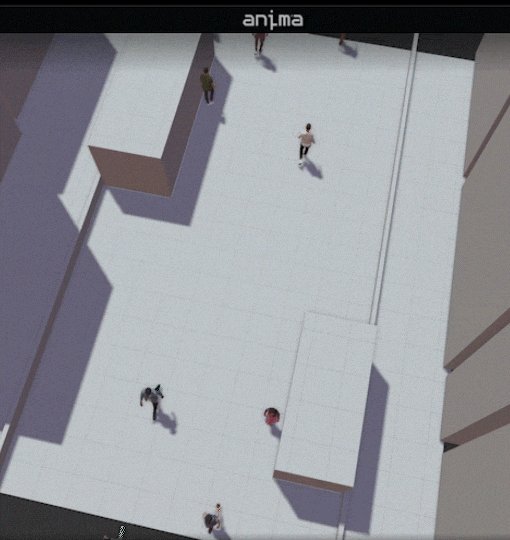
回避範囲を設定することができました。ではこの状態で改めて再生してみましょう。

編集で2倍速で再生しています
設定した範囲の手前あたりから、避けるために斜め方向に向きを変えていることがわかります。
右下の人物のみ、最初の立ち位置の関係で最初の動きでめり込んでしまっていますが、そもそもの初期位置が範囲ギリギリになっているので、この辺は後から調整していけば問題なさそうです(ループした際は問題なく避けてくれます)。
今回の解説は以上です。
まだまだご紹介しきれていない機能などもありますので、そちらもいずれ紹介できればと思います。
Anima All商品詳細、ご購入はこちらから。

