
初めまして!株式会社オークのキャラクターオークちゃんです。
当サイトの記事を読んでMODOを使えるようになったらと思っています。
始める前に

今回のチュートリアルは広瀬 明様に作成していただきました。広瀬様のHPはこちらから!チュートリアルはMODO12.1v2で作成されました。

この記事では小皿を作りMODOのモデリングの基礎を勉強していきます。
小皿のモデリング

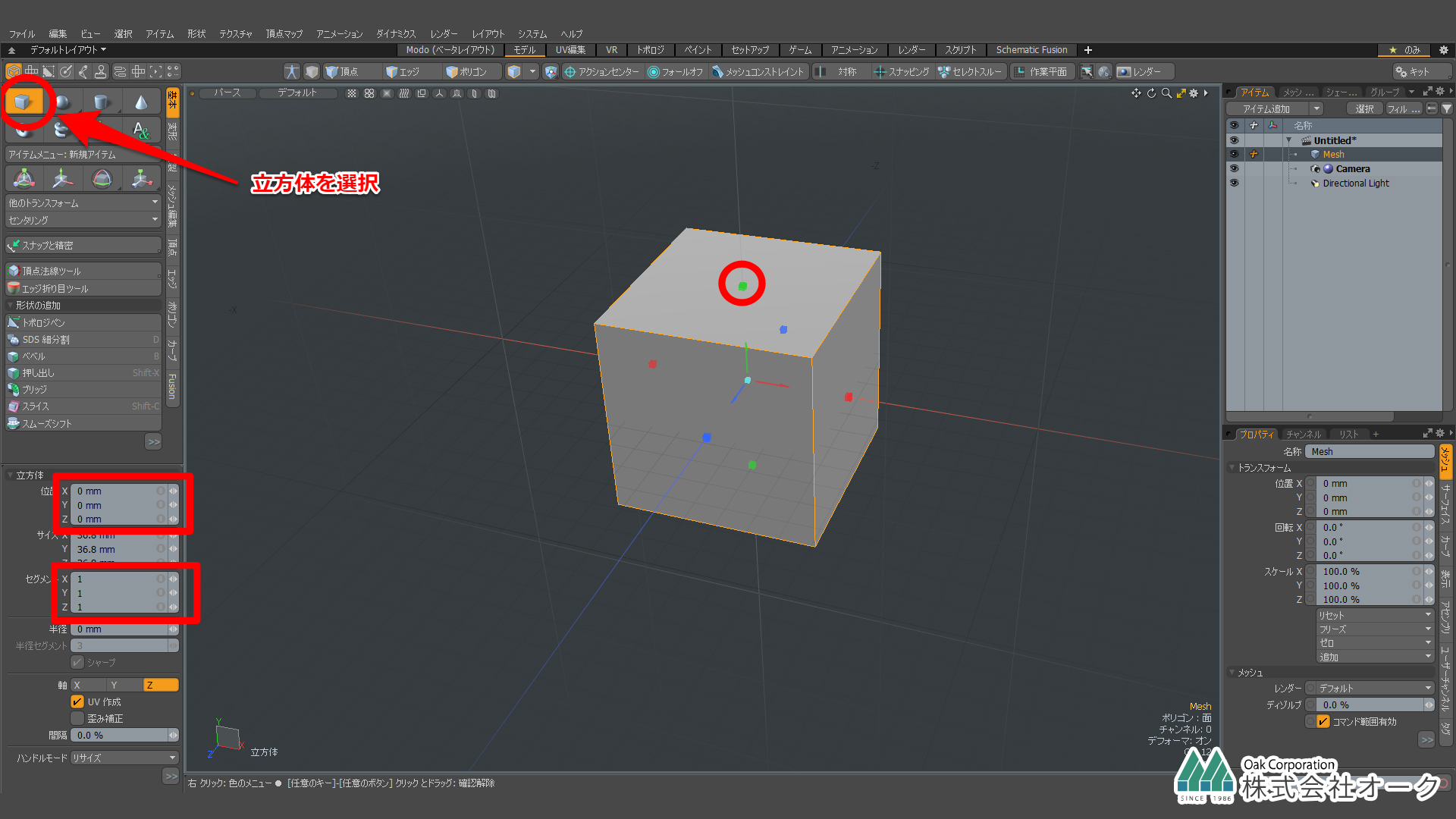
Controlキーを押しながら立方体を作成します。位置はXYZを0mmにし中心に配置、
セグメントはすべて1にしてください。

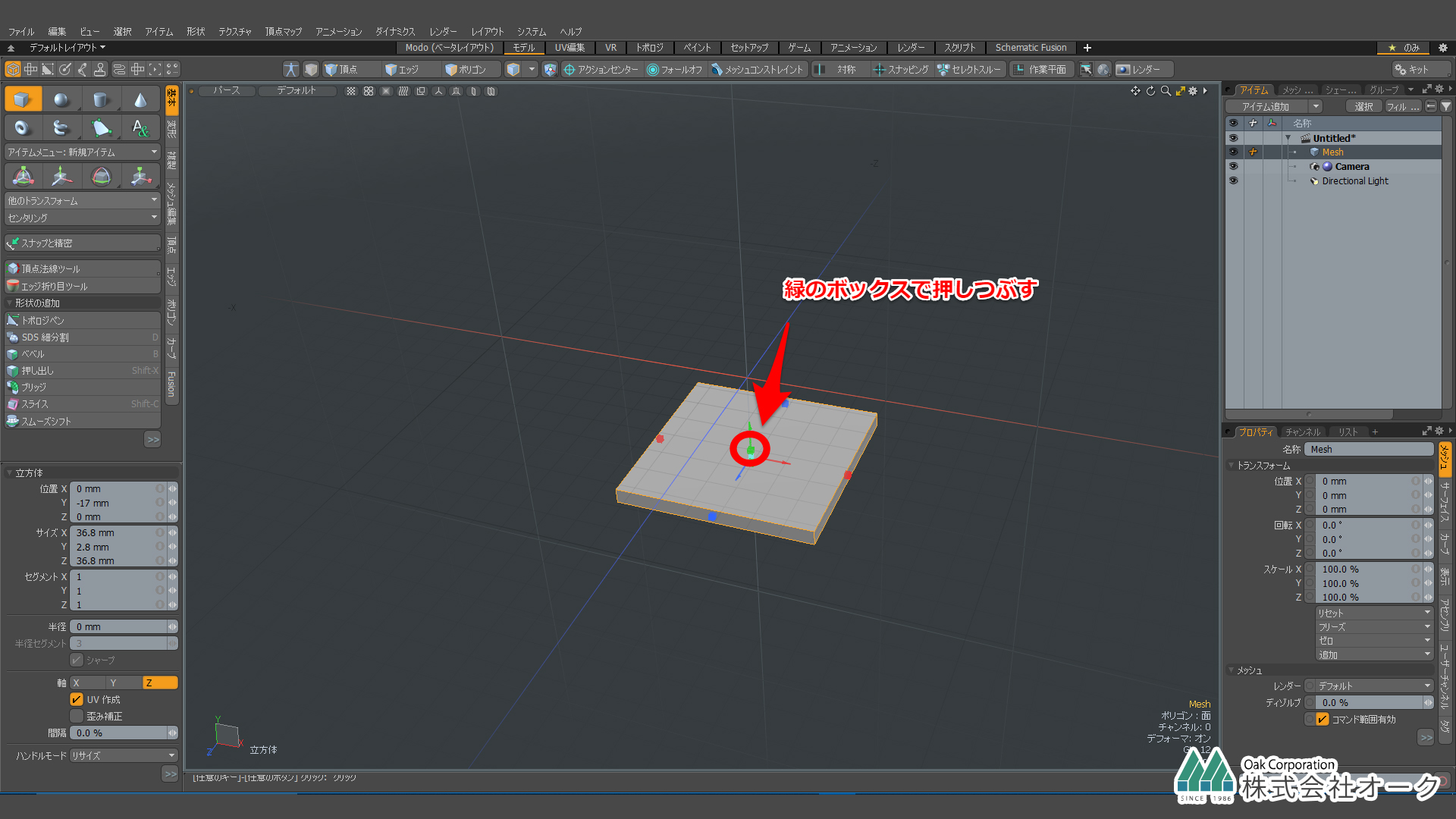
緑のボックスで押しつぶします。Spaceキーで確定させてください。

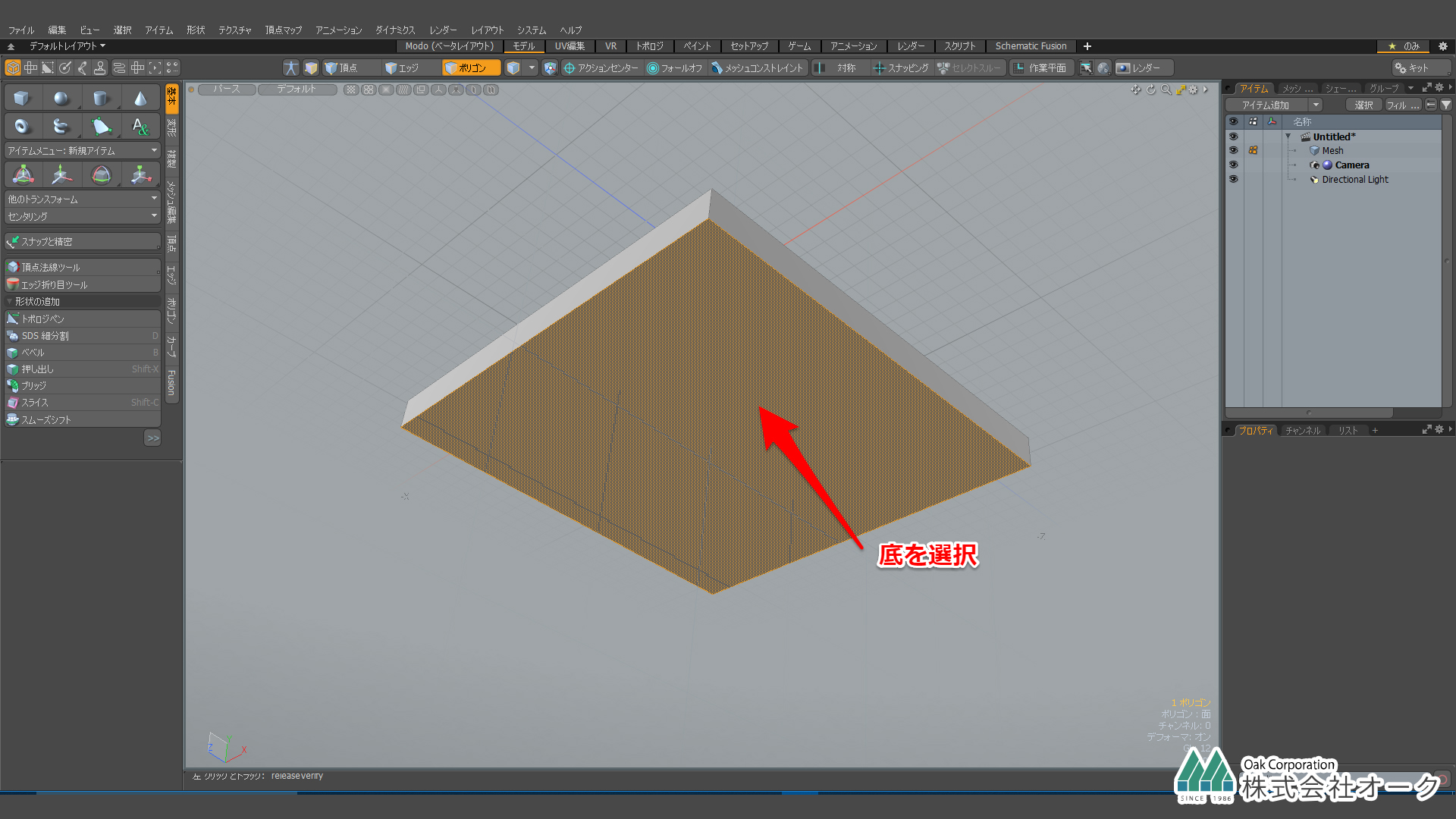
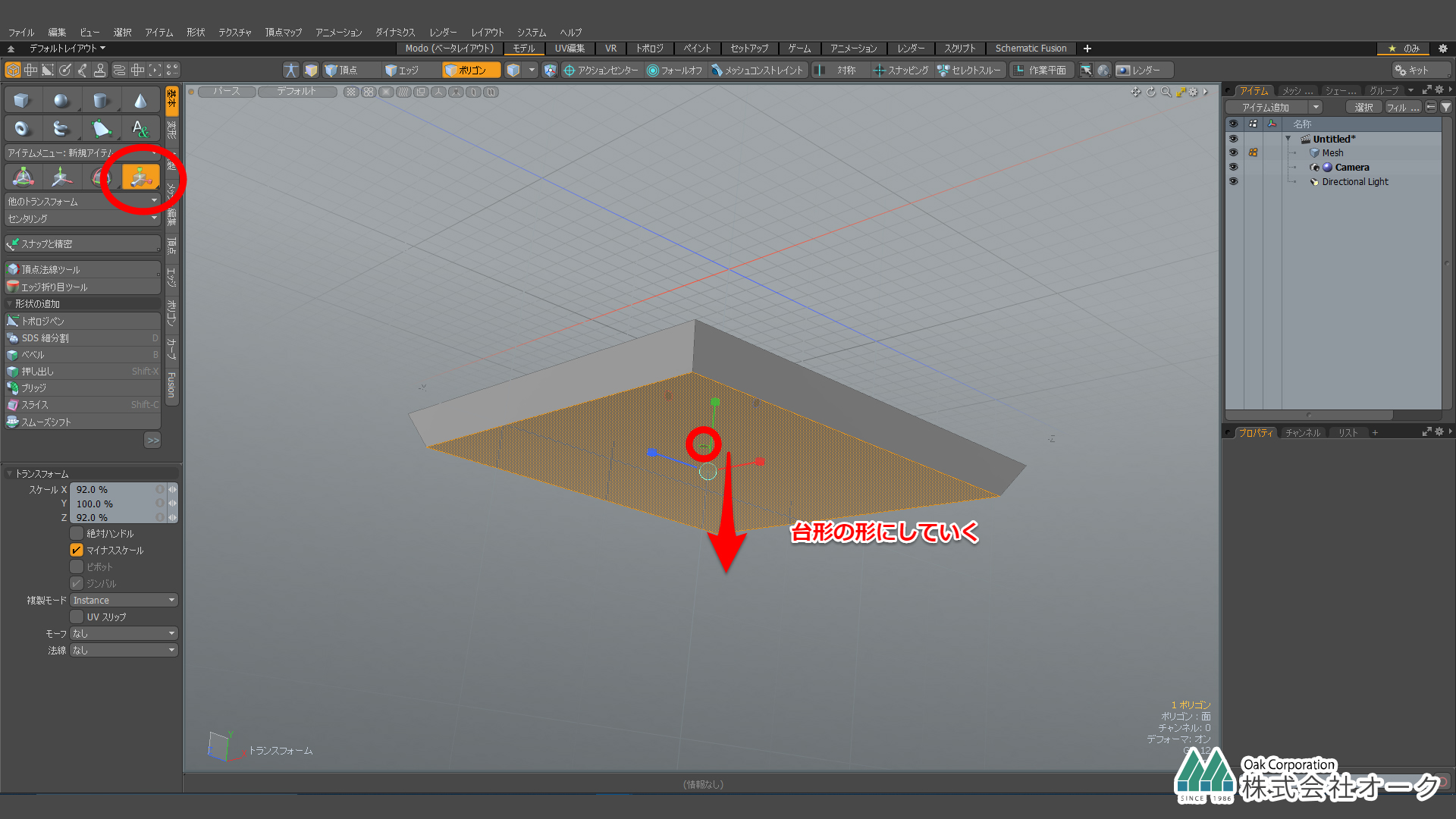
選択モードをポリゴン選択モードに変更し、モデルの底のポリゴンを選択します。

ショートカットキーRでトランスフォームツールを起動し、緑の円のハンドルをドラッグして台形に整えます。

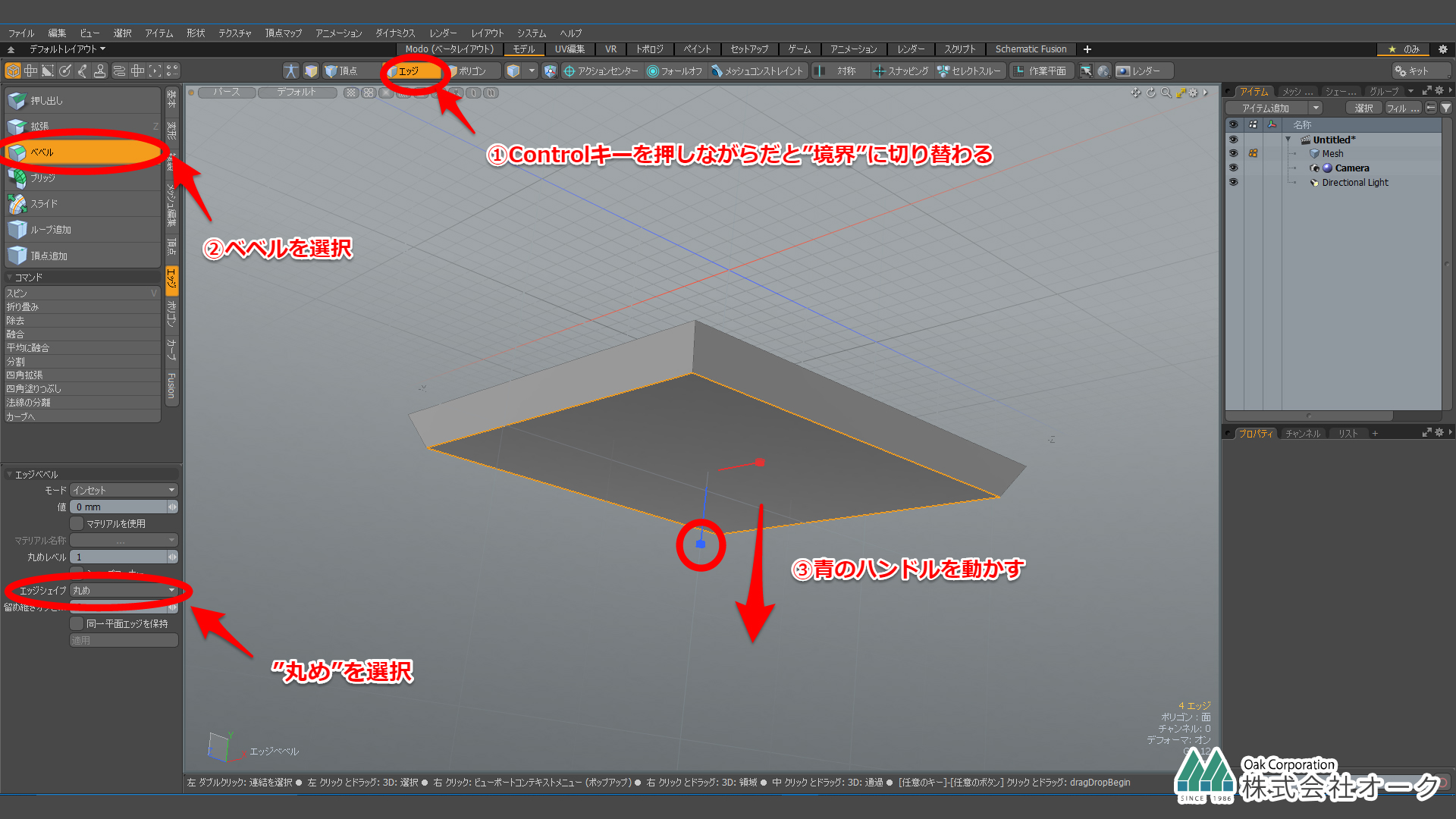
Controlキーを押しながらエッジ選択モードアイコンをクリックします。
選択範囲が境界に切り替えます。
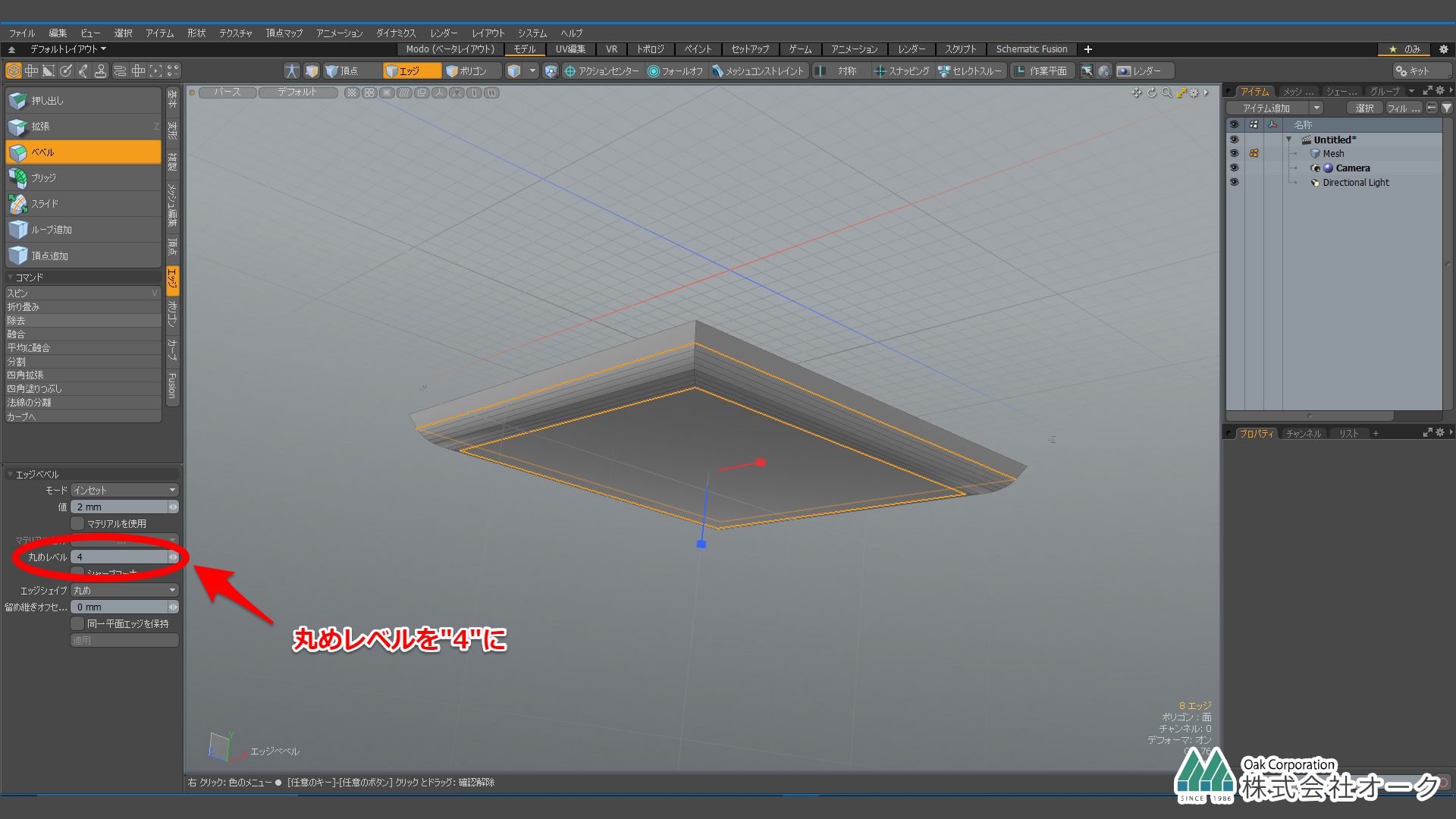
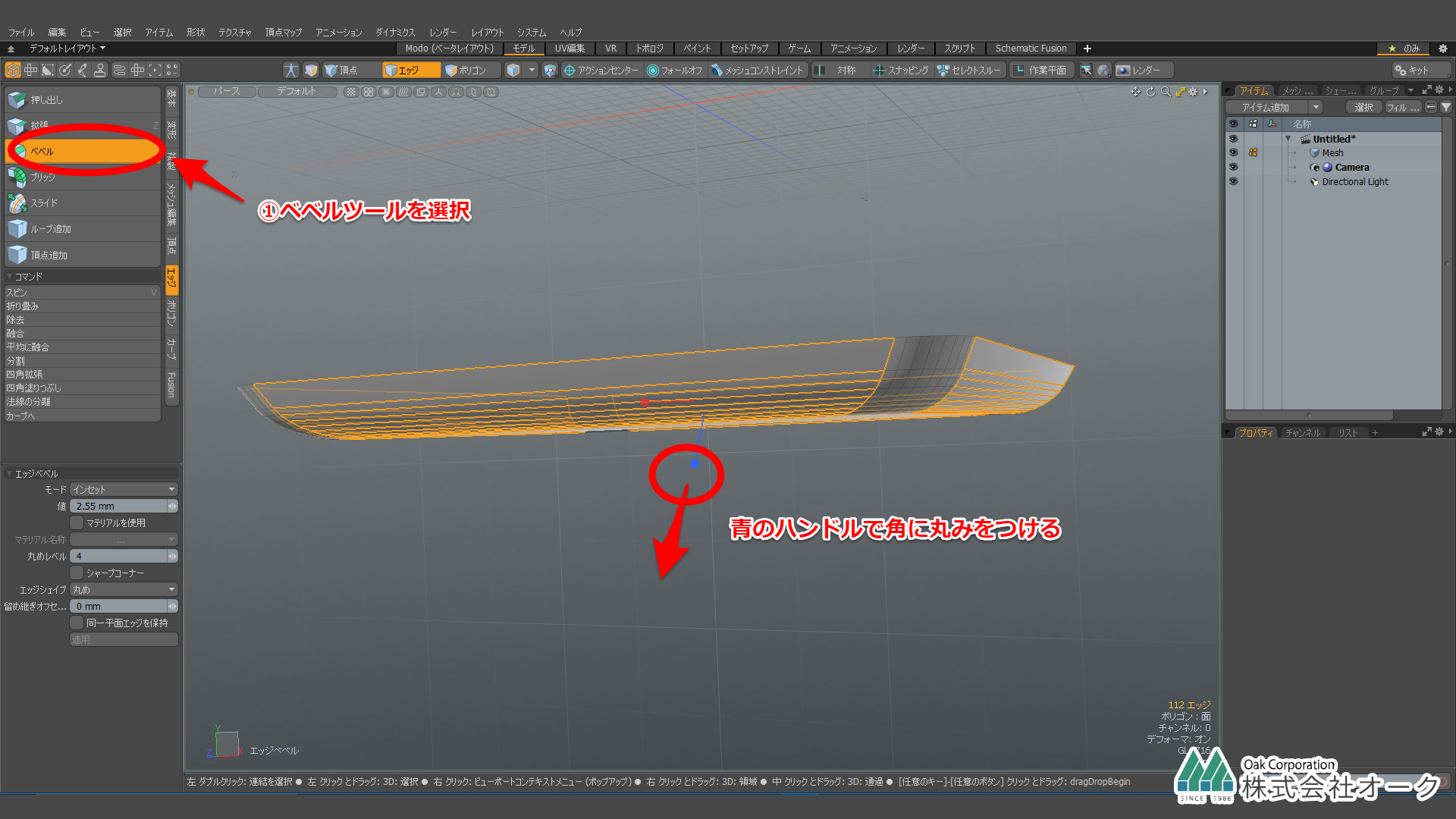
ショートカットキーBでベベルツールを起動し丸みを付けていきます。

丸めレベルを4にしてください。出来たらSpaceキーで確定してください。

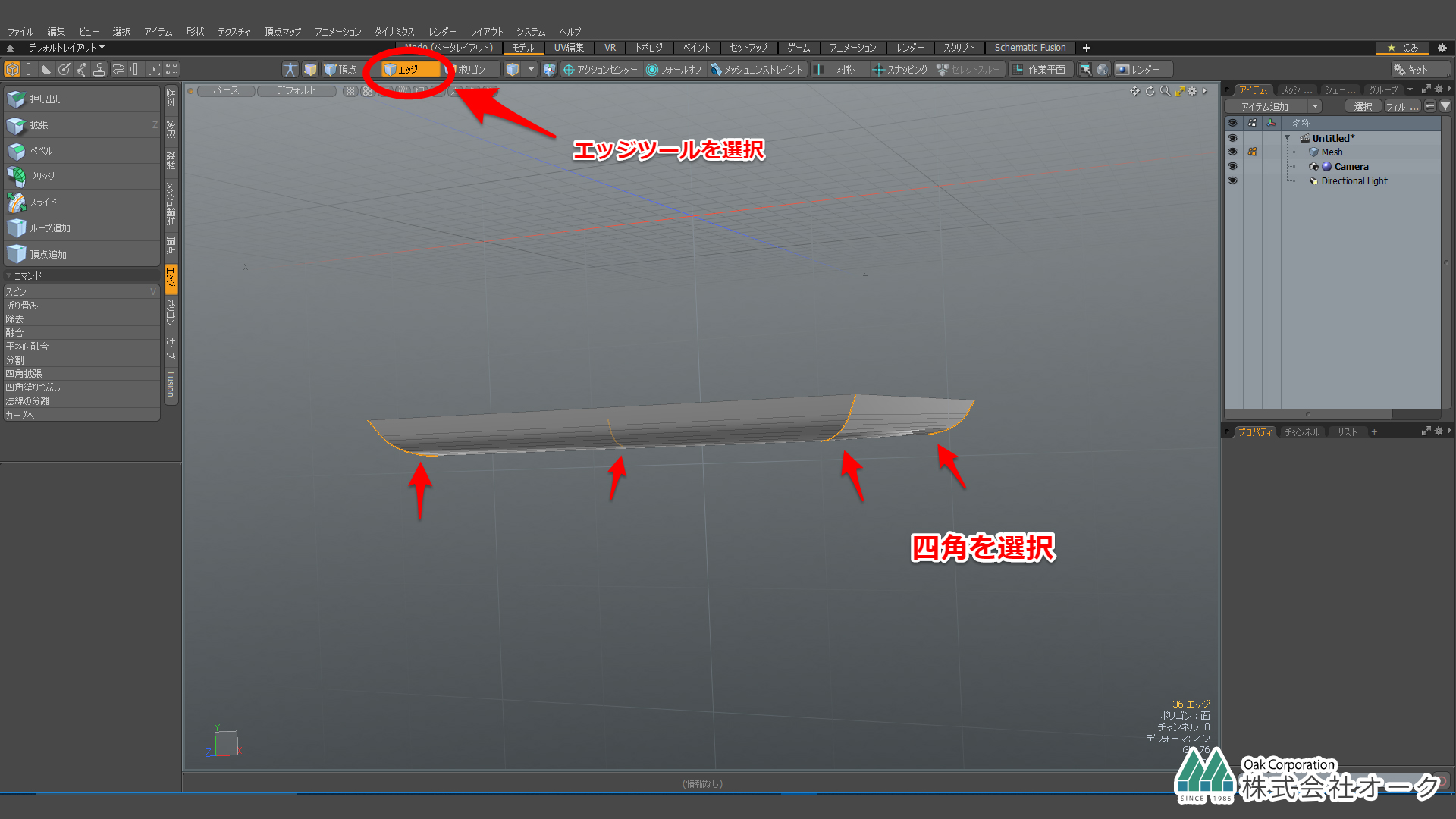
エッジ選択モードでShiftキーを押しながら四隅のエッジを複数選択します。

ベベルツールで丸みを付けます。Spaceキーで確定させてください。

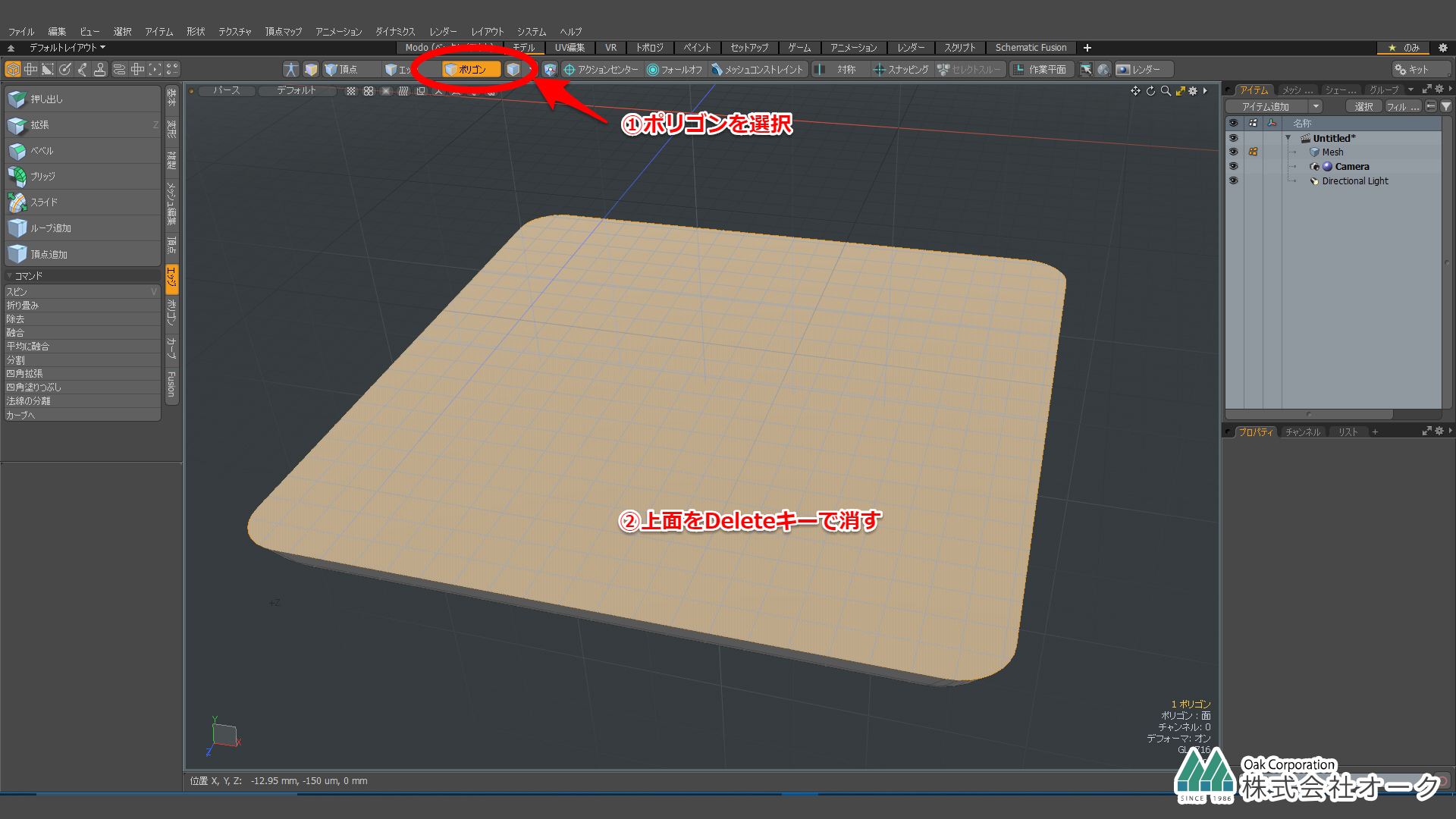
上面を選択しDeleteしてください。

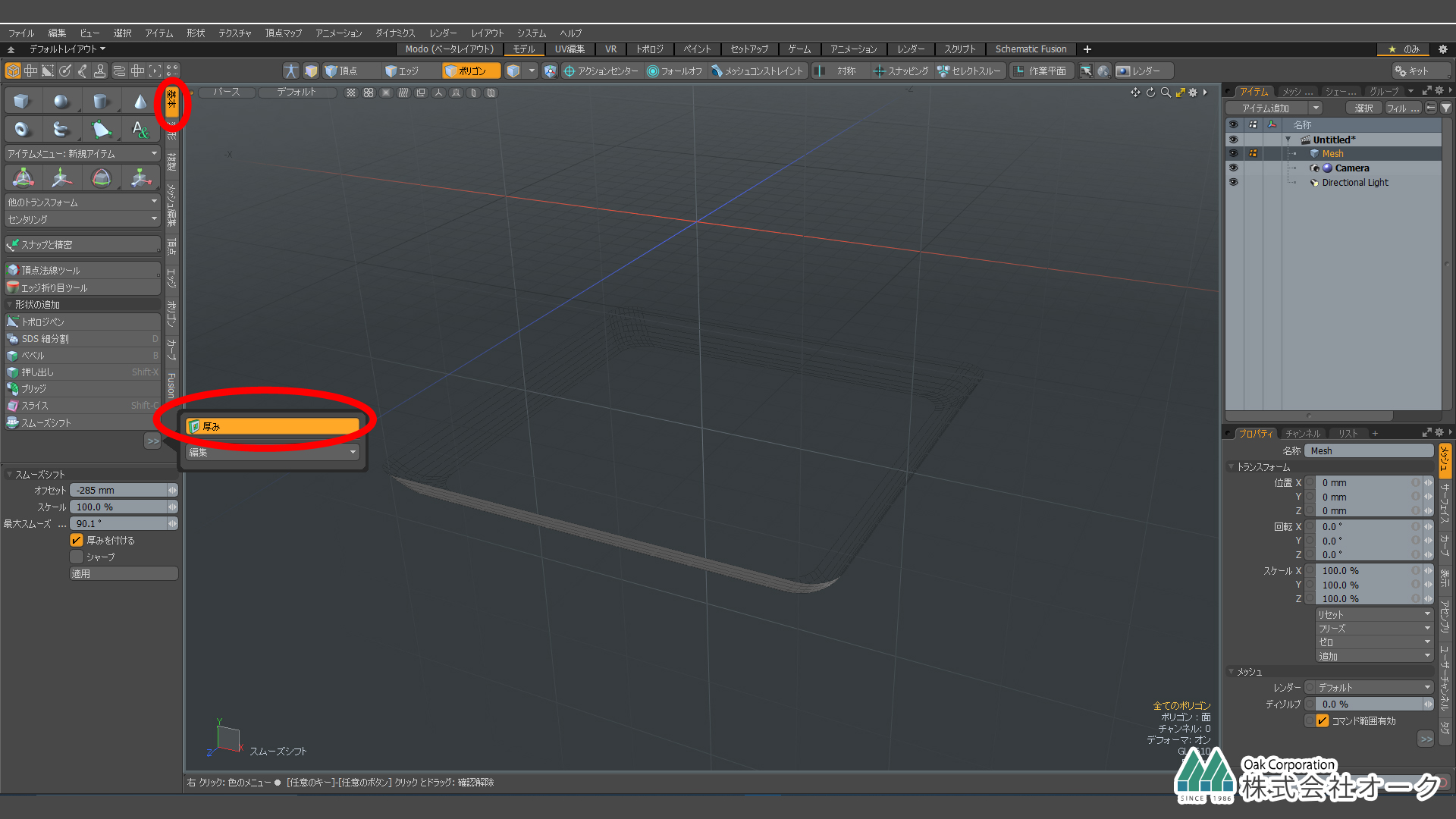
基本タブから厚みツールを選びます。

厚みを付けSpaceキーで確定します。

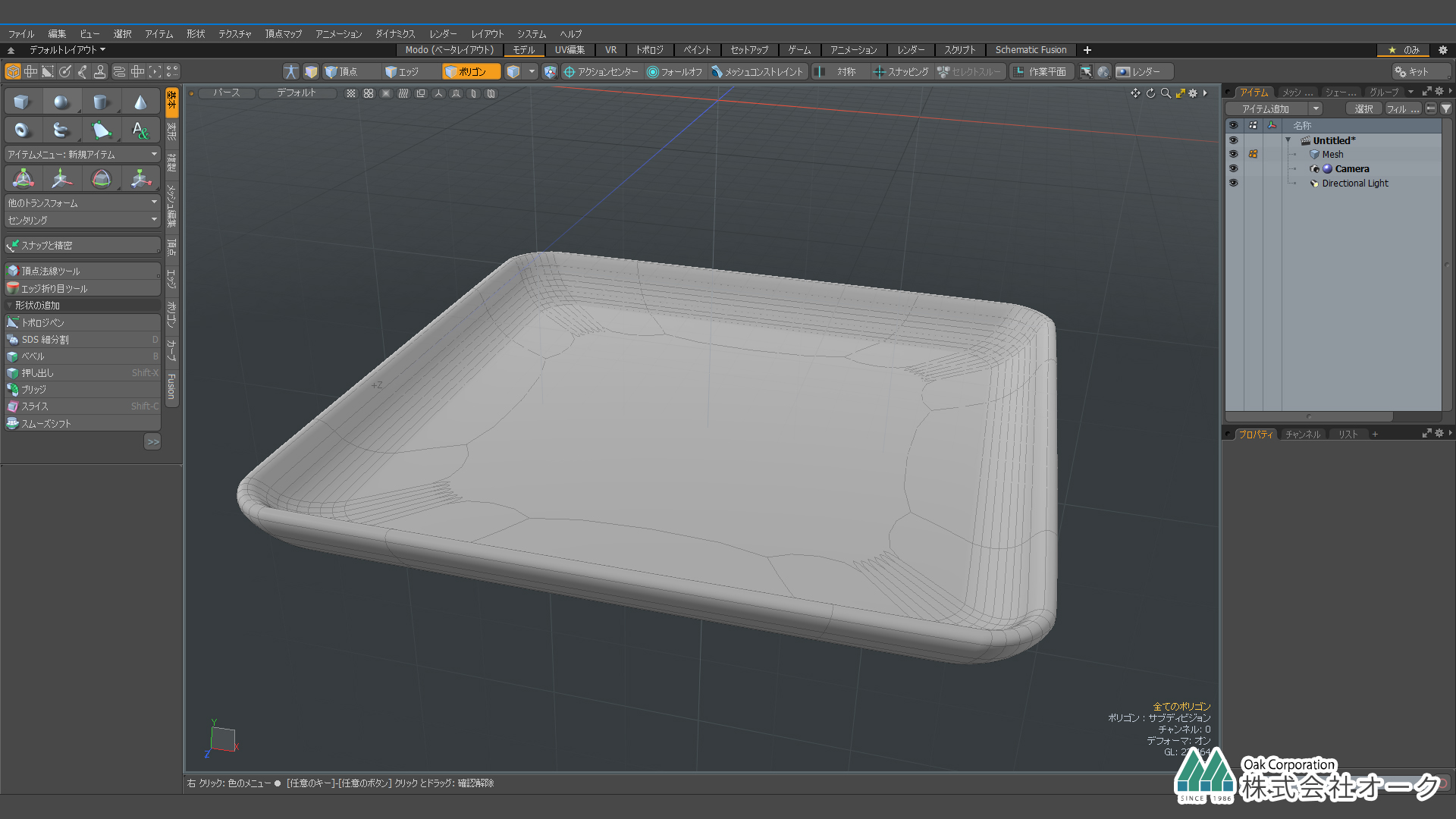
tabキーを押してサブディビジョンサーフェスをかけます。

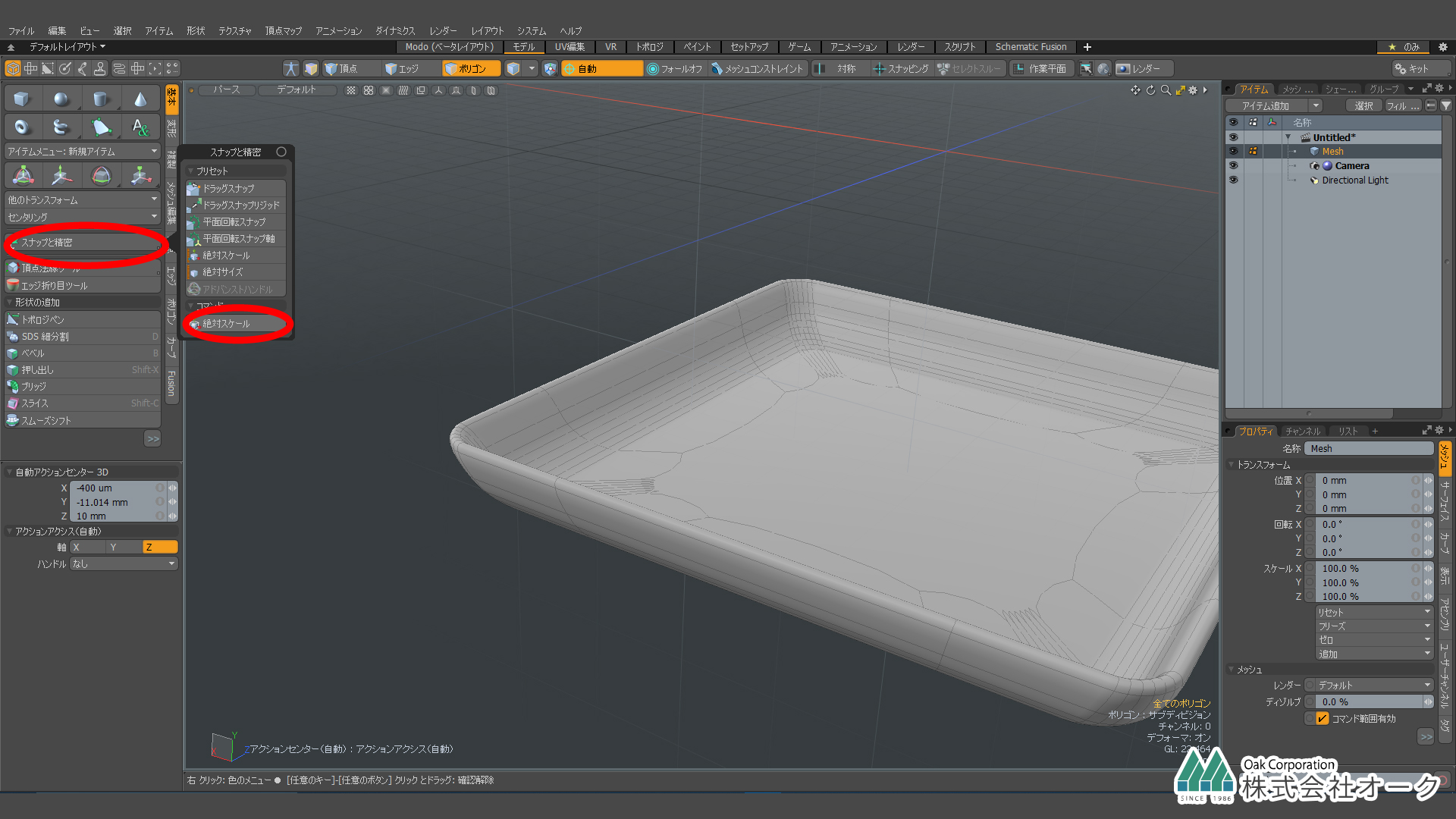
左のメニューからスナップと精密→絶対スケールを選択します。

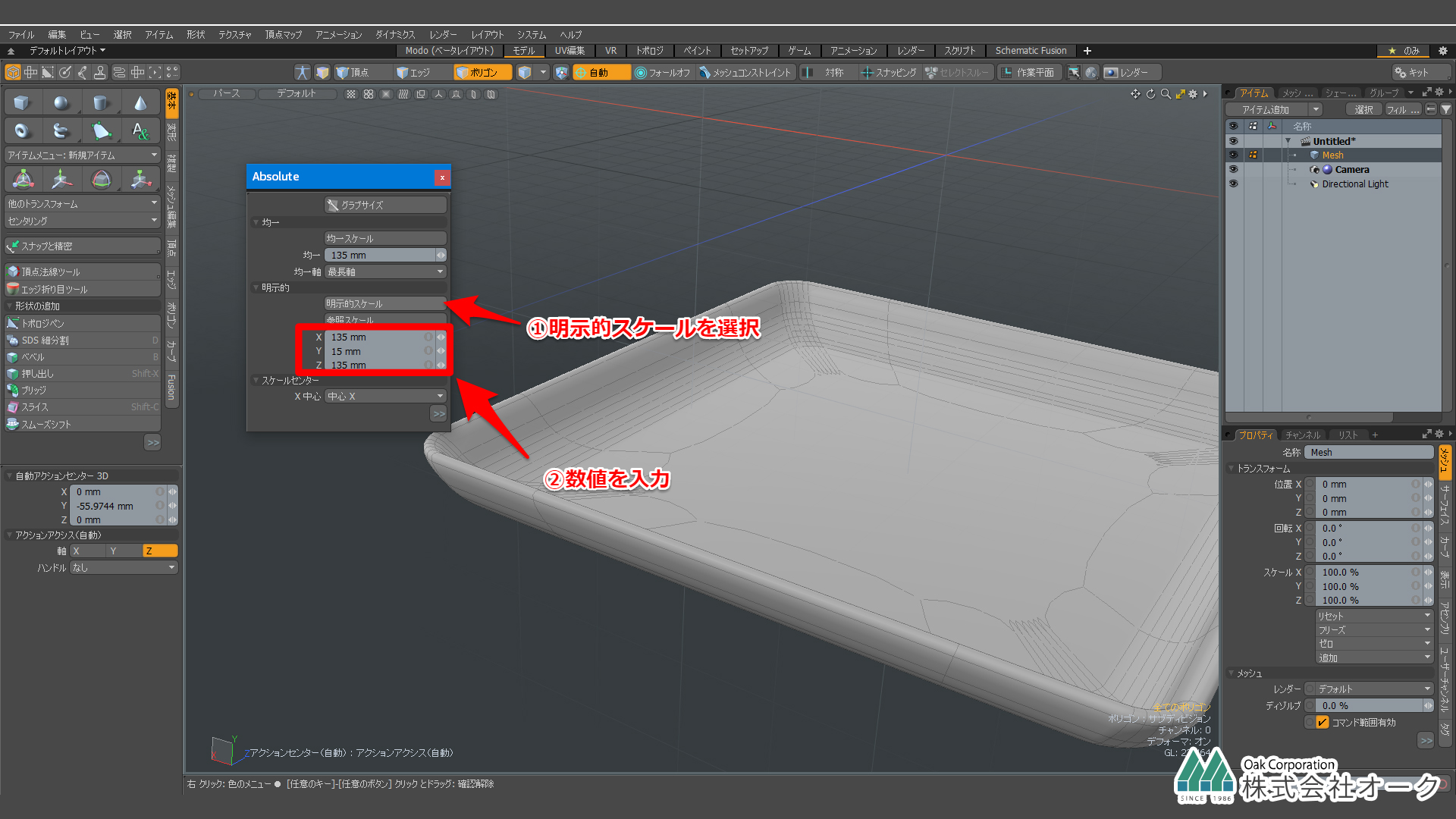
明示的でxを150mm yを15mm zを150mmにし明示的スケールを選択します。

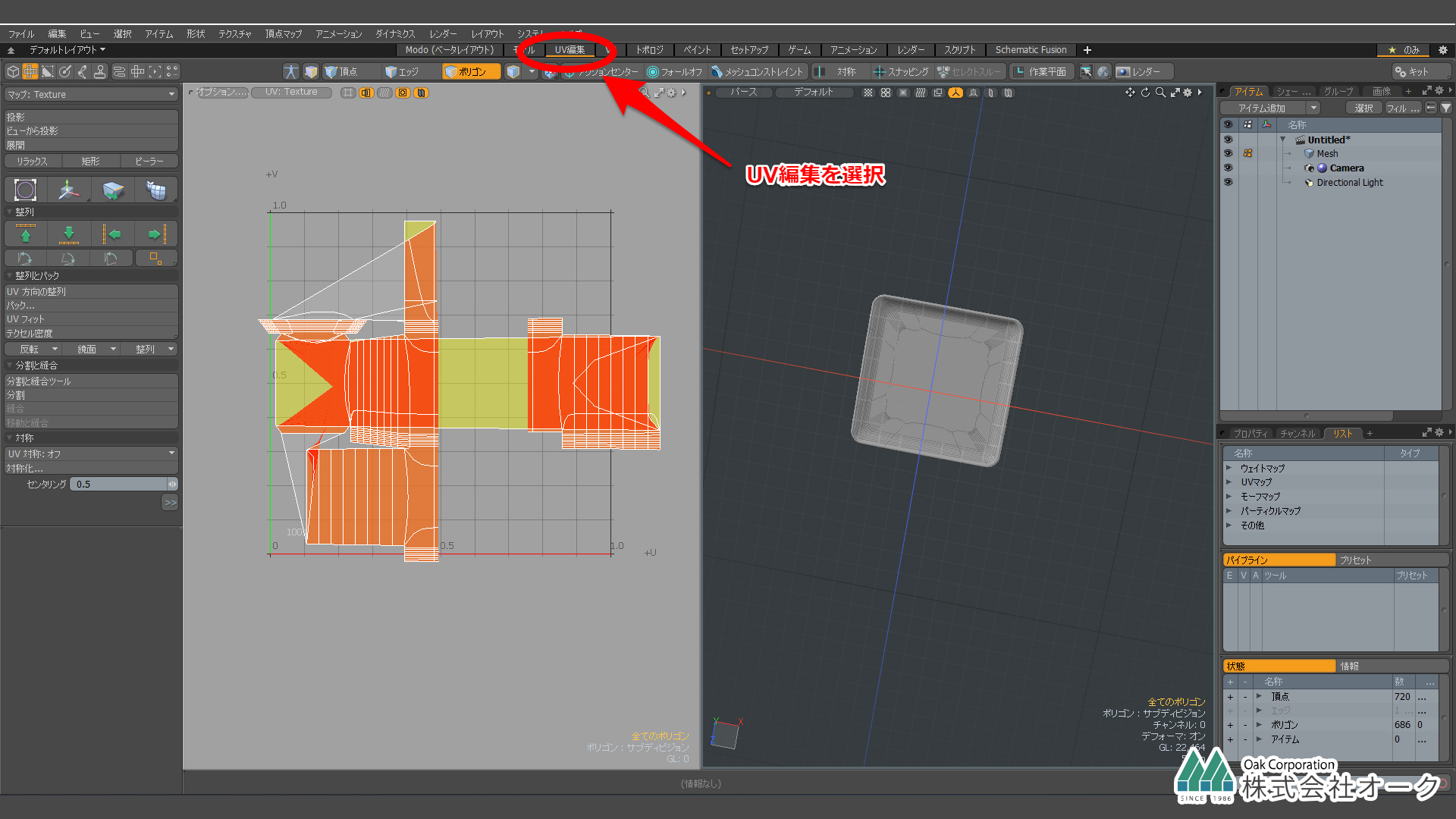
上のメニューからUV編集に切り替えます。

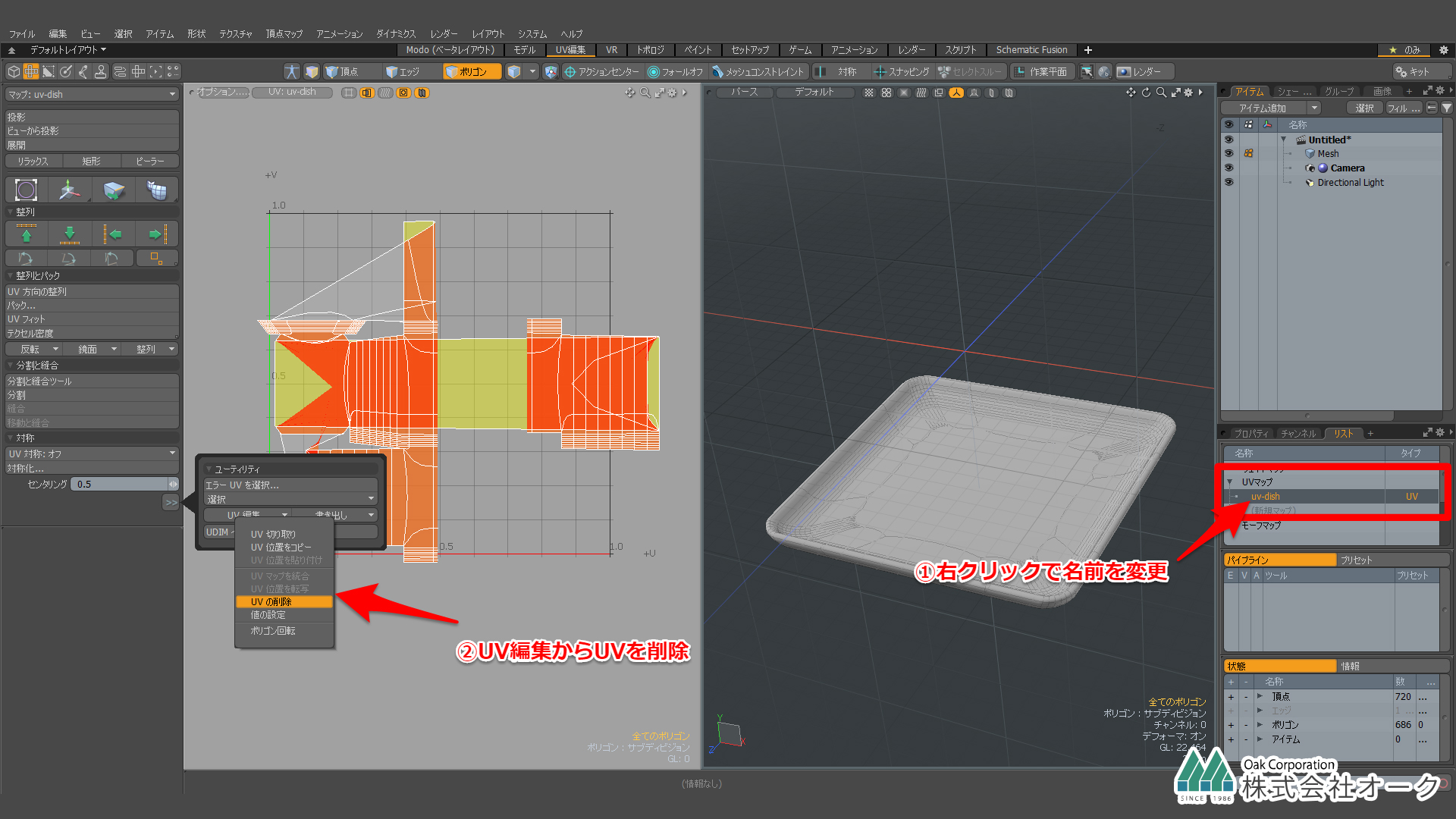
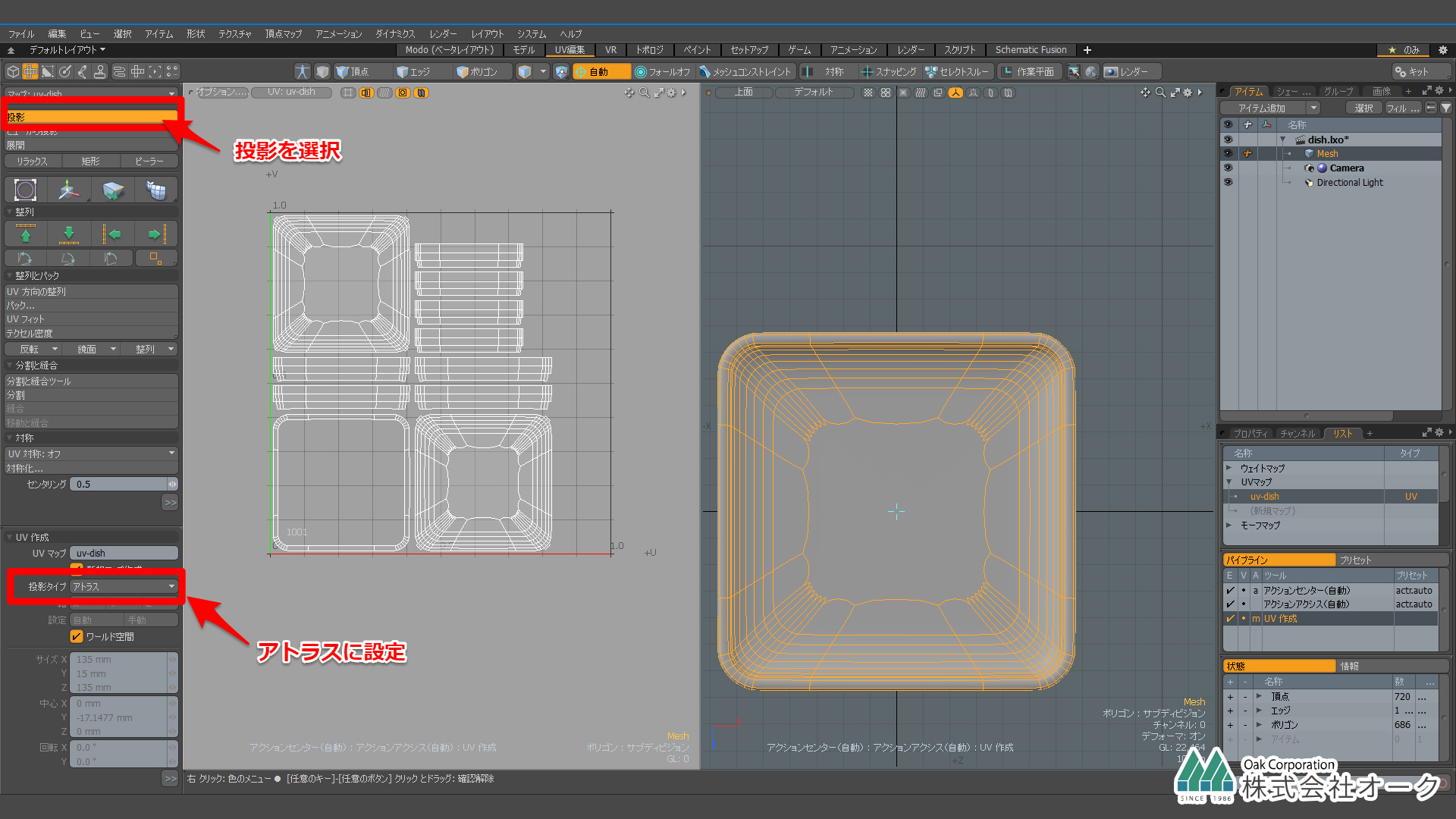
右下のパネルでUVマップを右クリックして名称変更を選択し名前を変更したら、
左側パネルのUV編集からUVの削除を選択します。

投影をします。投影タイプはアトラスにしてください。

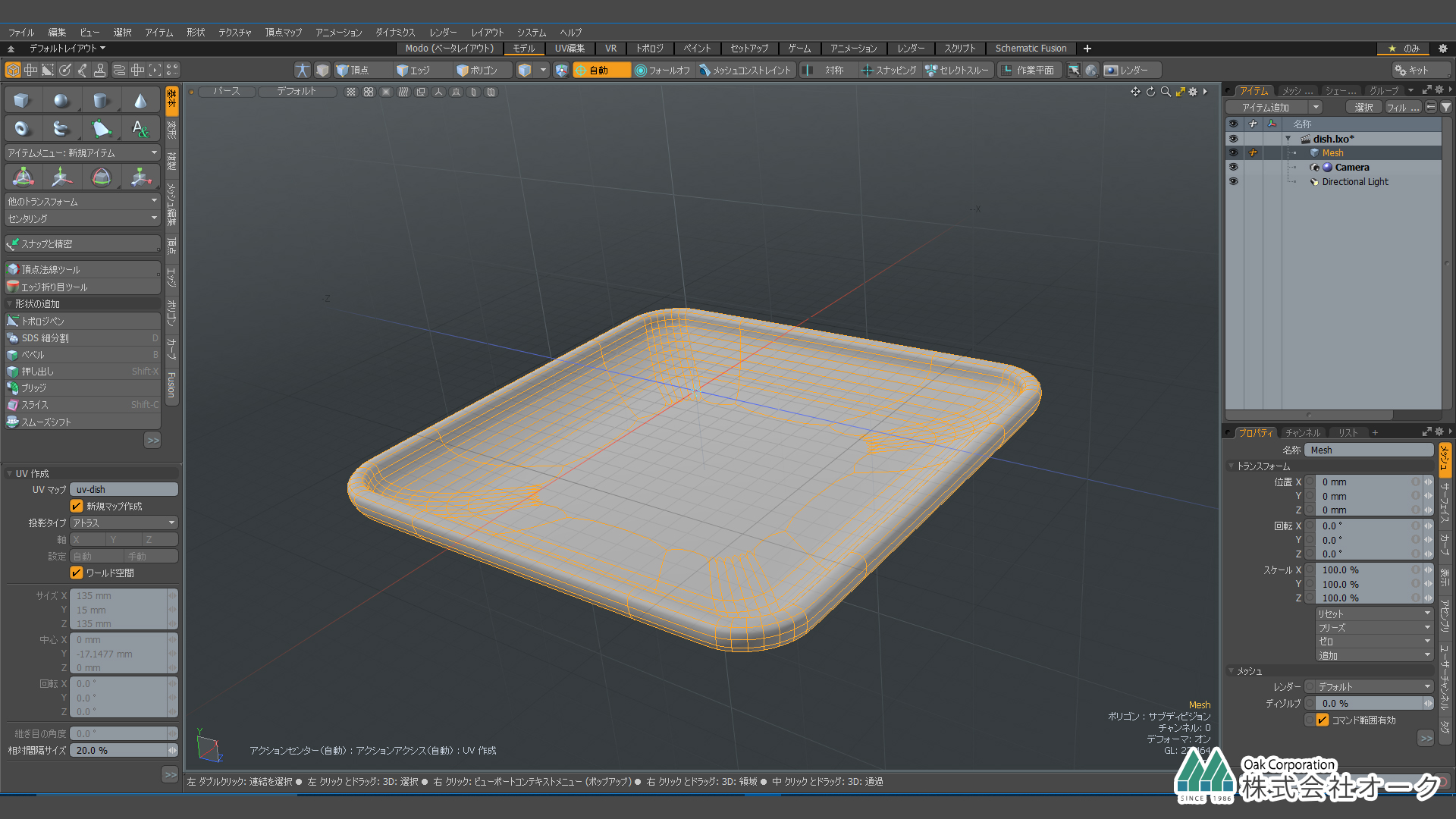
これで小皿が出来ました
最後に

今回作成した小皿のモデルデータのダウンロードはこちら
※データは、個人での学習目的以外、商用利用、貸与、譲渡することを禁じます。
またデータを利用したことによる二次的な損害について一切の責任を負いません。




















コメントを残す