
初めまして!株式会社オークのキャラクターオークちゃんです。
当サイトの記事を読んでMODOを使えるようになったらと思っています。
始める前に

今回のチュートリアルは広瀬 明様に作成していただきました。広瀬様のHPはこちらから!今回のチュートリアルはMODO12.1v2で作成されました。

まだMODOをお持ちでない方はMODO JAPAN グループさんの体験版のページをご確認ください。
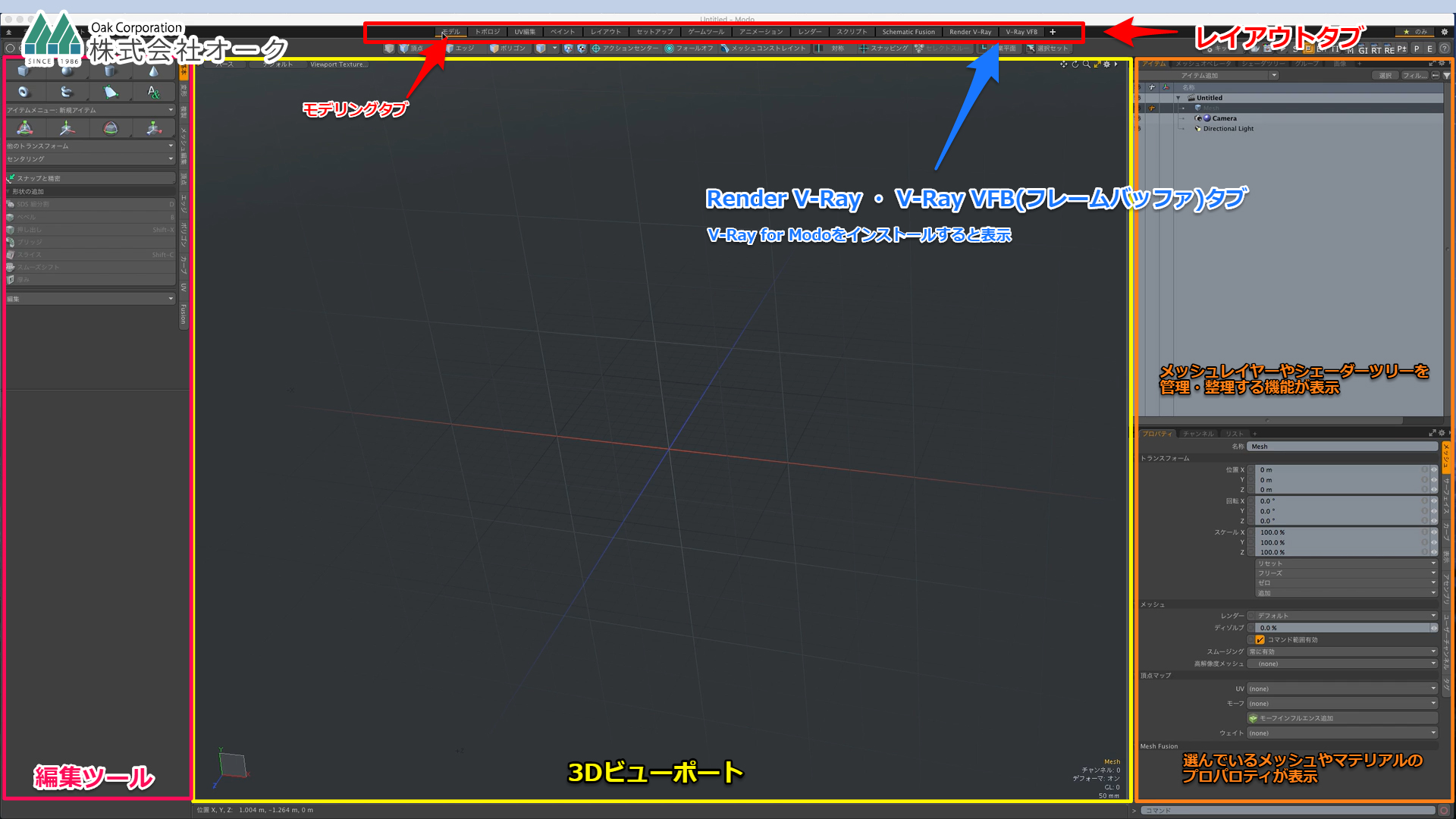
MODOの画面

MODOを起動させましょう。画面上部にはレイアウトタブがあり、作業に合わせてレイアウトを切り替えることができます。
最初の起動時はモデルのタブが表示され、モデリングの際等に最も多く使用します。

画面中央には3Dビューポートが大きく表示されています。ここで様々なツールを用いてモデルの編集をおこないます。

画面左側には、モデリングをする際によく使用する編集ツールが表示されます。グループ毎にタブでまとめられていて切り替えることができます。上部にもアイコンが並べられています。 また、画面左下側には使用しているツールのプロパティが表示されます。

画面右側にはメッシュレイヤーやシェーダーツリーを管理・整理する機能が表示されています。タブで切り替える ことができます。画面右下側には選んでいるメッシュやマテリアルのプロパティが表示されます。
3Dビューポートの操作

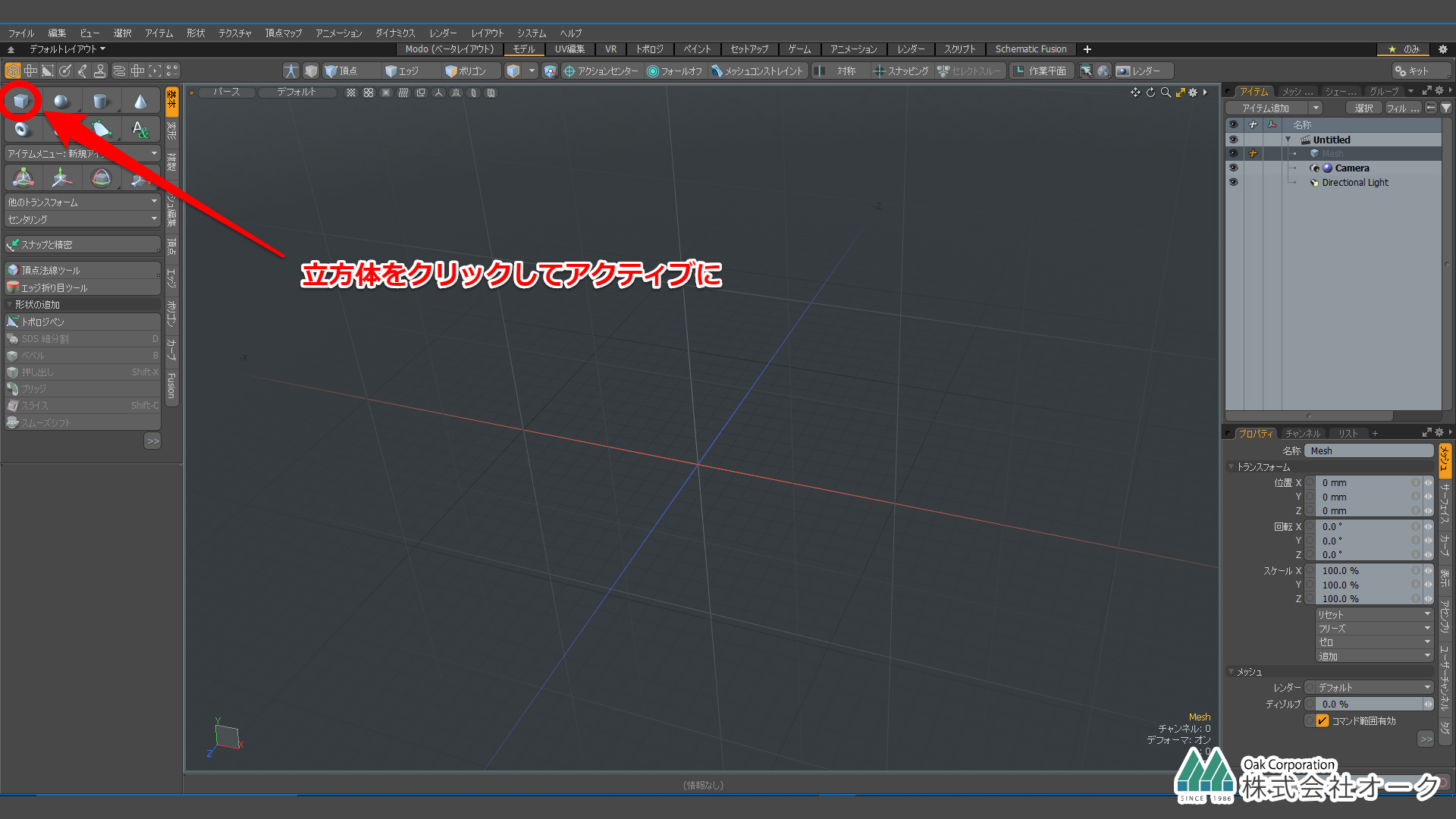
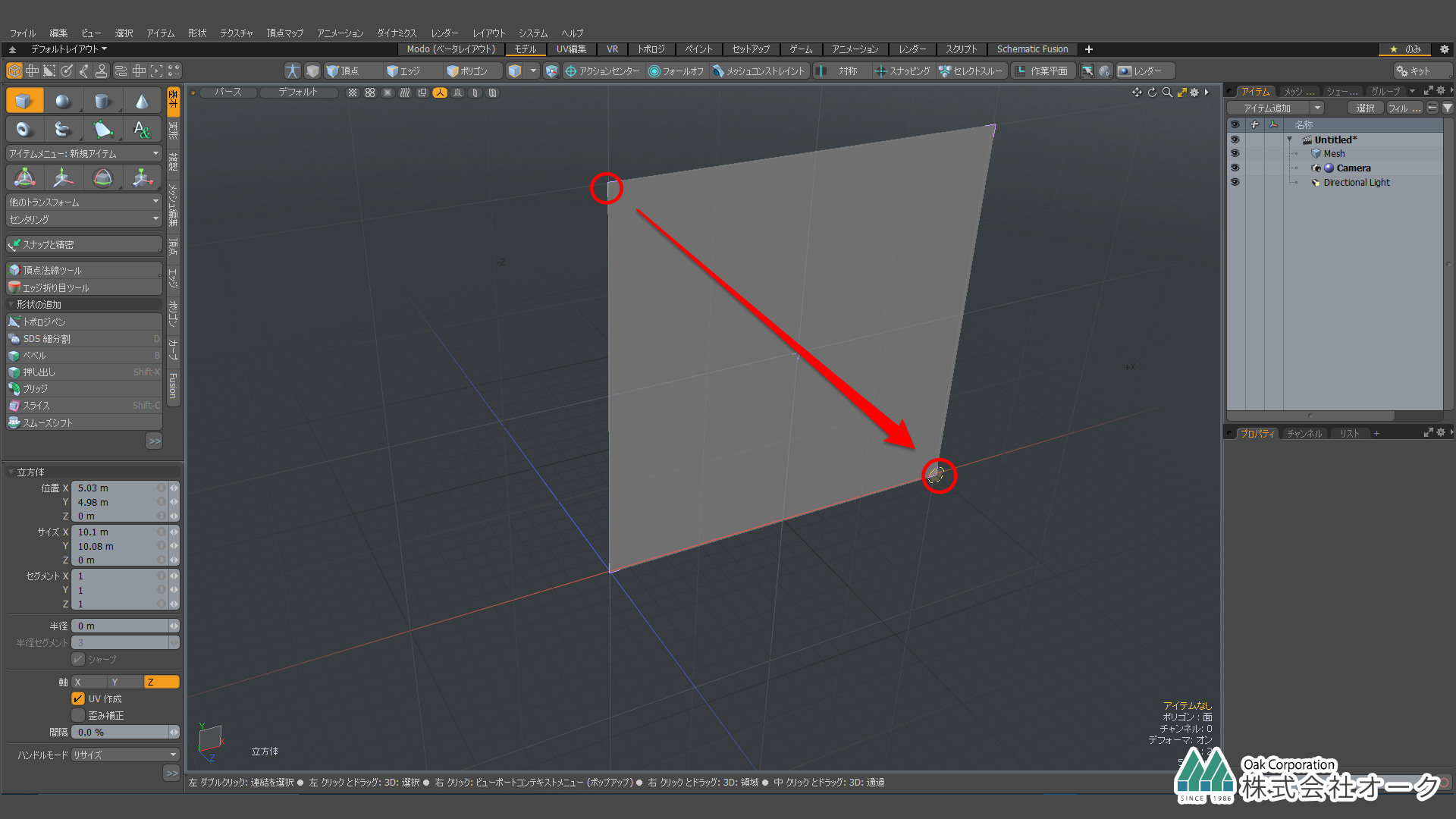
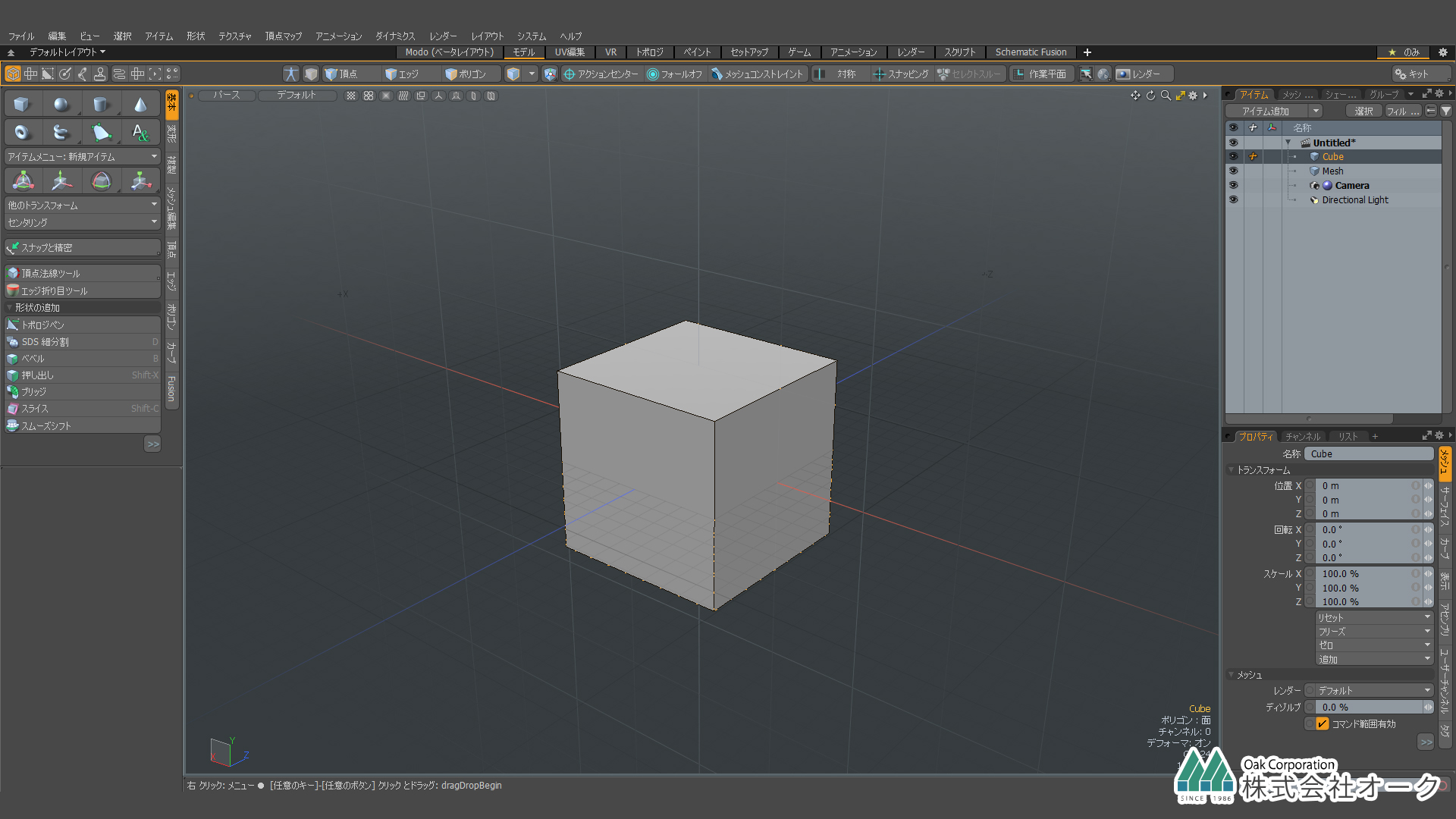
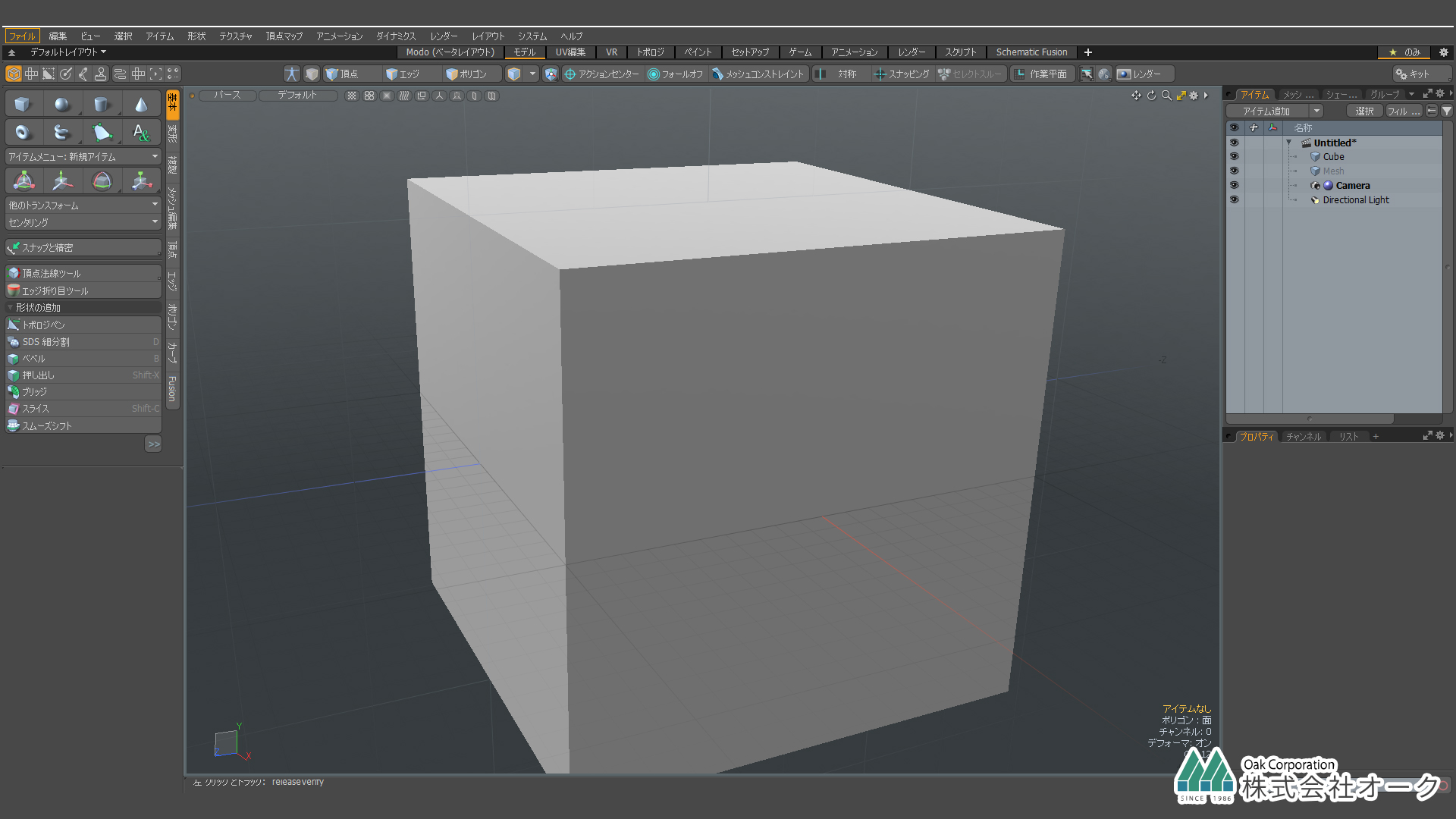
画面の左側の編集ツールから立方体を出しましょう。

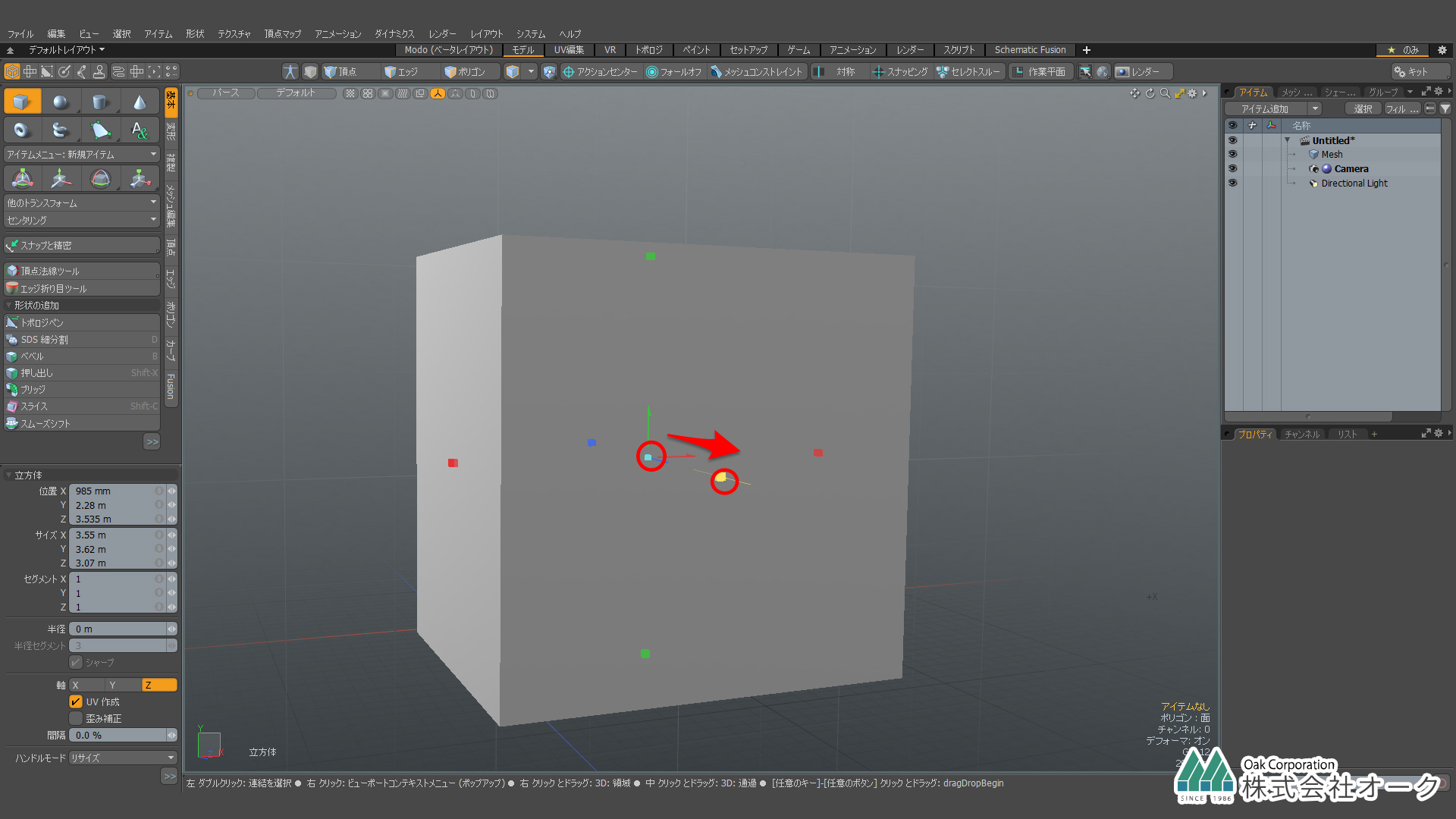
ドラッグは2回行ってください

立方体を作ることが出来ます。
ビューポート

ビューポートの右上にアイコンがあります

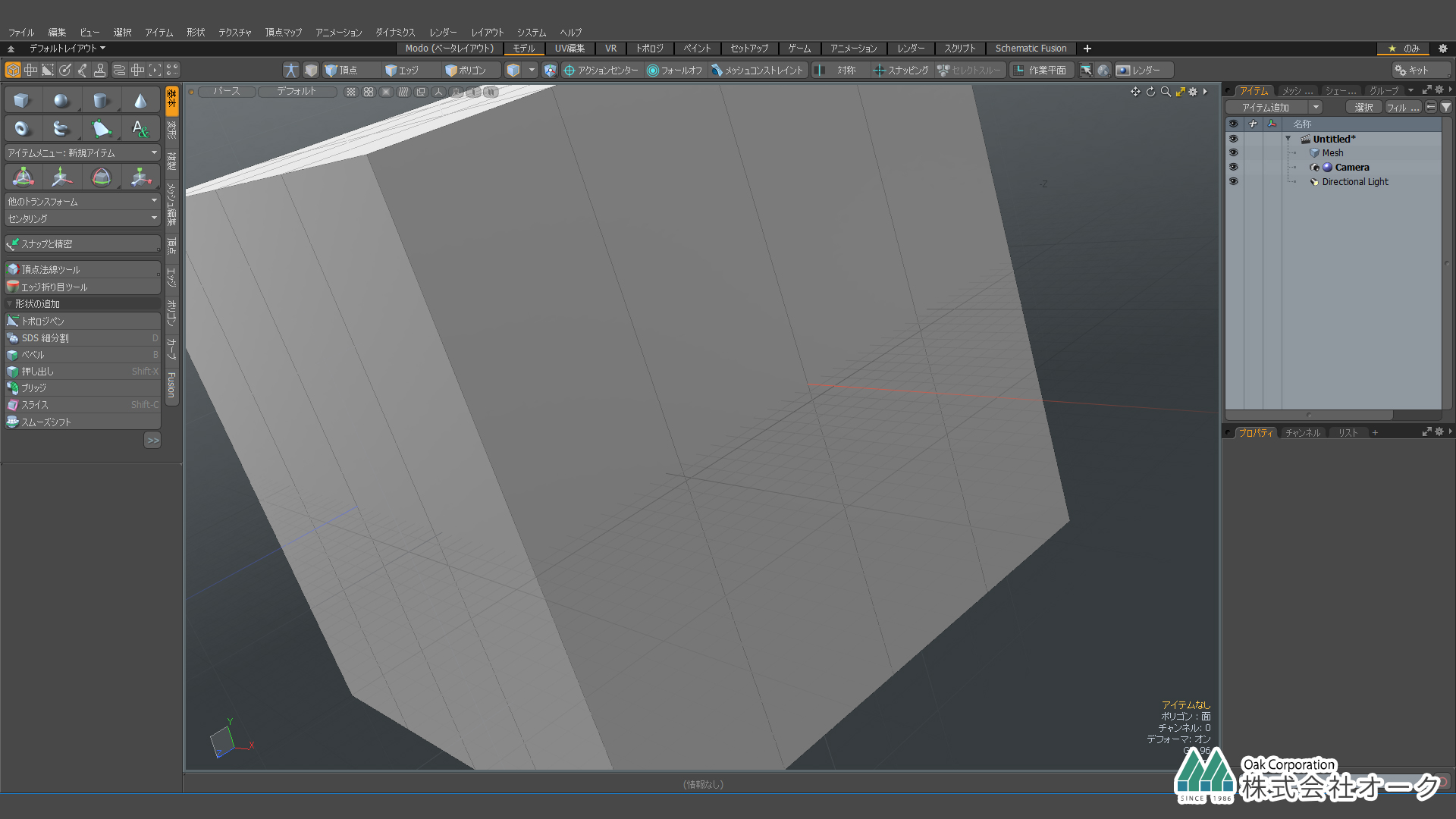
回転はWindws: Alt +左ドラッグ Mac:Option + 左ドラッグです。

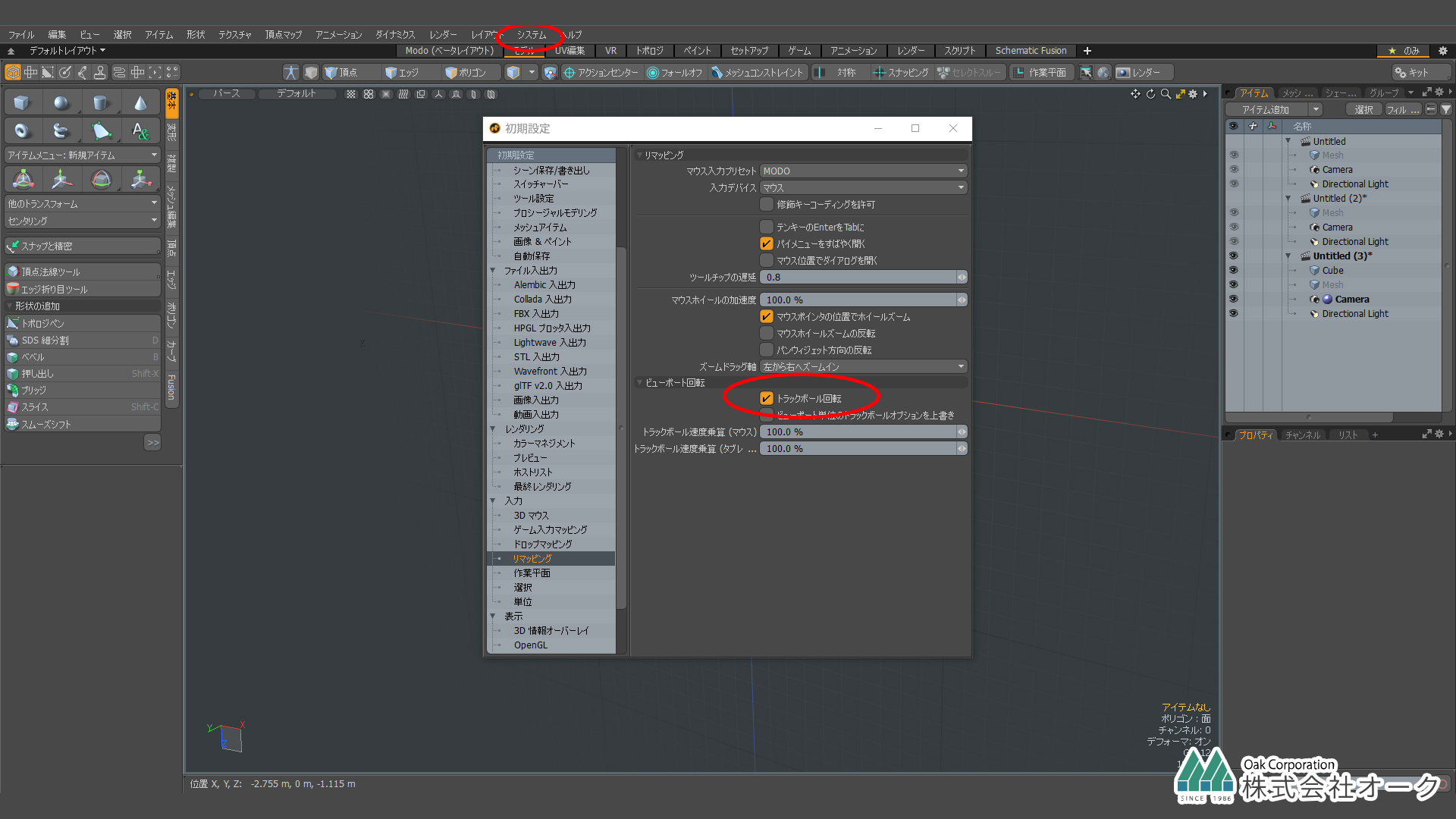
初期設定ではY軸を固定せずに回転します。Y軸を固定したい場合は、上部のバーのシステム→初期設定→リマッピング→トラックボールの回転をオフにしてください。

移動はWindws: Alt +Shift +左ドラッグ Mac:Option +Shift +左ドラッグです。

ズームはWindws: Alt +Control +左ドラッグ もしくは ホイールを回転 Mac:Option +Control +左ドラッグ もしくは ホイールを回転です。

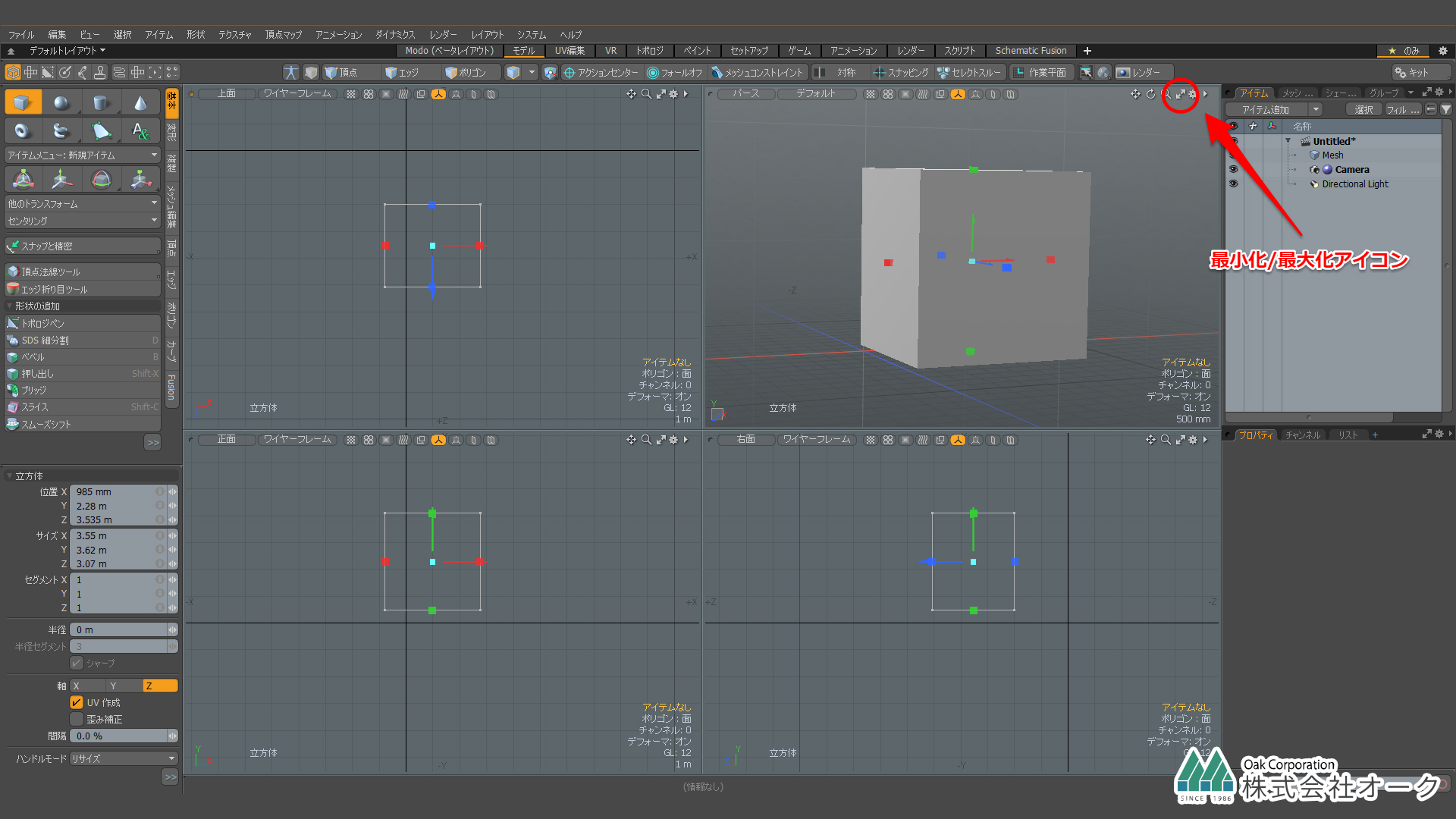
最小化/最大化アイコンをクリックしてください。最小化されて4分割の画面へ切り替わります。天面のビュー、正面のビュー、側面の ビュー、そしてパースのビューです。
それぞれのアイコンをクリックしますと最大化へ切り替わります。
ショートカットは最大化したいビュー上にマウス カーソルを乗せて、テンキーの0です。

Aキーを押すとビューポートにモデルがフィットします。
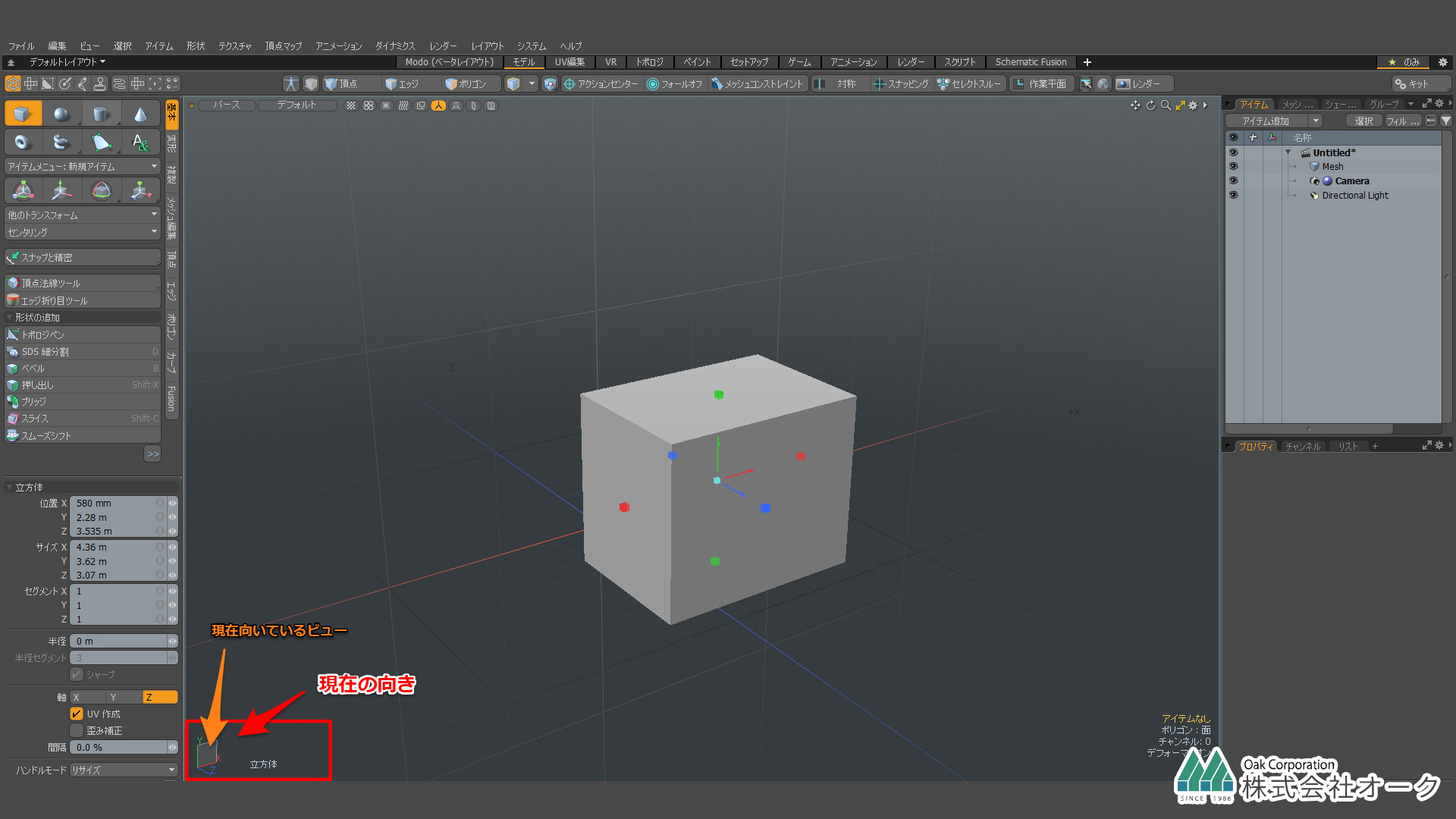
XYZ軸

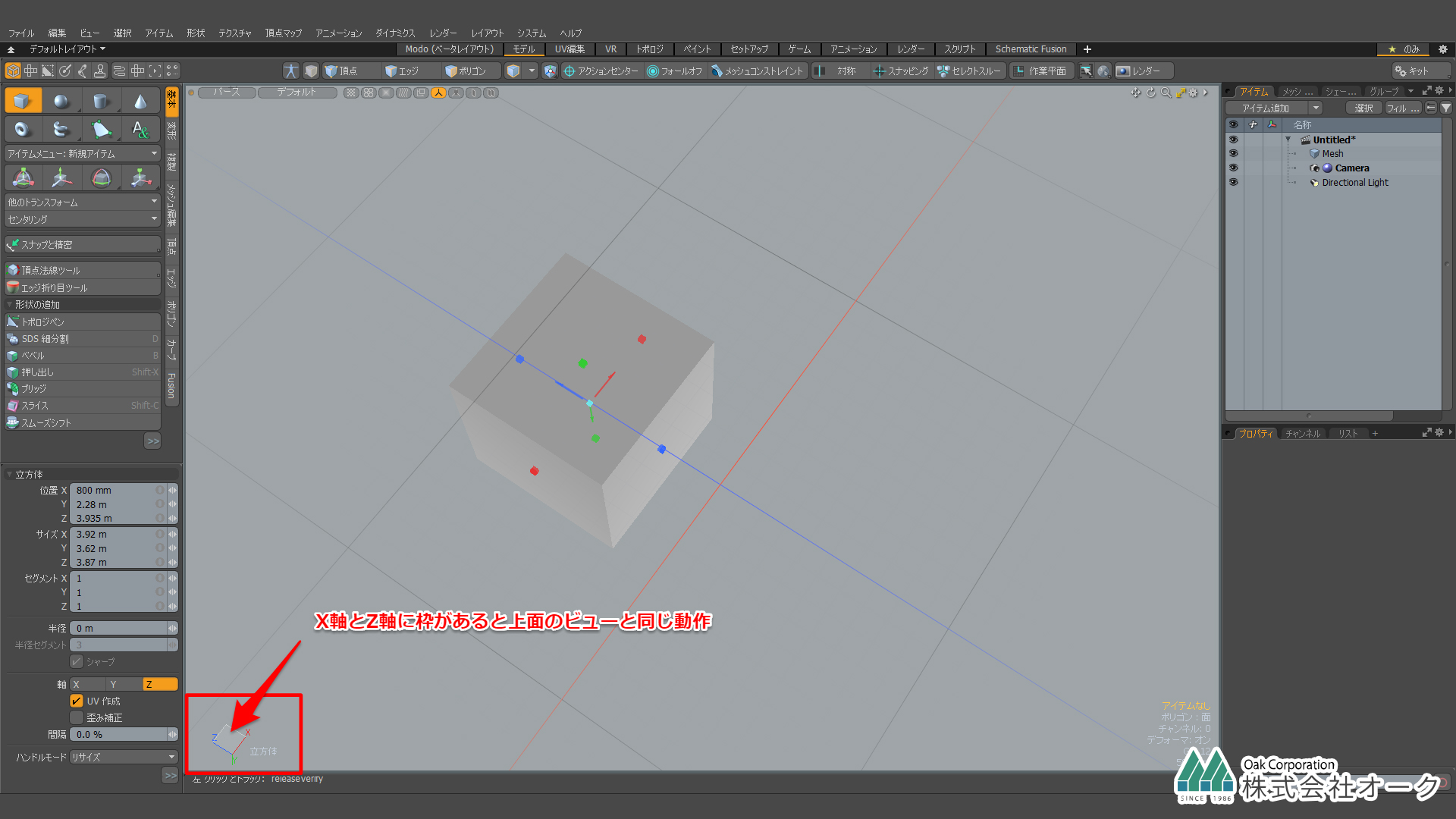
画面を回転すると連動して軸の向きも回転します。

XZ軸に枠があると上面のビューでの動作と同じになります。

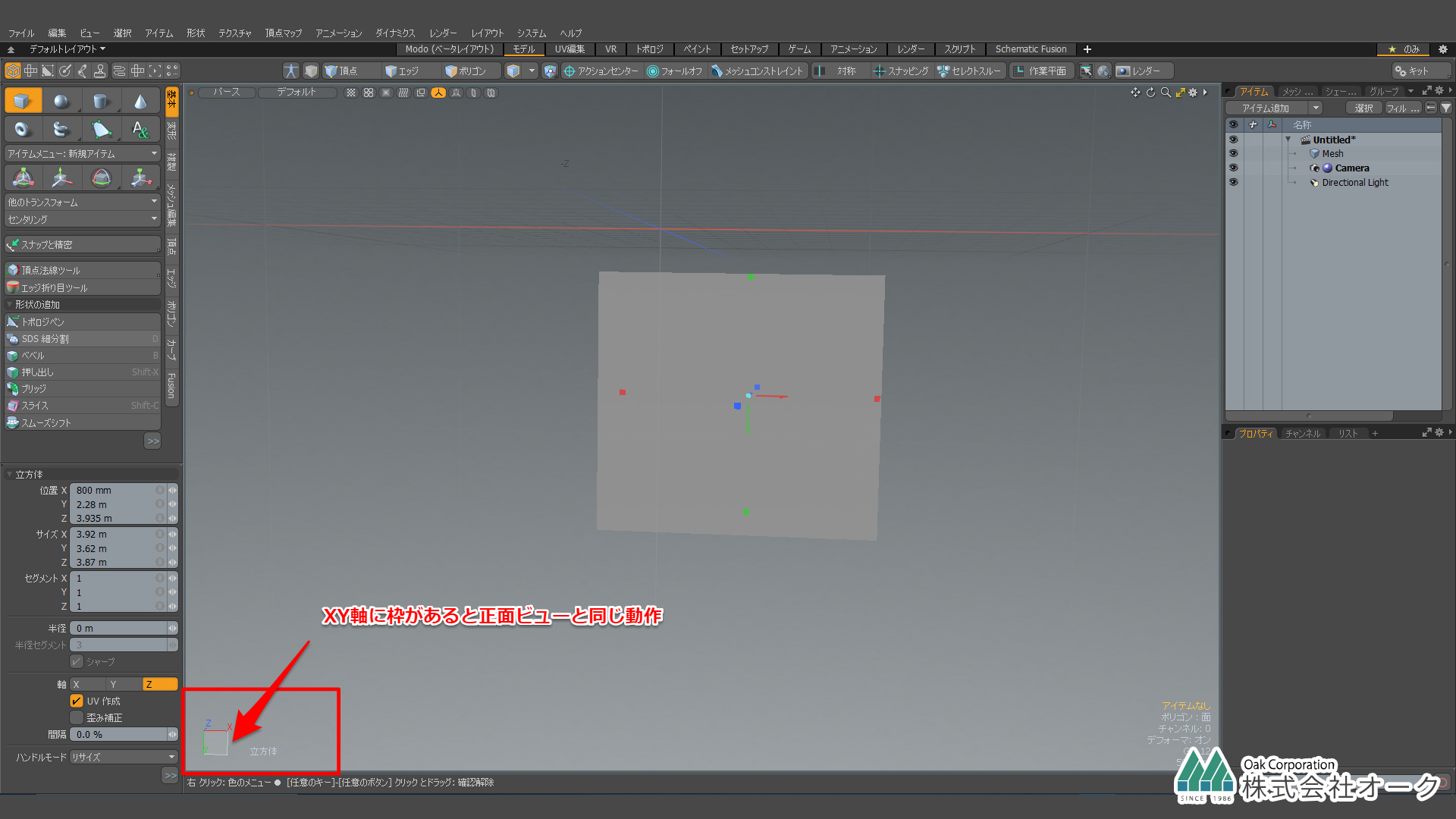
XY軸に枠があると正面ビューでの動作と同じになります。

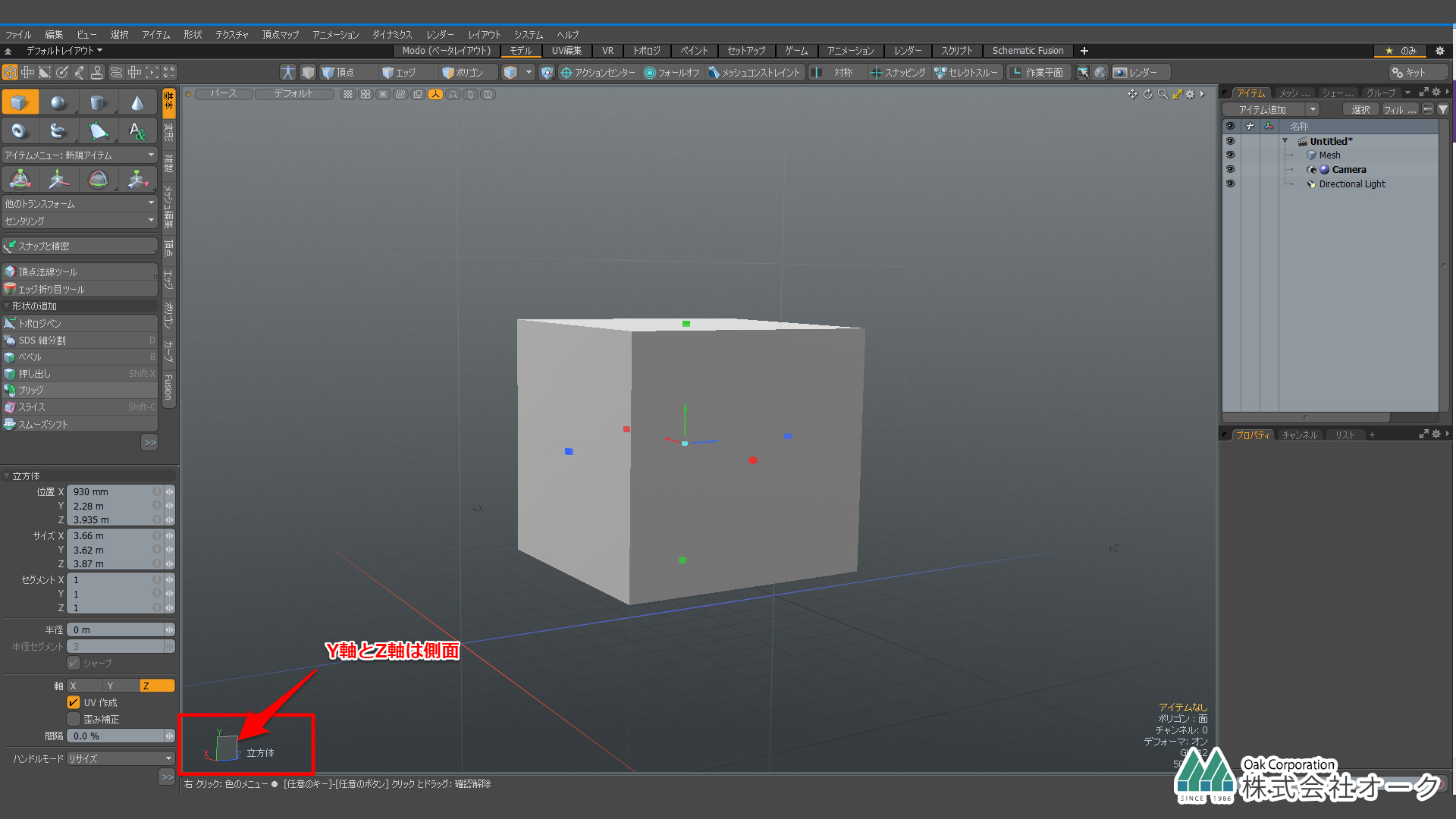
XZ軸は側面と動作が同じになります。

ビューを最大化・分割画面に切り替え無くてもスムーズに操作することが出来ます。
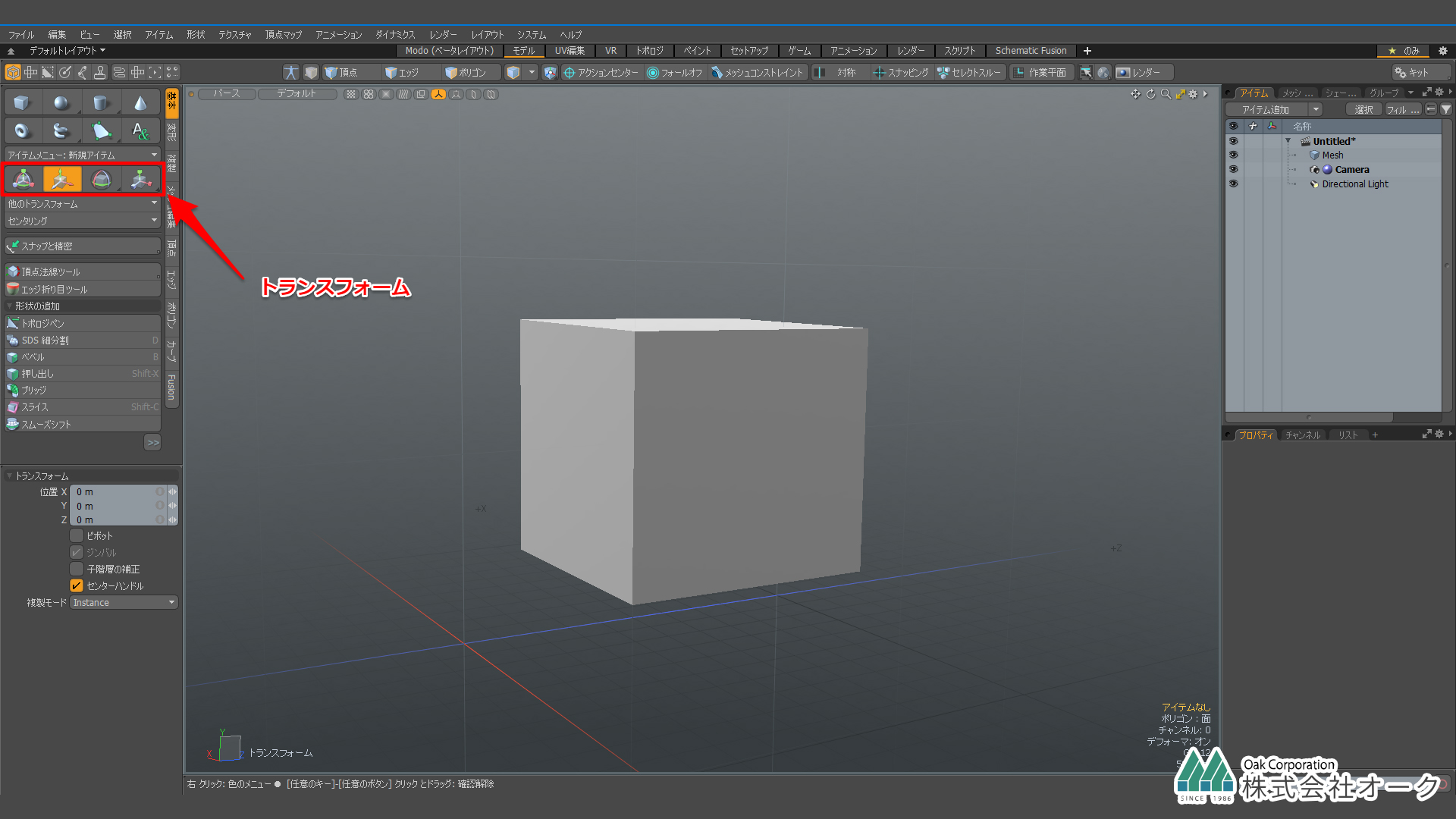
トランスフォーム

頂点や、エッジ、ポリゴン、メッシュアイテムを移動、回転、拡大縮小する為のツールです。

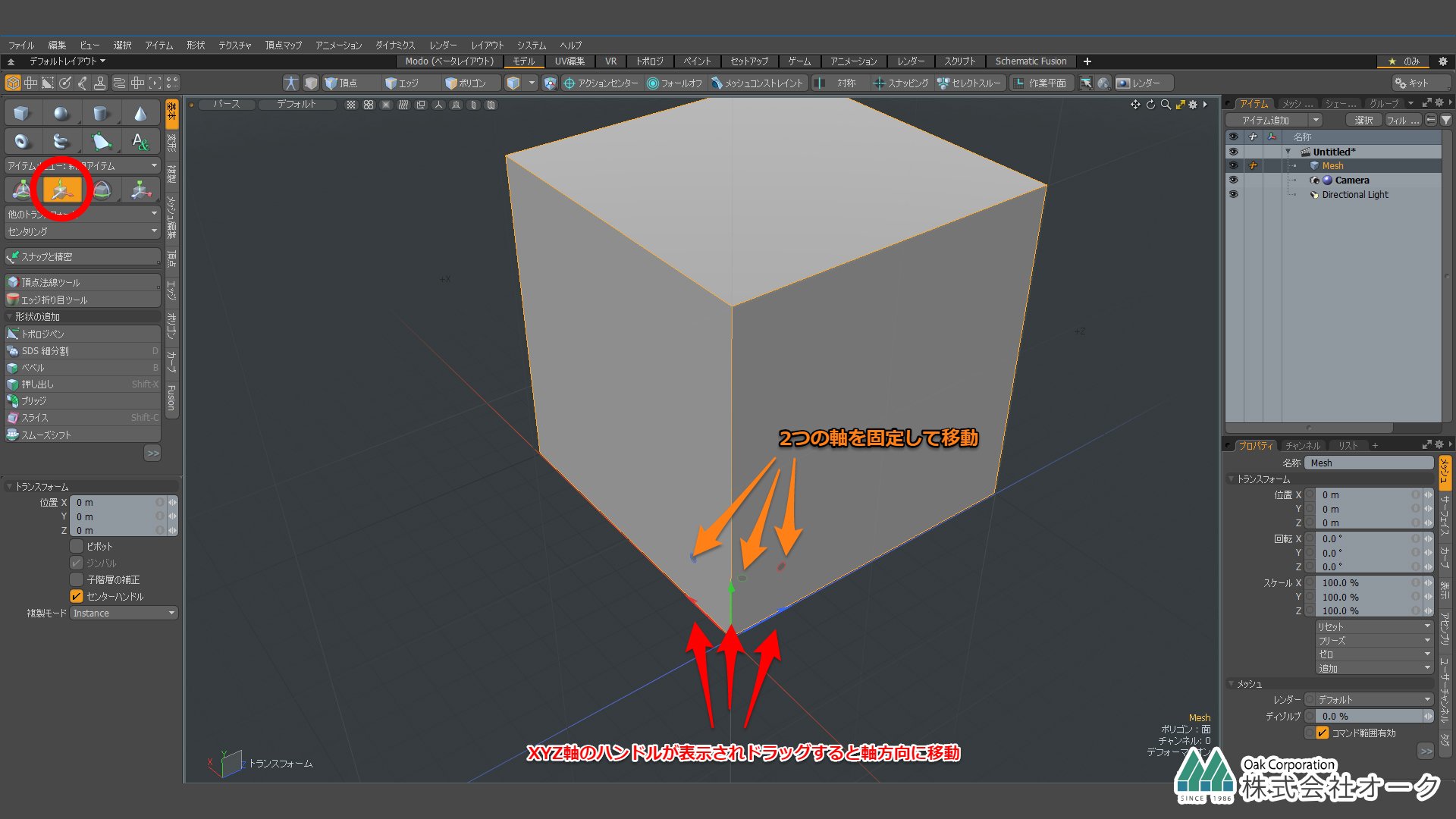
移動ツールのショートカットはWキーです。
XYZの各軸のハンドルが表示されハンドルをドラッグすると軸の方向に移動することができます。
丸いハンドルは2つの軸に固定して移動することができます。

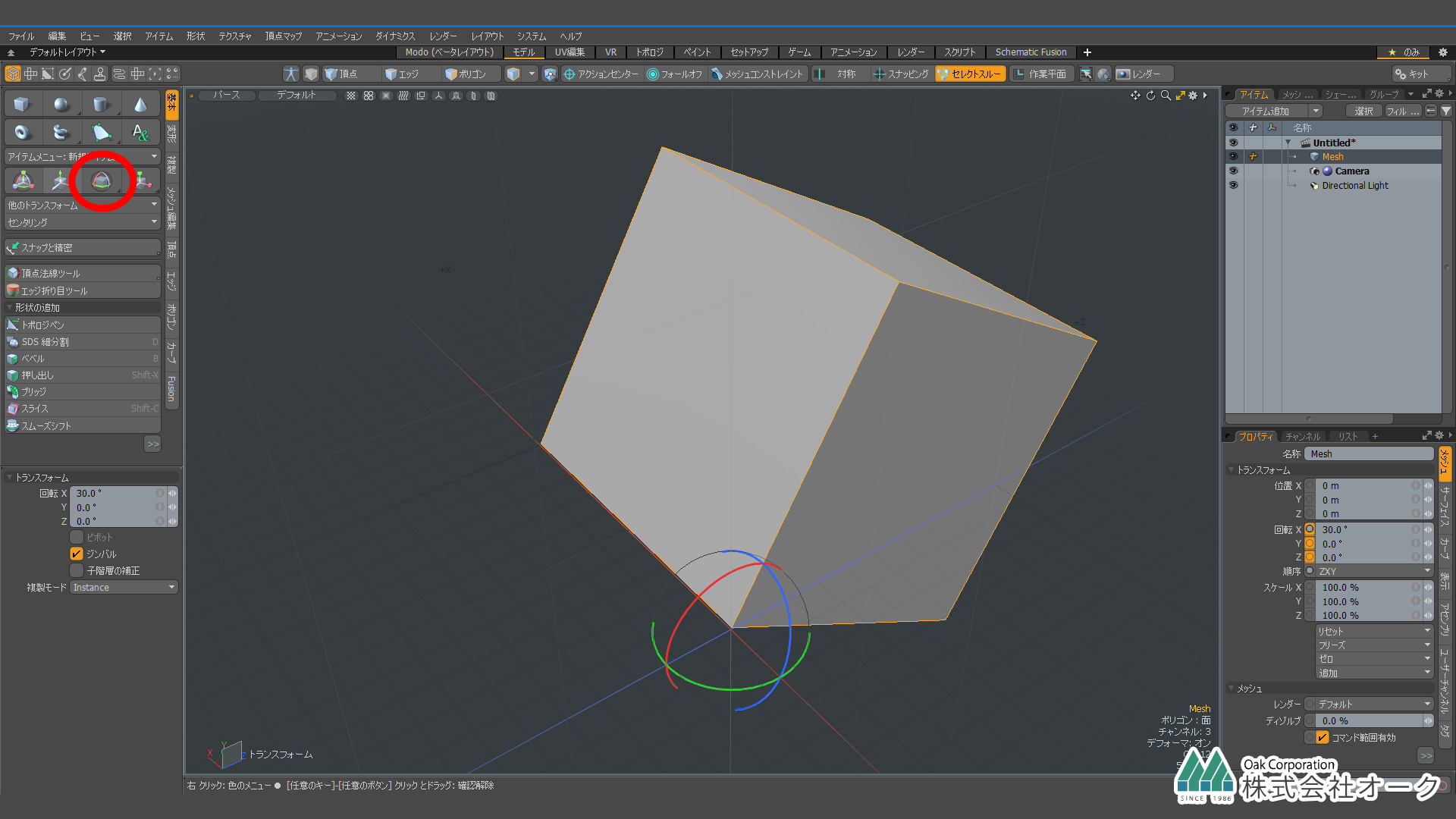
回転ツールのショートカットはEキーです。
XYZの各軸のハンドルが表示されドラッグすると軸の方向に回転します。
controlキーを押しながらドラッグすると15度ずつ固定で回転することが出来ます。

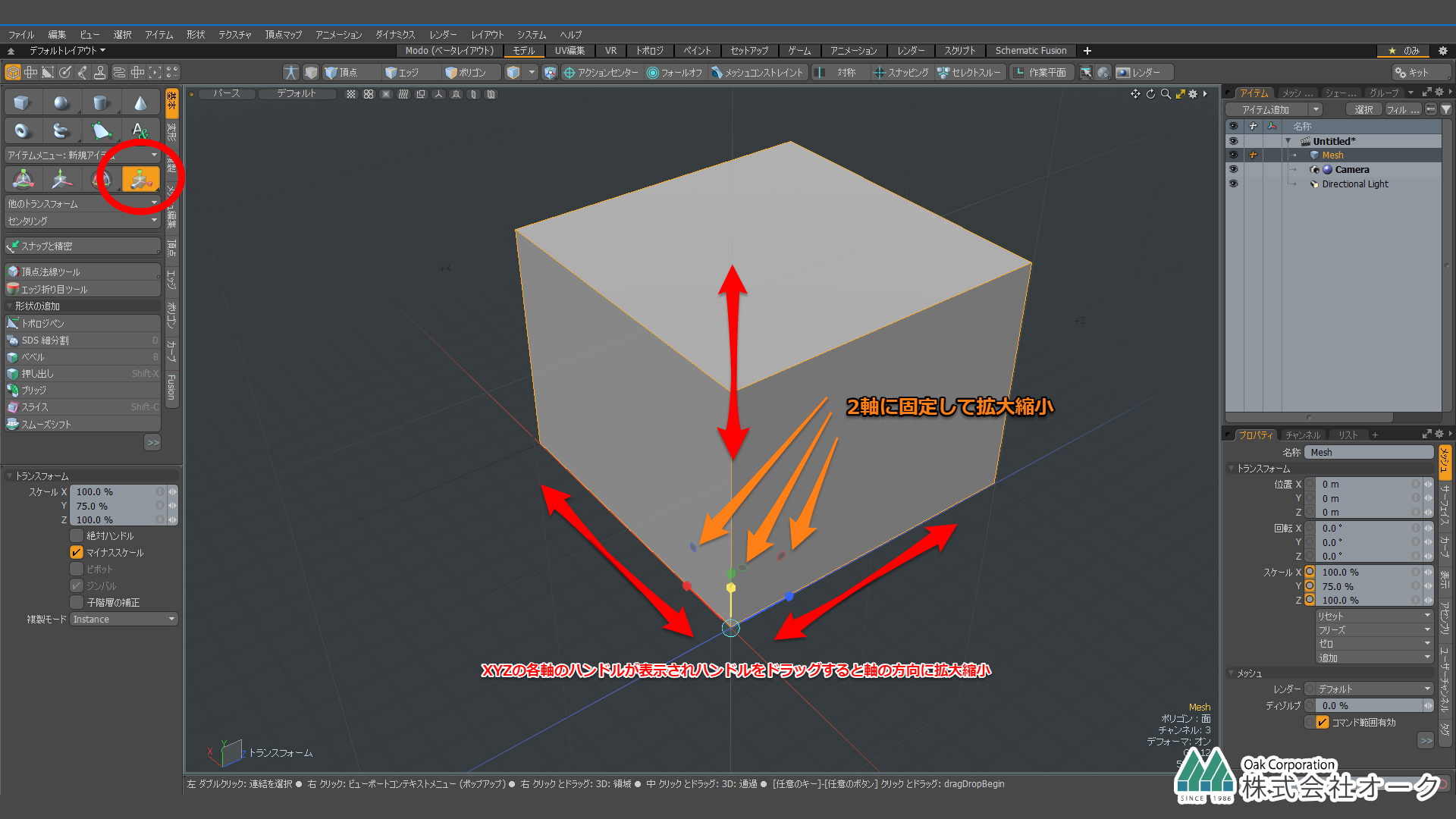
拡大・縮小ツールのショートカットはRキーです。
XYZの各軸のハンドルが表示されハンドルをドラッグすると軸の方向に拡大縮小することができます。
丸いハンドルは2軸に固定して拡大縮小することができます。

また中心の丸い水色のハンドルをドラッグすると3軸均一に拡大縮小することができます。

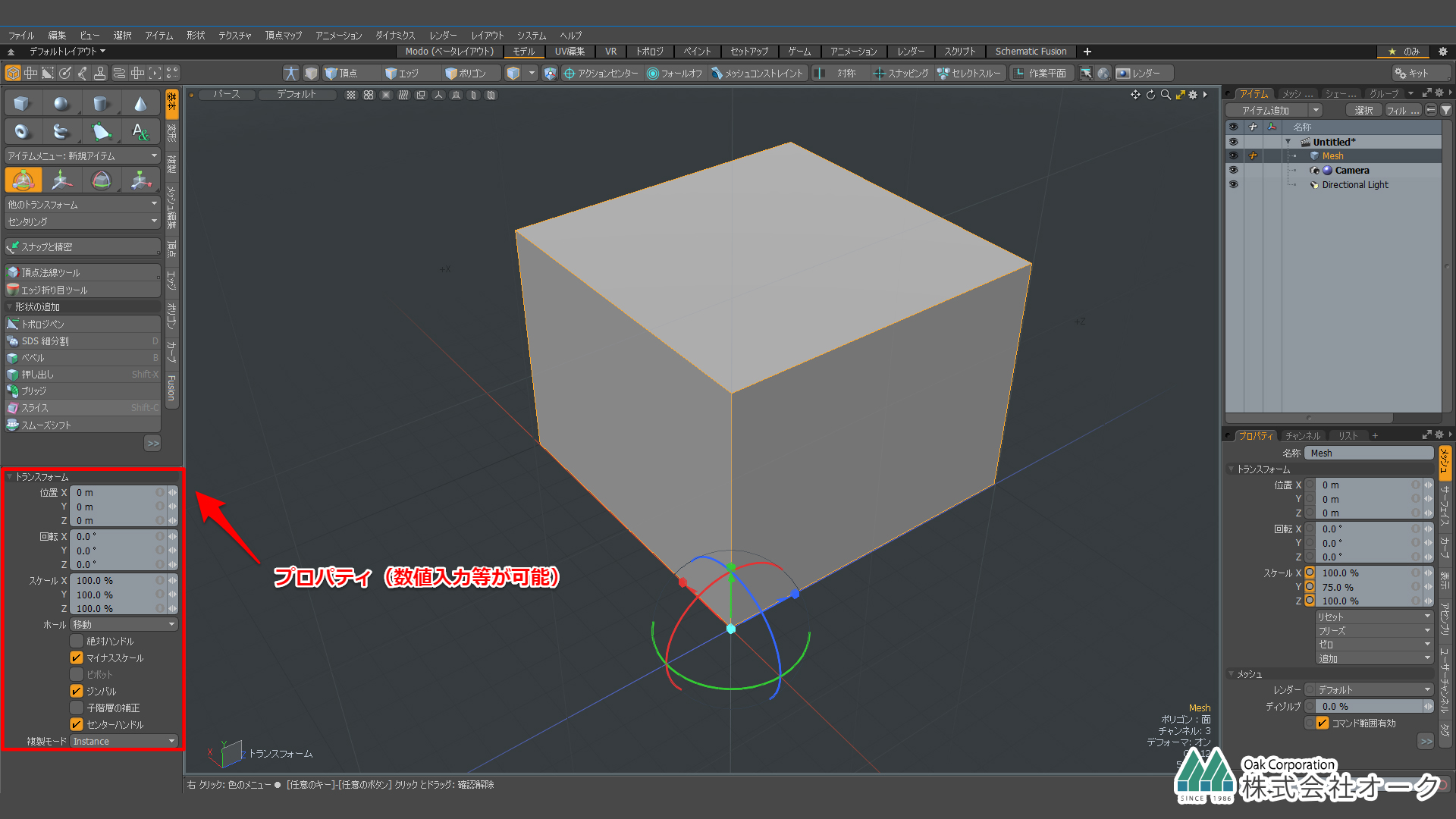
移動・回転・拡大縮小のツールすべてまとめられたトランスフォームツールはショートカットキー Yキーです。

トランスフォームツールをはじめ、様々なツールは画面左下にプロパティが表示され数値入力等もおこなえます。

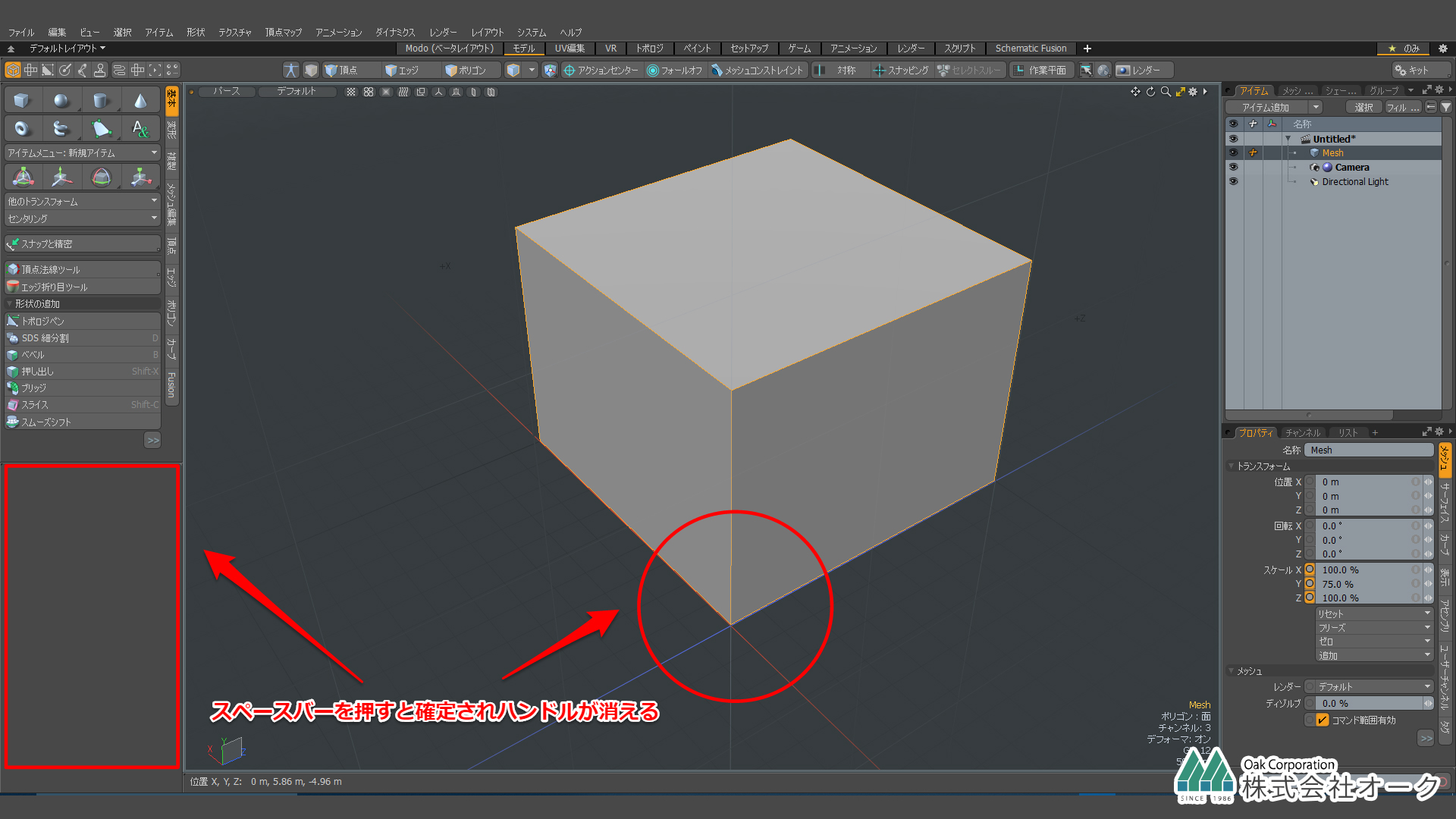
スペースバーを押すと動作を確定して終了します。確定してハンドルが消えました。
最後に

その他基本的な操作やチュートリアルはMODO JAPAN GROUPサイトにて無償公開されています。
ぜひお試しください!

検証にご協力いただいたMODO JAPAN グループ様ありがとうございました。


























コメントを残す