こんにちは、株式会社オークのNakamuraです。
最近、チュートリアル動画の翻訳などを随時こちらのページにて公開していっております。公式とはいえ少しバージョンが古く、現行バージョンへ対応など大変な部分もありますが皆様のお役に立てればと思います。
さて、そういったサンプルシーンを見てみると、やはり公式で公開されてるものですので非常にクオリティの高いレンダリング結果がでます。
ウェビナーなど用に自分で作成したデータと比べると、もちろんモデルのクオリティなどもあるかと思いますが、レイヤーの効果をいくつも使ってポストプロセスの部分がしっかりしているんだと感じます。
下の画像はそれぞれサンプルシーンで適用されている←レイヤー効果非表示|レイヤー効果表示→です。


ChaosCloudサンプルシーンとして公開されているデータ


チュートリアル用シーン
大きく目立つ部分ではどちらもくすんだ色合いが鮮やかになっている、というのが大きいですが、ほかにも様々な効果がかかっています。
今回はそういった「Layers」の各種効果について、どんな効果がかかるのか、どんな時に使うのか、をみていきます。
レイヤー効果の基本
 そもそもレイヤーの機能をそもそもどこから使うのか、という部分ですね。
そもそもレイヤーの機能をそもそもどこから使うのか、という部分ですね。
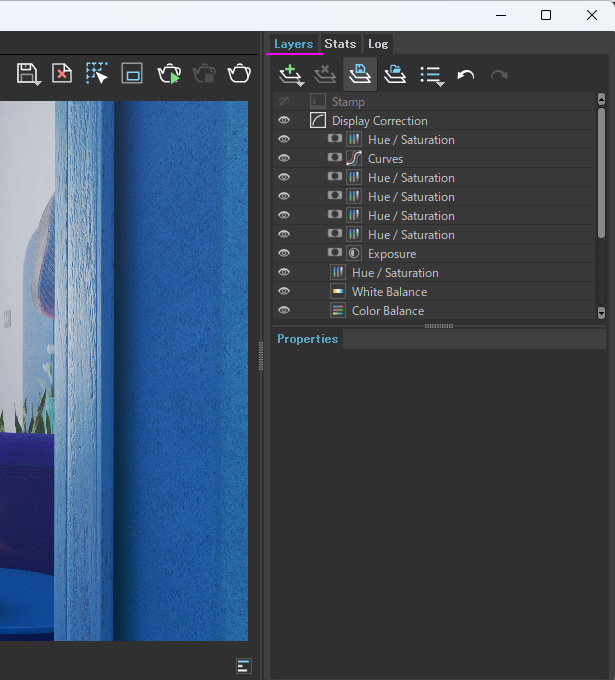
レイヤーはVFB(レンダリング結果が表示されるウィンドウ)の右側に表示されており、こちらから追加や削除、Propertiesから効果のパラメーターの変更を加えていきます。
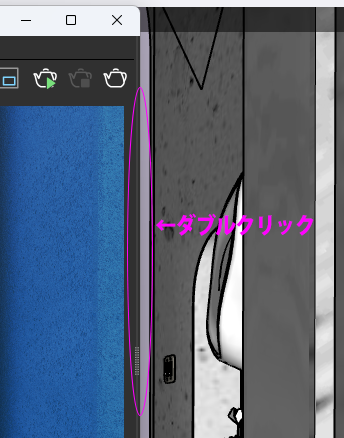
 表示が無い!という場合は単純に隠れているだけですので、ウィンドウ右側のふちのあたり(明るいグレーの縦線があるあたり)をダブルクリックすることで展開します。逆に展開している状態でダブルクリックで格納します(左側に表示されているヒストリーも同様です)。
表示が無い!という場合は単純に隠れているだけですので、ウィンドウ右側のふちのあたり(明るいグレーの縦線があるあたり)をダブルクリックすることで展開します。逆に展開している状態でダブルクリックで格納します(左側に表示されているヒストリーも同様です)。
インタラクティブレンダリングをするときにウィンドウが大きくてビューポートが見えにくいけど、VFBを小さくするとそれはそれで結果が見づらいし、という場合はそれそれ格納してしまった方がいいですね。

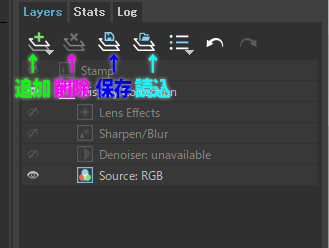
上部に表示されているボタンから、各種レイヤーの追加と削除、追加されているレイヤーを保存、読み込みすることができます。
例えばサンプルシーンに今作成されているシーンに近い雰囲気ものがあるから、そのデータからレイヤーを転用する、なんてこともできるわけですね。(マスクがかかっていたりなど調整必須ではありますが)
主なレイヤーの紹介
次は主なレイヤー効果についてどんな効果があるのか紹介していきます。
主な、の基準については「サンプルシーンでよく使われてる」「フォトショの色調補正レイヤーにもあるよね」といったかなり主観的な部分ですので、より詳しく知りたい!といった方は公式のドキュメントも確認していただければと思います。
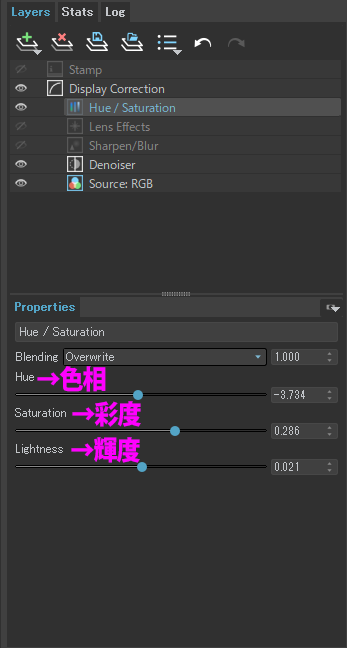
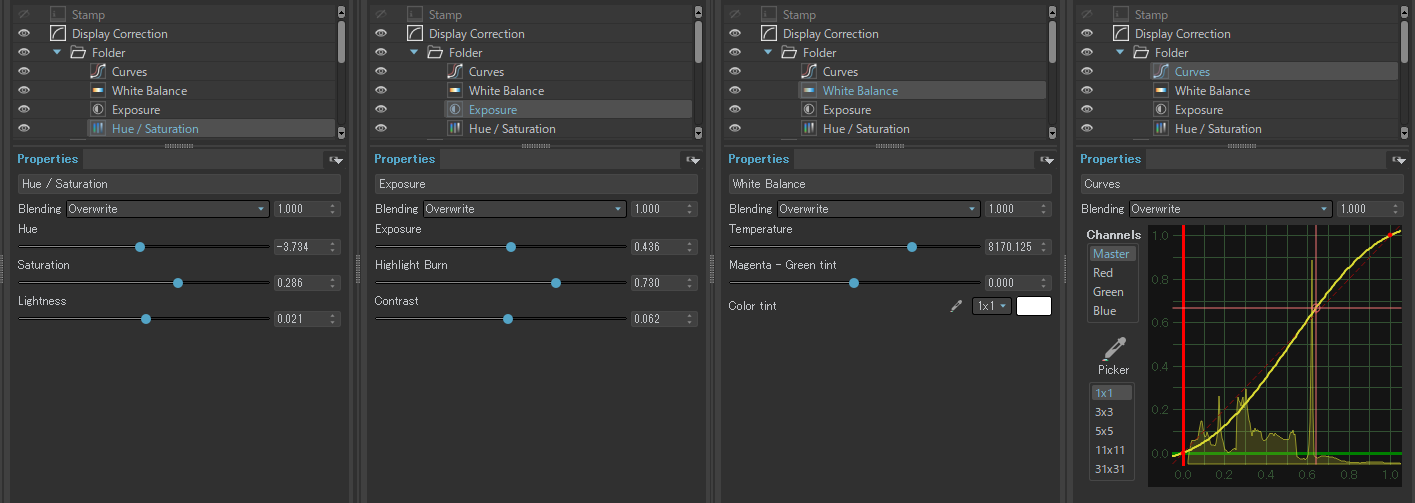
Hue/Saturation


画像は←デフォルト|項目のレイヤーのみ適用→になっています

レンダリング結果のHue(色相)、Saturation(彩度)、Lightness(輝度)の調整を行います。
例えば画像のような外観シーンであれば、色相の調整で植栽の色味を変えたり、再度の調整で空を少し鮮やかにしたりといった使い方に良いでしょう。
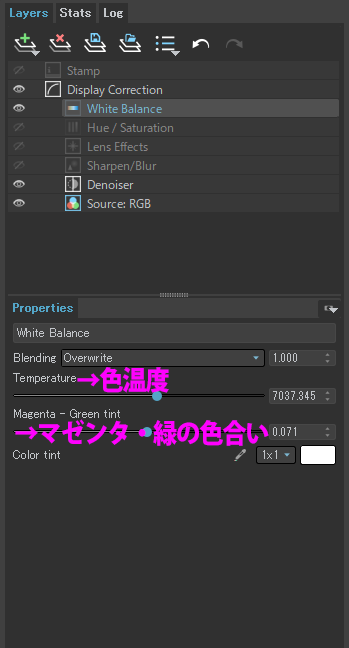
White Balance


 ホワイトバランスの調整を行うレイヤーです。
ホワイトバランスの調整を行うレイヤーです。
マテリアルでは白(RGB1:1:1)にしていても、光源やGIなどによりレンダリング結果としてはその部分が白にならないことがあります。
そういった白いものを白くする調整や、画面のイメージを温かい色合い、または冷たい色合いに変更したい場合にTemperatureを調整して全体の色温度のバランスを整えていく効果のレイヤーです。
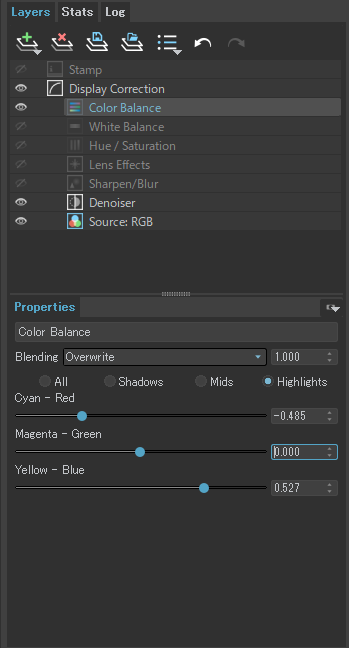
Color Balance



カラーバランスの調整を行うレイヤーです。
ホワイトバランスと同様に光源などの条件が合わさることで、マテリアルに設定した色とは多少異なることがありますので各パラメーターでこれを整えるレイヤーです。
効果のかかり方はAll(全体)、Shadows(シャドウ)、Mids(中間調)、Highlights(ハイライト)のそれぞれ調整を行うことができます。
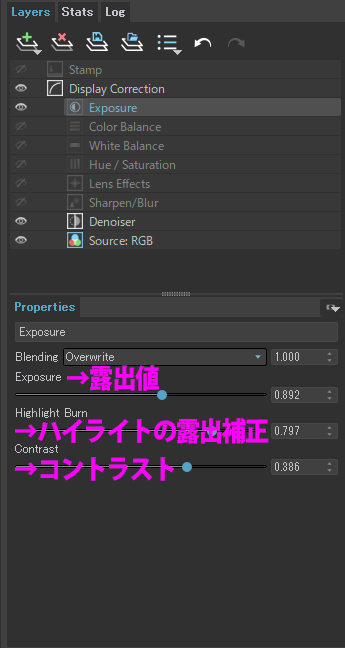
Exposure



画像の露出を調整して明るさの調整を行うレイヤーです。
Exposureの値を大きくするとより光を取り込み明るく、小さくすると暗くなります。
Highlight Burnはハイライト部分(この画像であれば雲のより明るくなっている部分など)の露出補正を調整しContrastでオントラストの強弱を調整します。
たまに私が間違えてしまうのですが、レンダリングしてみて(なんか暗いな…)というときはライトを強くしてしまうと、影のかかり方など明るさ以外の部分でも影響が出てしまいます。
現実のカメラをで風景を撮影している時をイメージしてもらうとわかりやすいですが、太陽の明るさなどを変更することはできませんから、カメラの設定で明るさを調整しますよね。
同じようにV-Rayでも、レンダリング設定のCameraの項目にあるExposureでの露出値で全体的な明るさを整えるのが一般的です。そのうえで他のレイヤーの効果を加味してこのレイヤーで細かい明るさなどに調整を加えるのがいいでしょう。
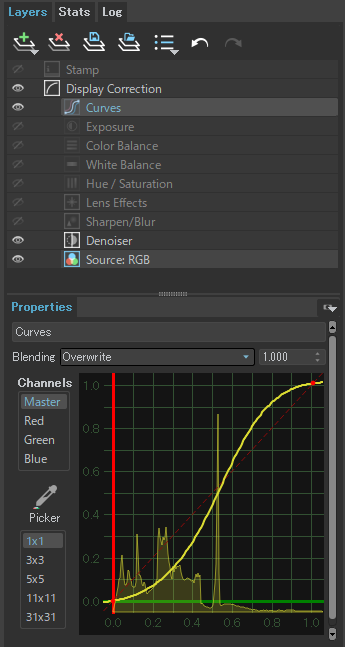
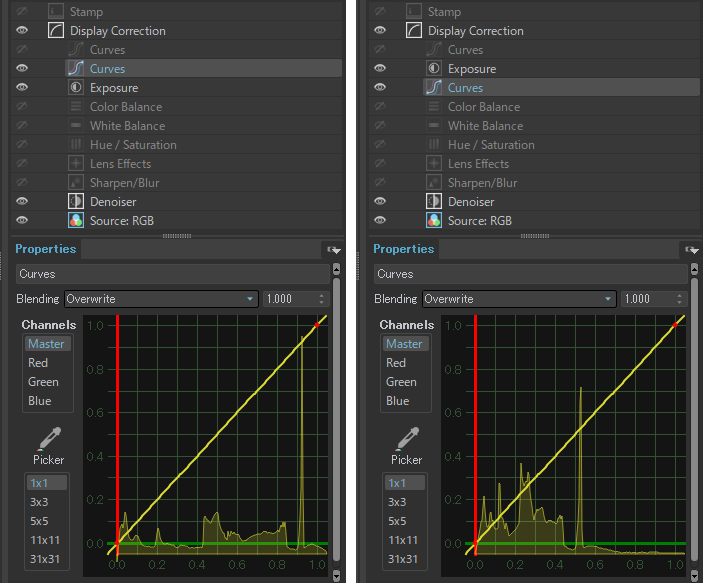
Curves



ベジェ曲線を用いて画像の色を再マッピングすることができる、トーンカーブのレイヤーです。曲線を上に上げると明るく、下げると暗くなります。
画像のようなS字のカーブにする(真ん中から下を暗く、真ん中より上を暗くする)ことでコントラストのつ用意画像にすることができます。
カーブの背後に表示されているヒストグラムは、カーブレイヤーの下にあるレイヤーの効果も参照した上でのヒストグラムとなっていますので、様々なレイヤーを追加したうえで上階層にこのレイヤーを配置することで画像自体のヒストグラムとして利用する、という事も可能です。

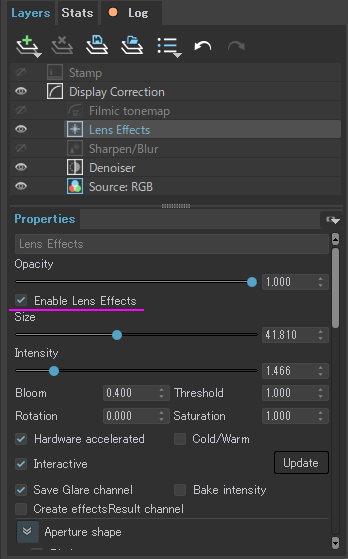
Lens Effects


 ブルームやグレア、クロスフィルターの効果のような現実世界のカメラレンズのエフェクトをシミュレートするレイヤーです。
ブルームやグレア、クロスフィルターの効果のような現実世界のカメラレンズのエフェクトをシミュレートするレイヤーです。
これまで紹介したほかのレイヤーと異なり、デフォルトの状態でもレイヤーのリストに非表示状態で追加されています。
ただ、目のアイコンで表示非表示を切り替えることはその時点ではできず、レイヤーを選択してプロパティの「Enable Lens Effects(レンズエフェクトを有効にする)」にチェックを入れることで有効になります。有効になっている状態であれば表示非表示の切り替えも行えるようになります。
これらを踏まえて
では以前のウェビナーで使用したシーンにこれらのレイヤーを使ってみましょう。

元のレンダリング結果はこんな感じで、レンダーエレメントでAOを乗算するなどしてはいます。

使用したのはHue/Saturation、Exposuer、WhiteBalamce、Curvesの四つです。

レイヤー効果を加えたうえでレンダリングすることのような感じに。
全体的に明るく鮮やかな印象になるような調整を加えてみましたがいかがでしょうか。


比較してみるとこのような感じになります。
鮮やかで明るい印象!という方針は一貫していたつもりですがどこまでやるのが適切なのかといった部分はまだまだ私自身の経験不足なような気もします。
半ば個人的な備忘録的な内容にはなりましたが、見ていただいた方の参考にちょっとでもなれば嬉しいです!
それではまた。
V-Ryaの商品詳細はこちら

