EVERMOTON から業界的に面白い素材集 Archmaterials vol.4 が出たので、V-Ray + 3ds Max環境で試してみました。
この素材集は「視差マップ(パララックスマッピング)」用の素材集で、平面に貼り付けたテクスチャが、あたかも3Dオブジェクトの様に奥行きを持って表示されます。

視差マップ(パララックスマッピング)のシェーダーは Open Shading Language (OSL) で記述されており、VRayOSLmap などのレンダラーに付属する OSLマップを介して使用します。
無料のサンプルにもEVERMOTONのパララックスマップシェーダーが付属していますので、別途ダウンロードする必要はありません。
さっそく使ってみましょう。こちらのページから無料のサンプルZipファイルをダウンロードしてください。
Zipファイルを展開すると以下の 3つのファイルが出てきます。
- Archmats04_Home_Day_015.exr
- Archmats04_Home_Night_015.exr
- Evermotion_wBox_VRay.osl
.oslファイルがシェーダーファイルで、.exrが素材集(日中用と夜用)です。
なお、シェーダー(.osl)は全ての素材で共通で、素材別に変更する必要はありません。
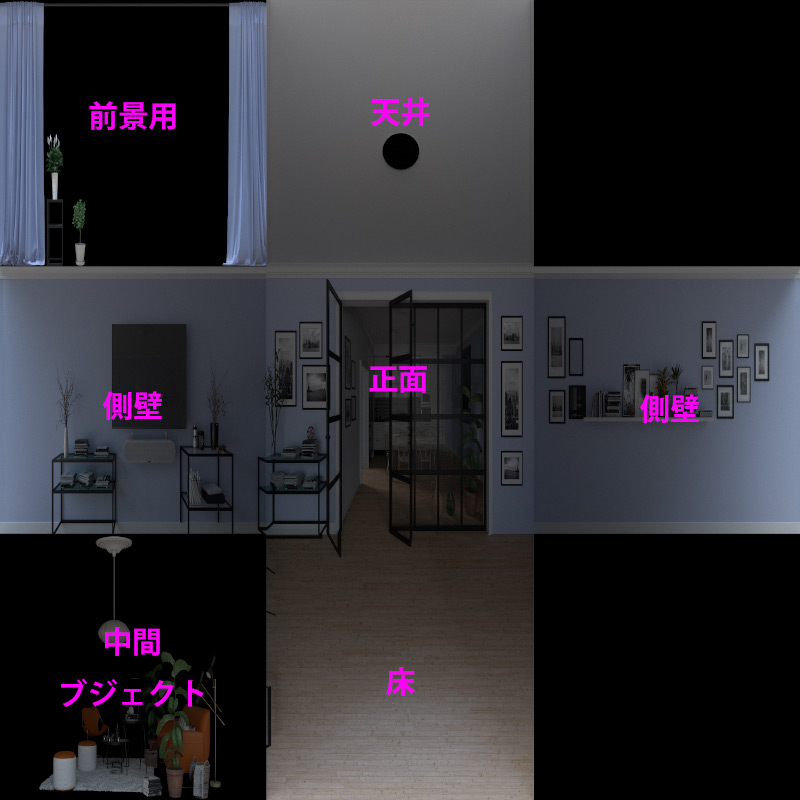
.exr ファイルを開いてみると、以下の様に 1:1の正方形の解像度をしており、9つの区画で構成されています。(つまりこの画像と同じ構成の画像を自作してカスタムのパララックスマップを作る事も可能です。)

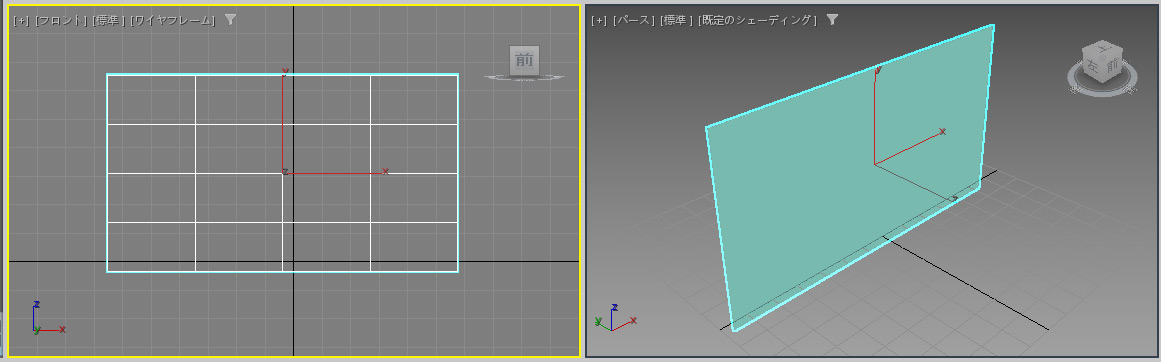
3dsMaxを起動し、正面ビューで平面ポリゴンを作成しましょう。(BOXなどの立体は推奨しません)

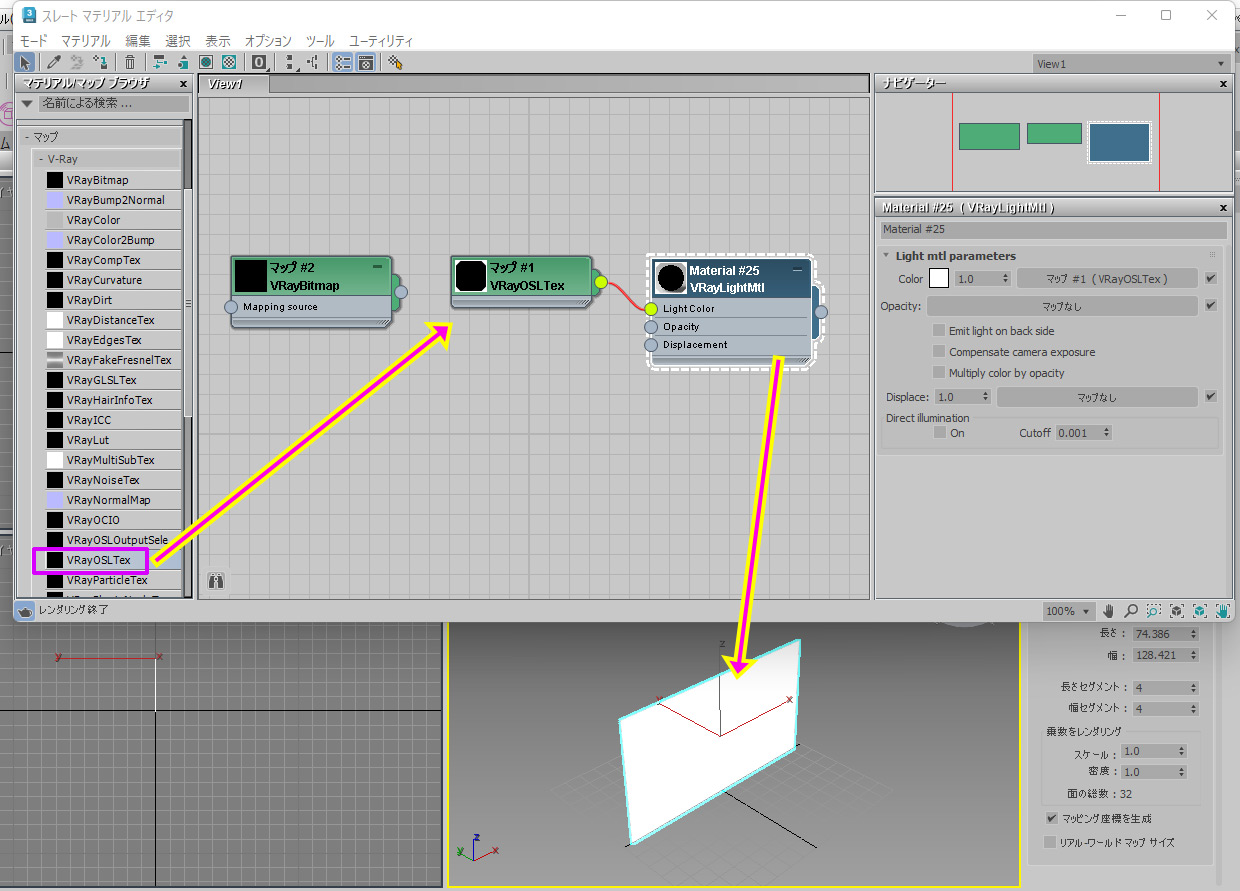
スレートマテリアルエディタを開いて「VRayLightMtl」(ライトマテリアル)と、VRayOSLTexマップ、V-RayBitmapの3つを作成します。
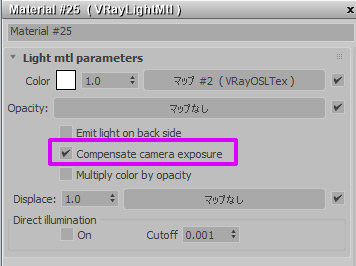
※VRayLightMtlを使用する理由は、この素材集は既にレンダリングされた映像を使用するのでシェーディングを無効(自己照明100%)にする為です。
ついでに Compensate camera exposure のチェックを有効にしておくとフィジカルカメラの露出調整の影響を受けなくなります。

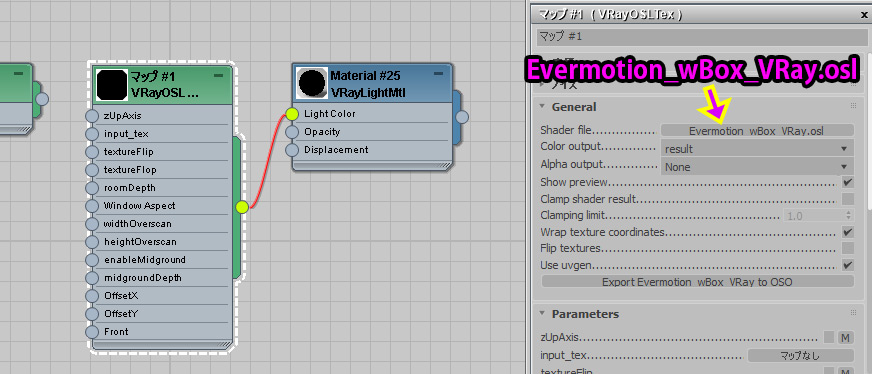
VRayOSLTexマップは VRayLightMtl の LightColorに接続します。
そしてVRayLightMtlを平面ポリゴンに割当てましょう。

VRayOSLTexマップの Shader file: にZipに含まれていた Evermotion_wBox_VRay.osl を割り当てます。

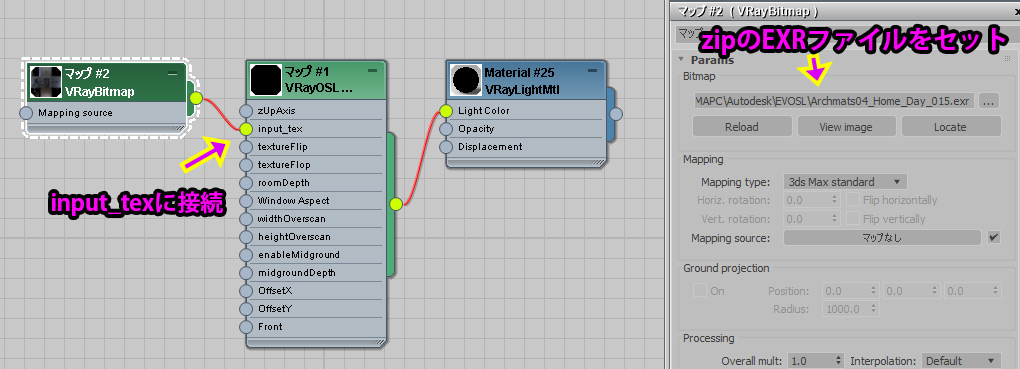
VRayBitmapに Zipに含まれていた.exr ファイルをセットします。
VRayBitmapは VRayOSLTexマップのinput_tex に接続しましょう。

以上で基本のセットアップは完了です。簡単ですね。
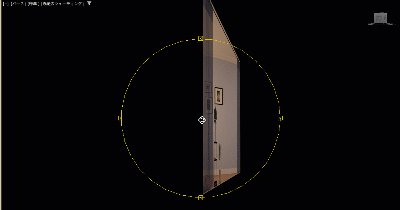
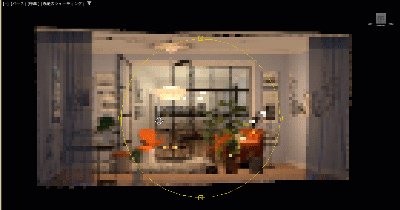
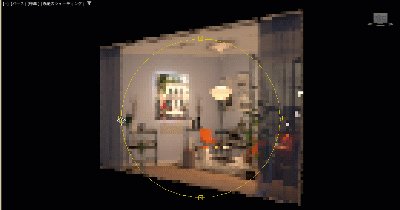
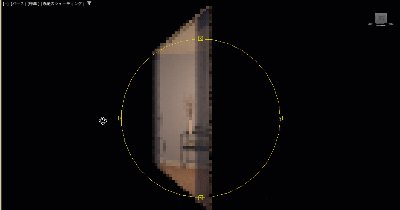
IPRを開始して、カメラを動かしてみましょう。視点で見た目が変化しますね!
OSLマップのパラメーターで、奥行き具合を調整したり、中間オブジェクトや前景を追加したりできます。位置も調整できます。面白いですね!
この平面ポリゴンの手前に窓枠とガラスを置くとさらにリアルになります。
あとは、ご自身のビルの窓の内側に平面を仕込めば完了ですね。
興味があれば Archmaterials vol.4 を活用ください!
参考:https://oakcorp.net/archives/5807
株式会社オークで技術サポートやってます。
好きなソフトは 3dsMax、ZBrush、V-Ray、Chaos Corona です。
趣味は3Dプリンターで自作ガレージキットの制作です。
CG歴だけは長いので、なんでも聞いてください!

