
初めまして!株式会社オークのキャラクターオークちゃんです。
当サイトの記事を読んでMODOを使えるようになったらと思っています。
始める前に

今回のチュートリアルは広瀬 明様に作成していただきました。広瀬様のHPはこちらから!チュートリアルはMODO12.1v2で作成されました。

この記事ではモデリング編で作成したものを配置していきます。
レイアウト

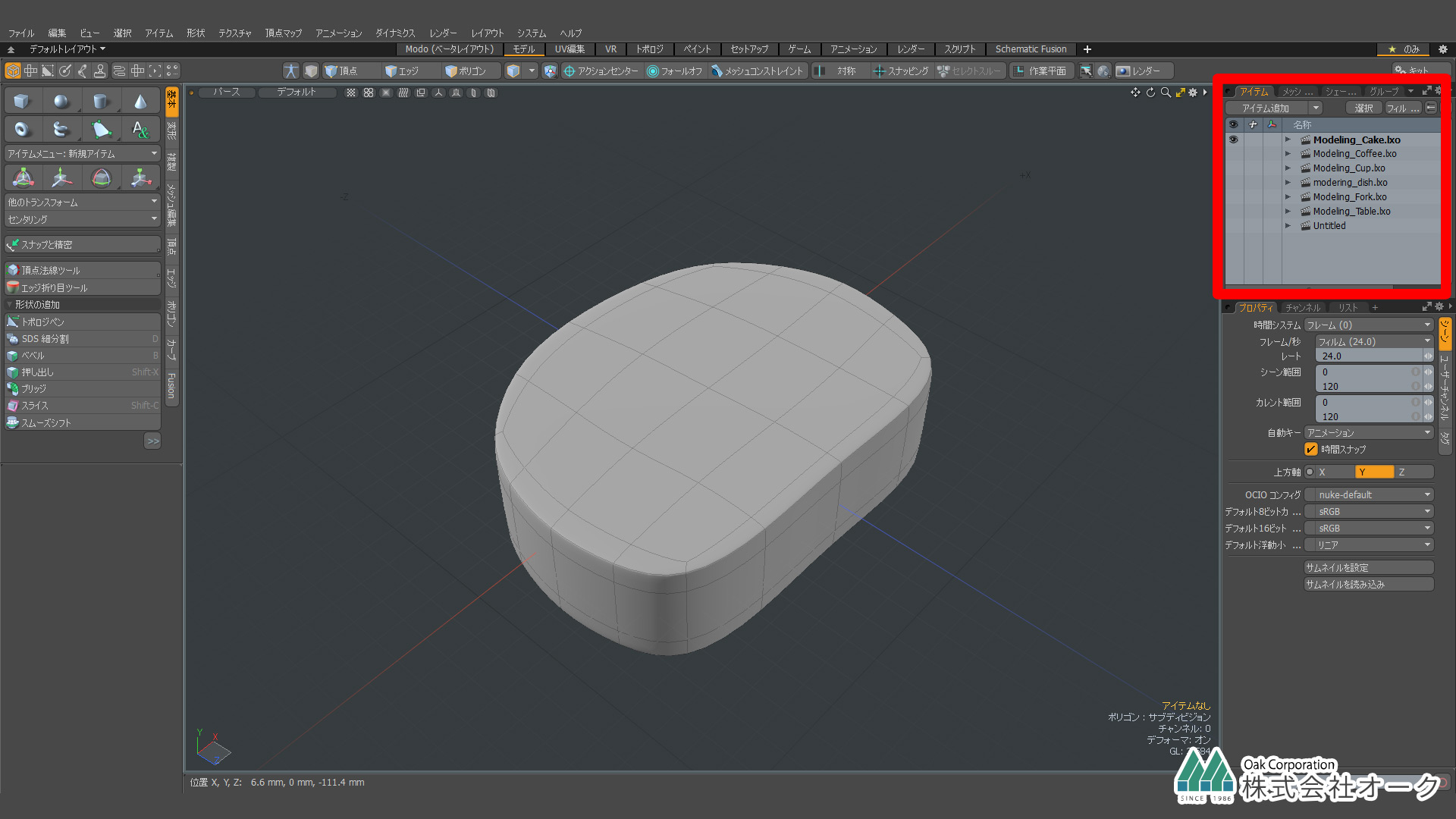
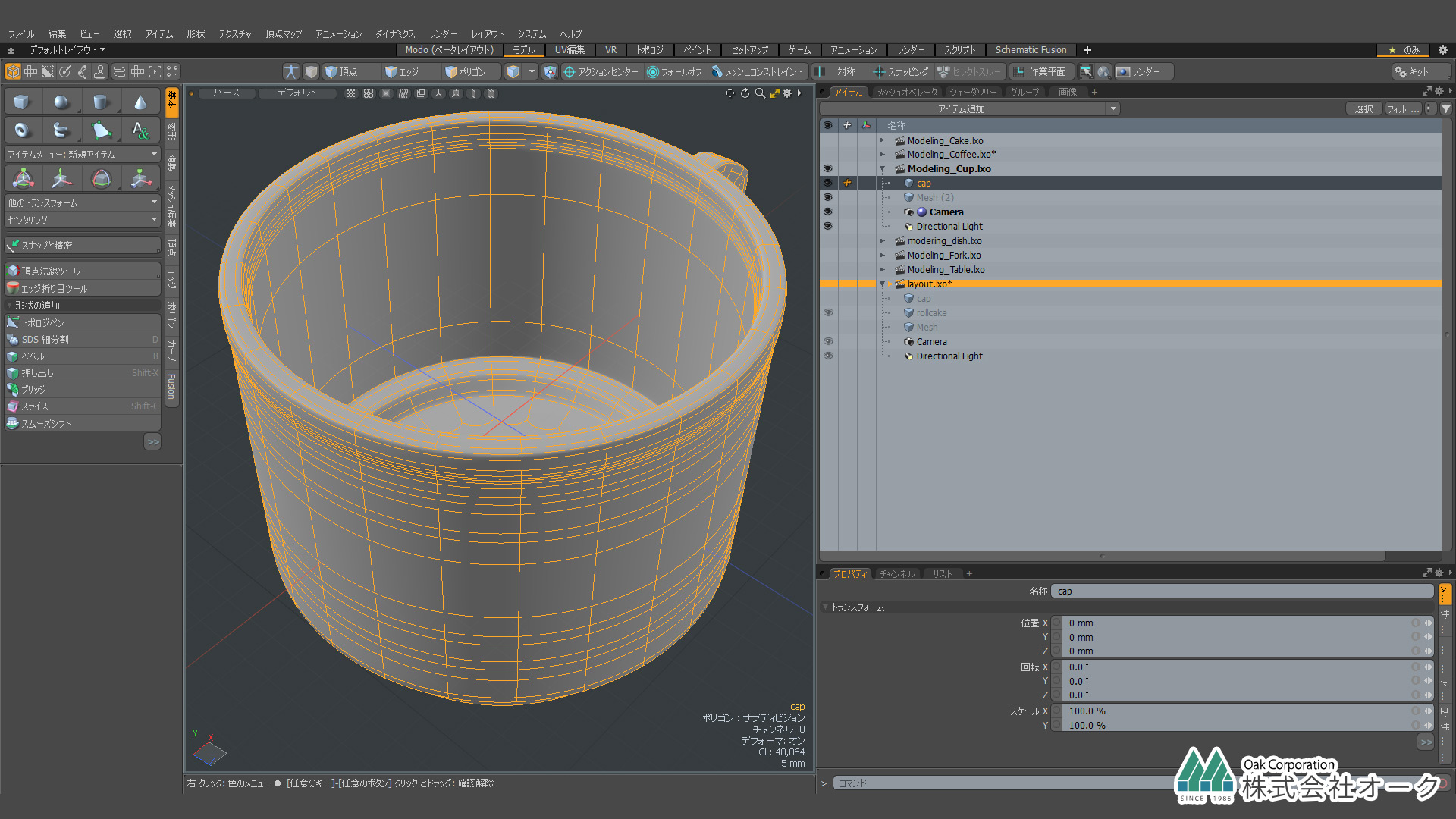
モデリング編で作成していたモデルを全てMODOで開きます。
そして新しく新規でシーンを作成してください。

作成したメッシュを新しく作成したシーンにドラックアンドドロップで移動させ、1つのシーンにまとめます。

全てが配置されたシーンを別名で保存します。
モデリングしたシーンは閉じてください。

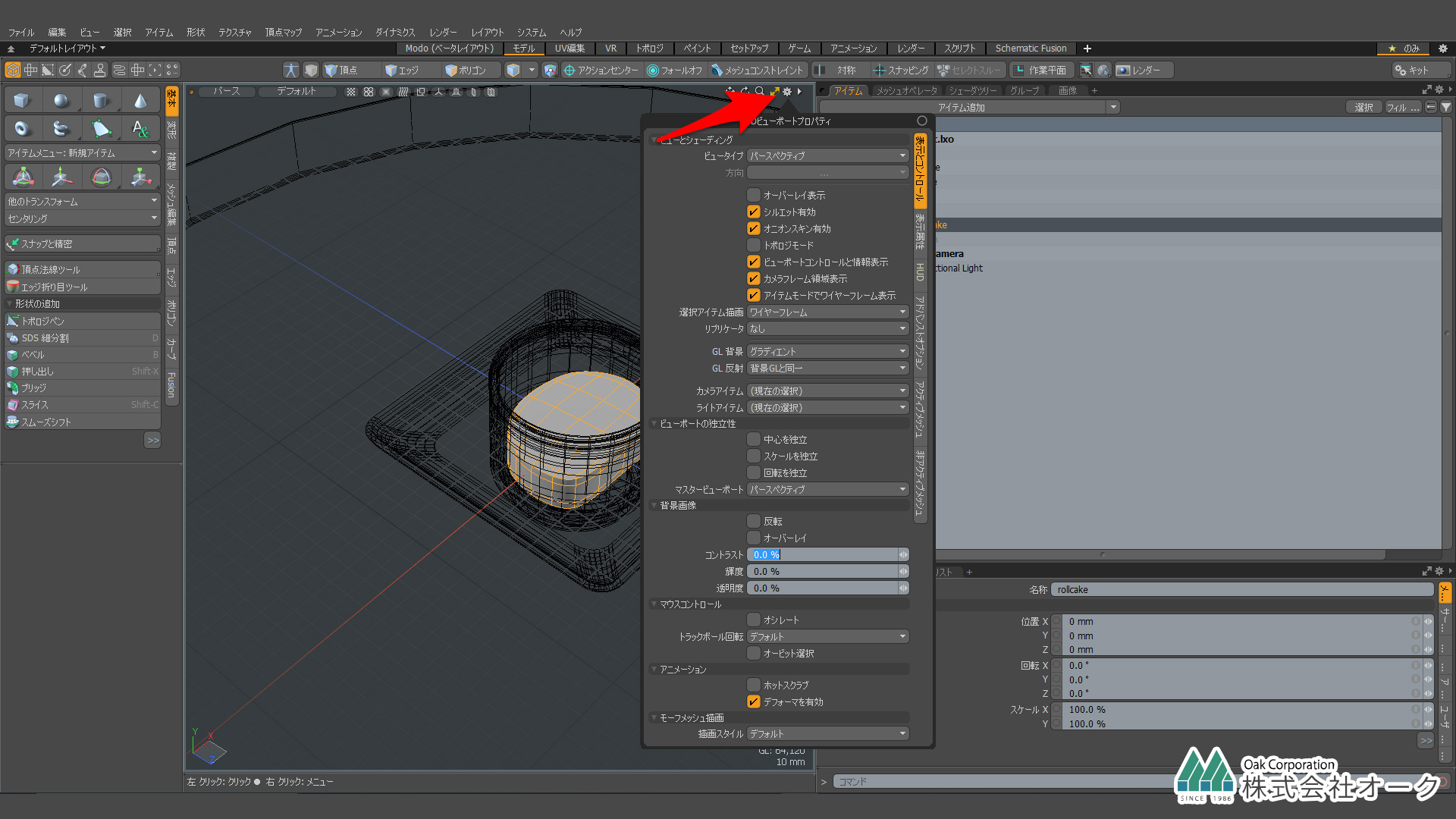
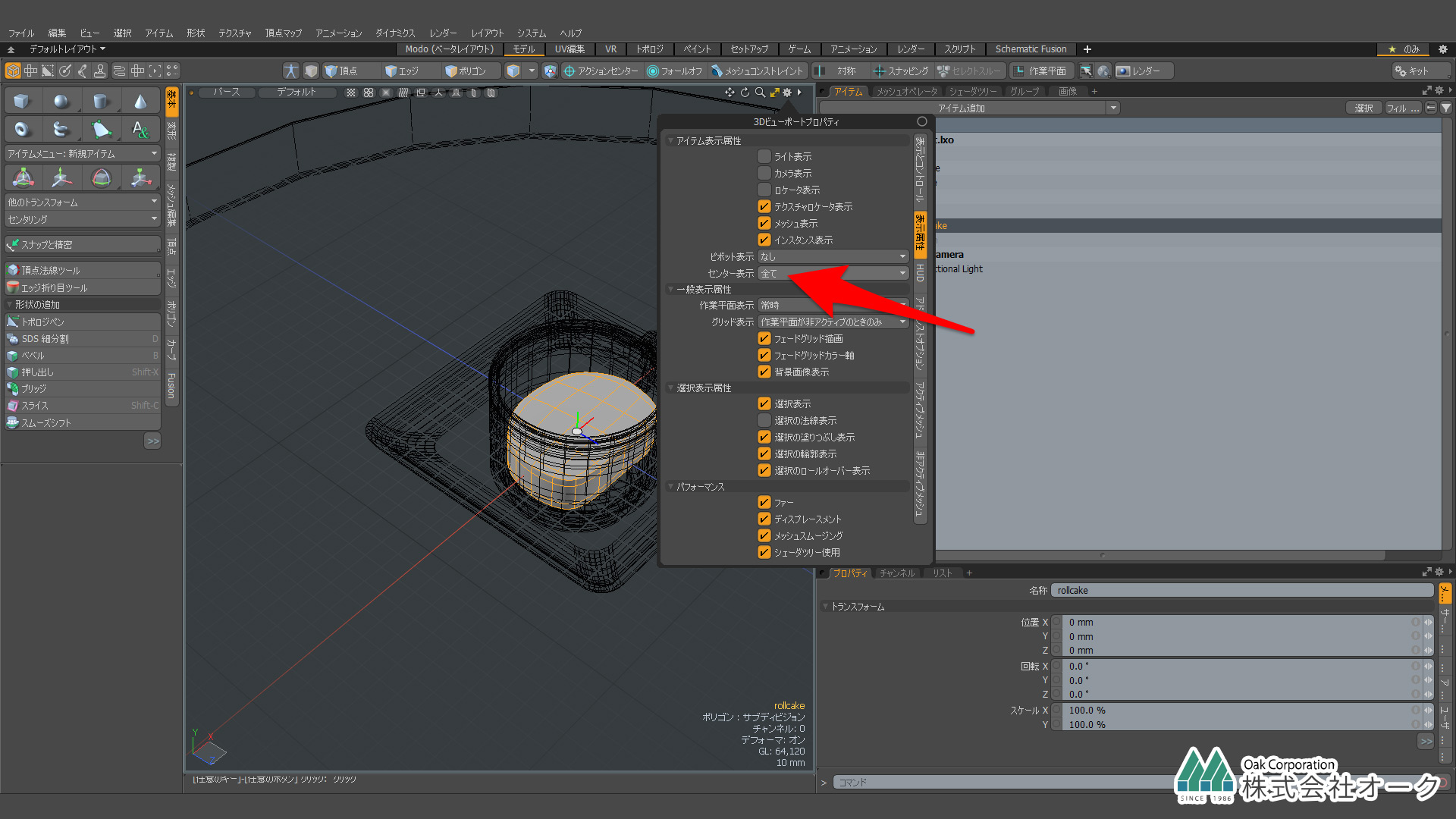
3Dビューポート右上にある歯車のアイコンをクリックし、3Dビューポートのプロパティを開きます。

表示属性のタブからセンター表示を全てにします。

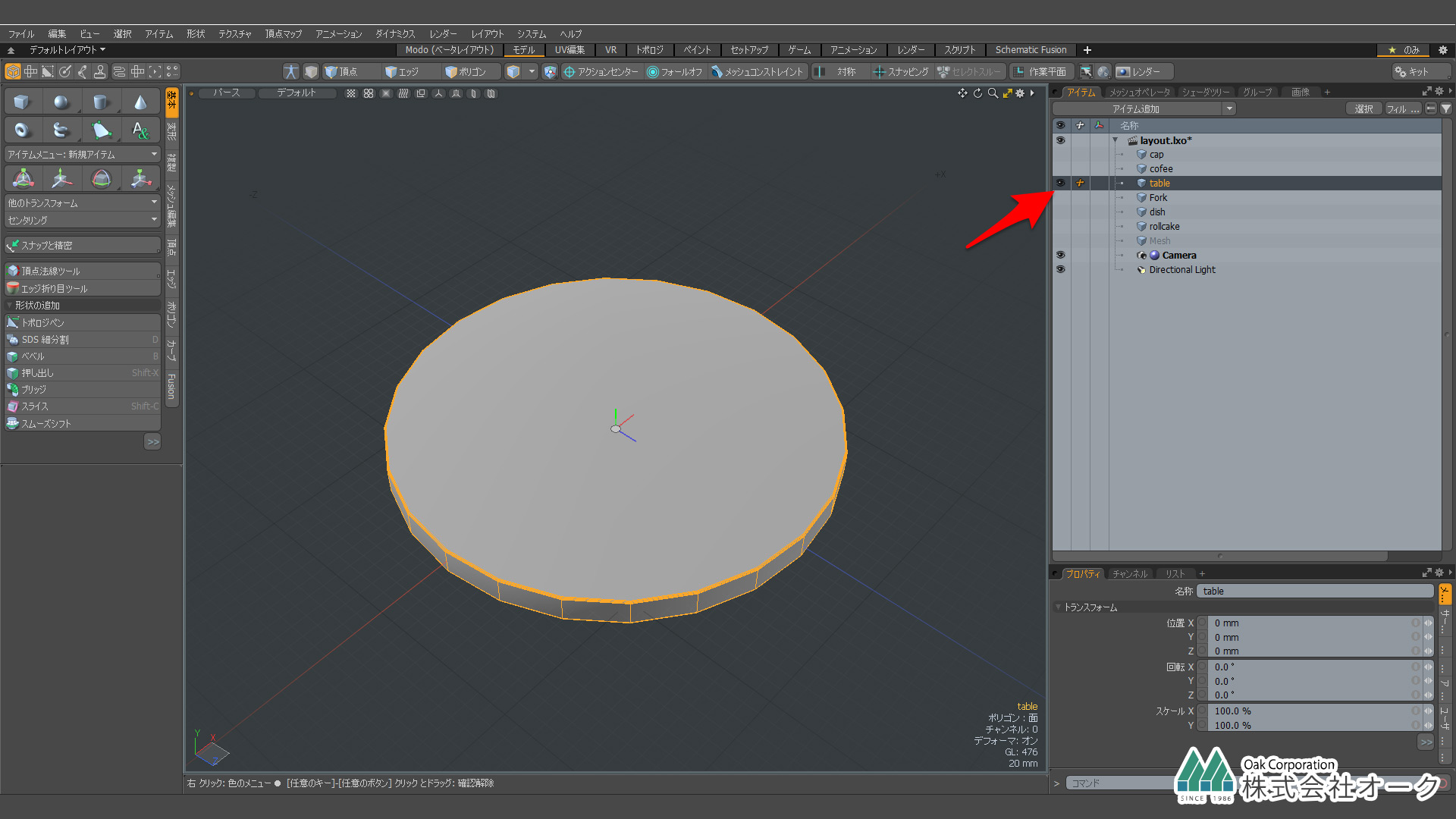
アイテムリストからテーブルのメッシュ以外非表示にします。

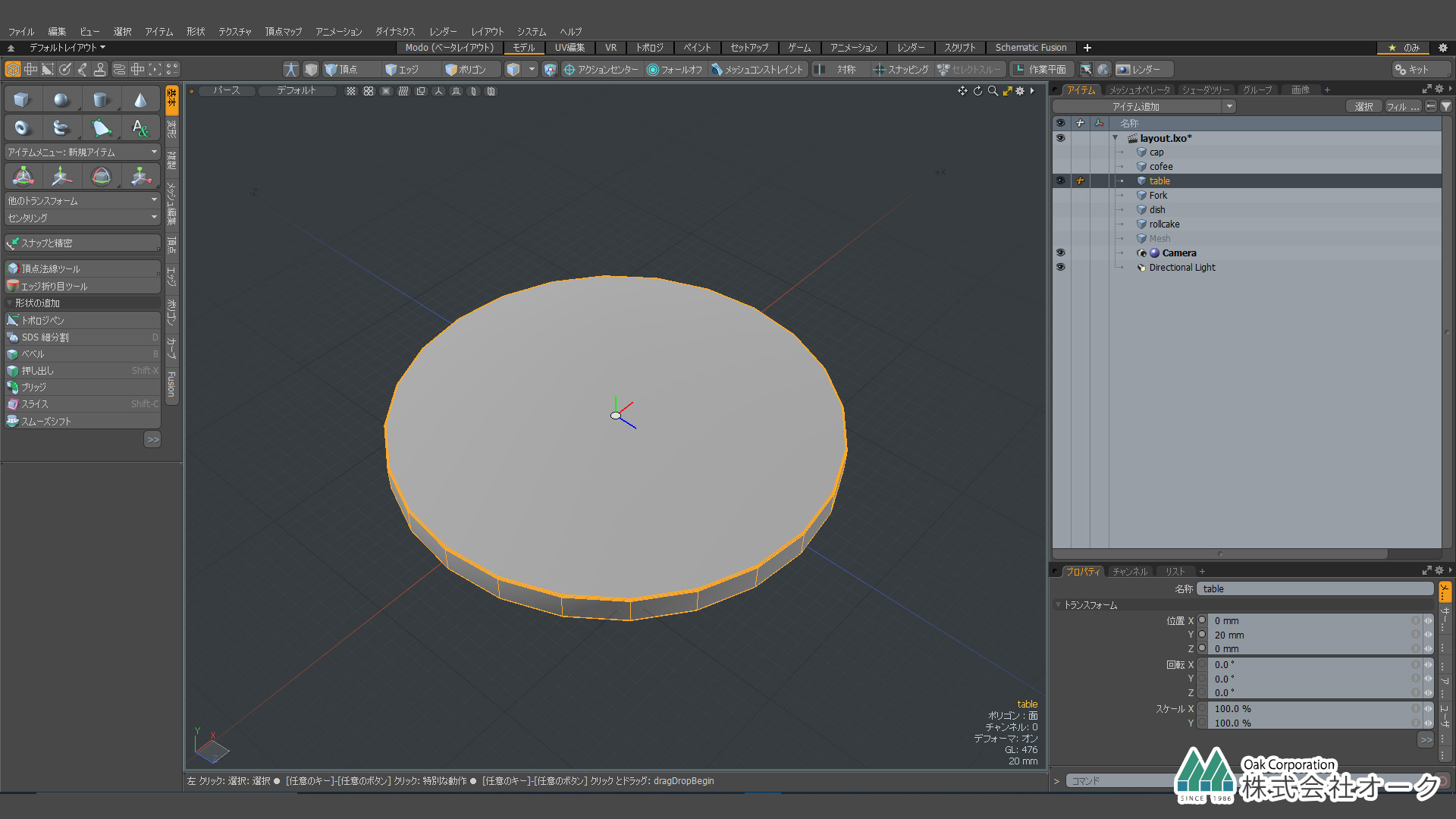
編集メニューからセンターをバウンディングボックスへで上にします。

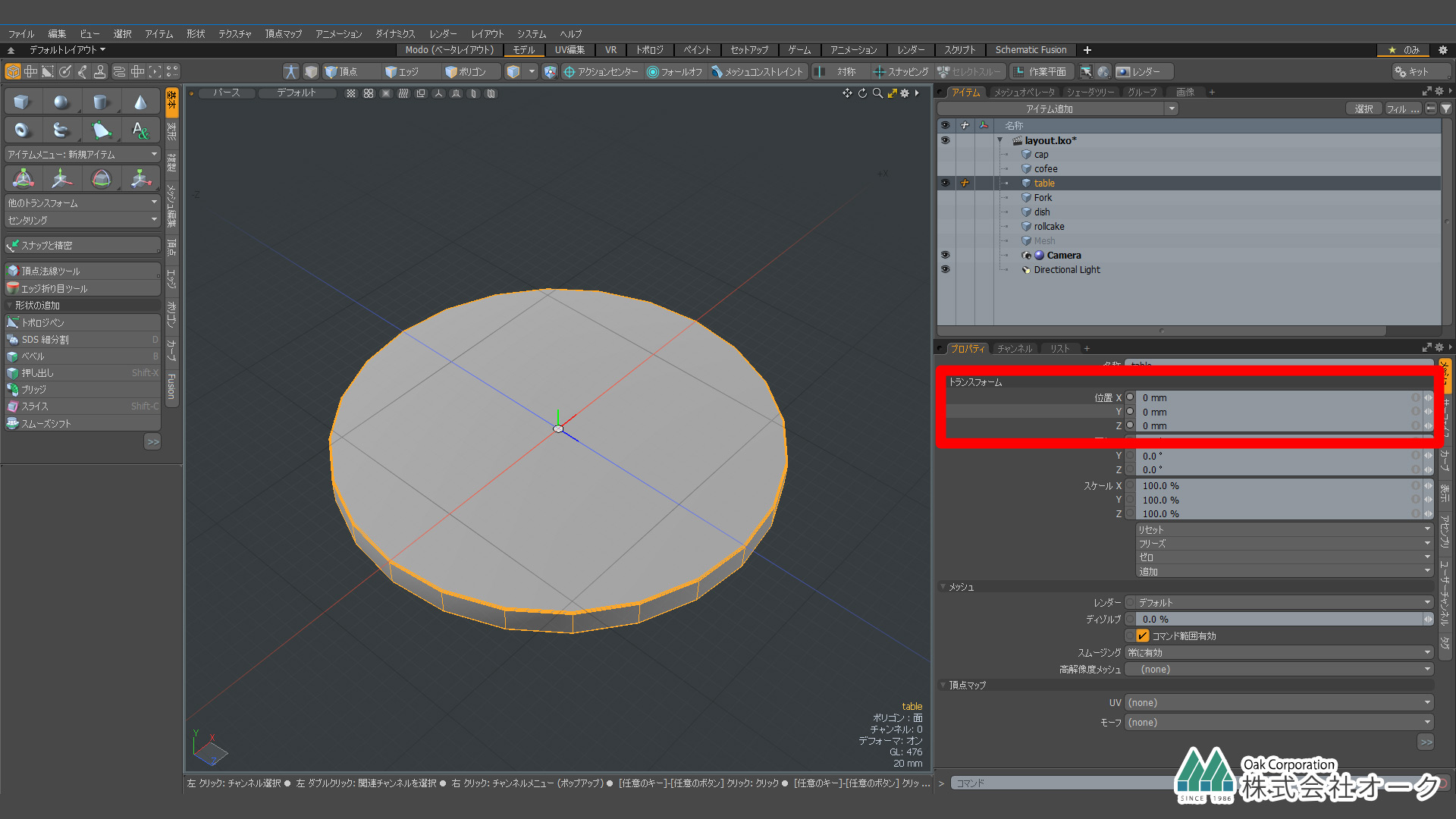
プロパティでトランスフォームの位置を0にします。

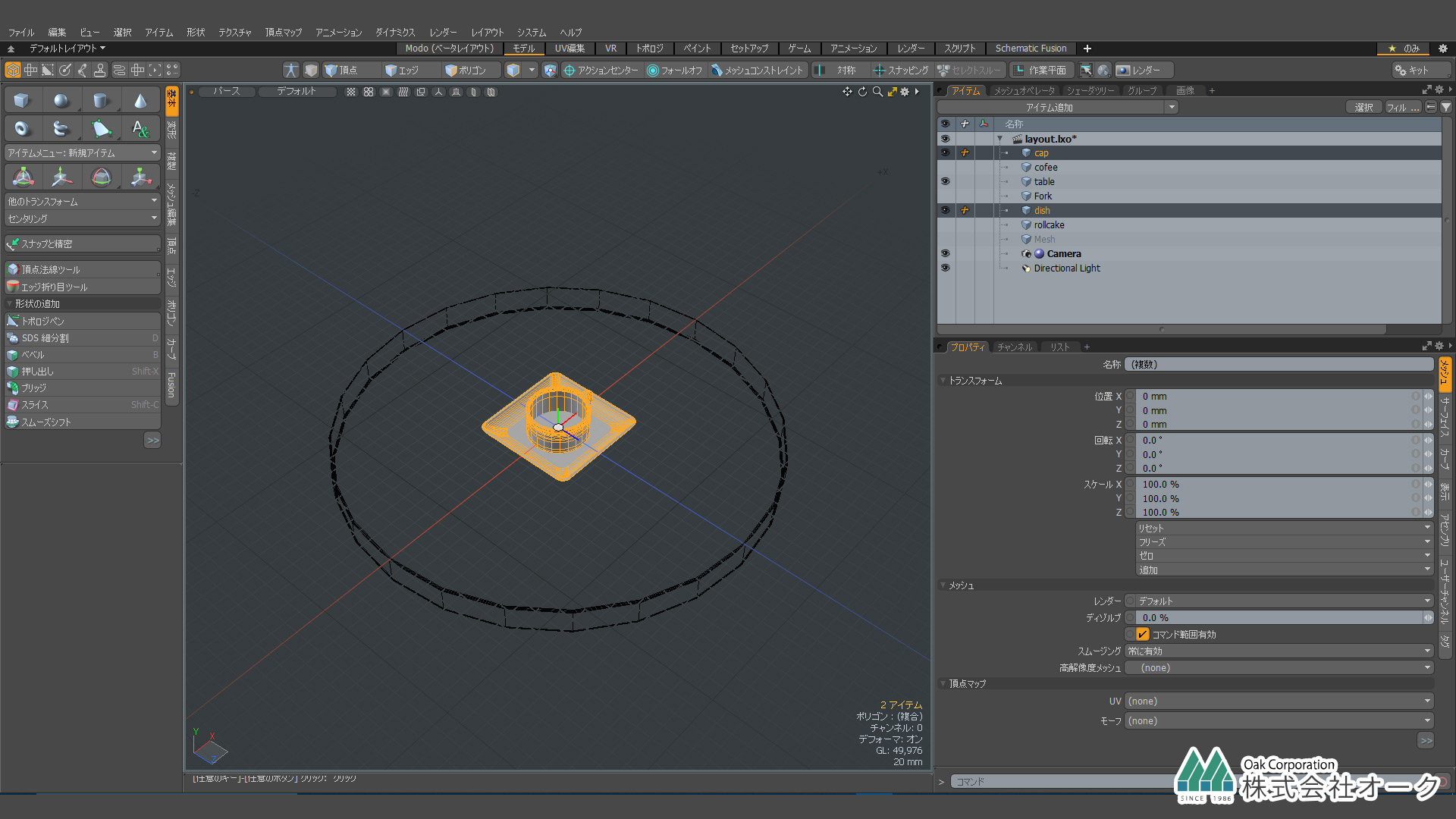
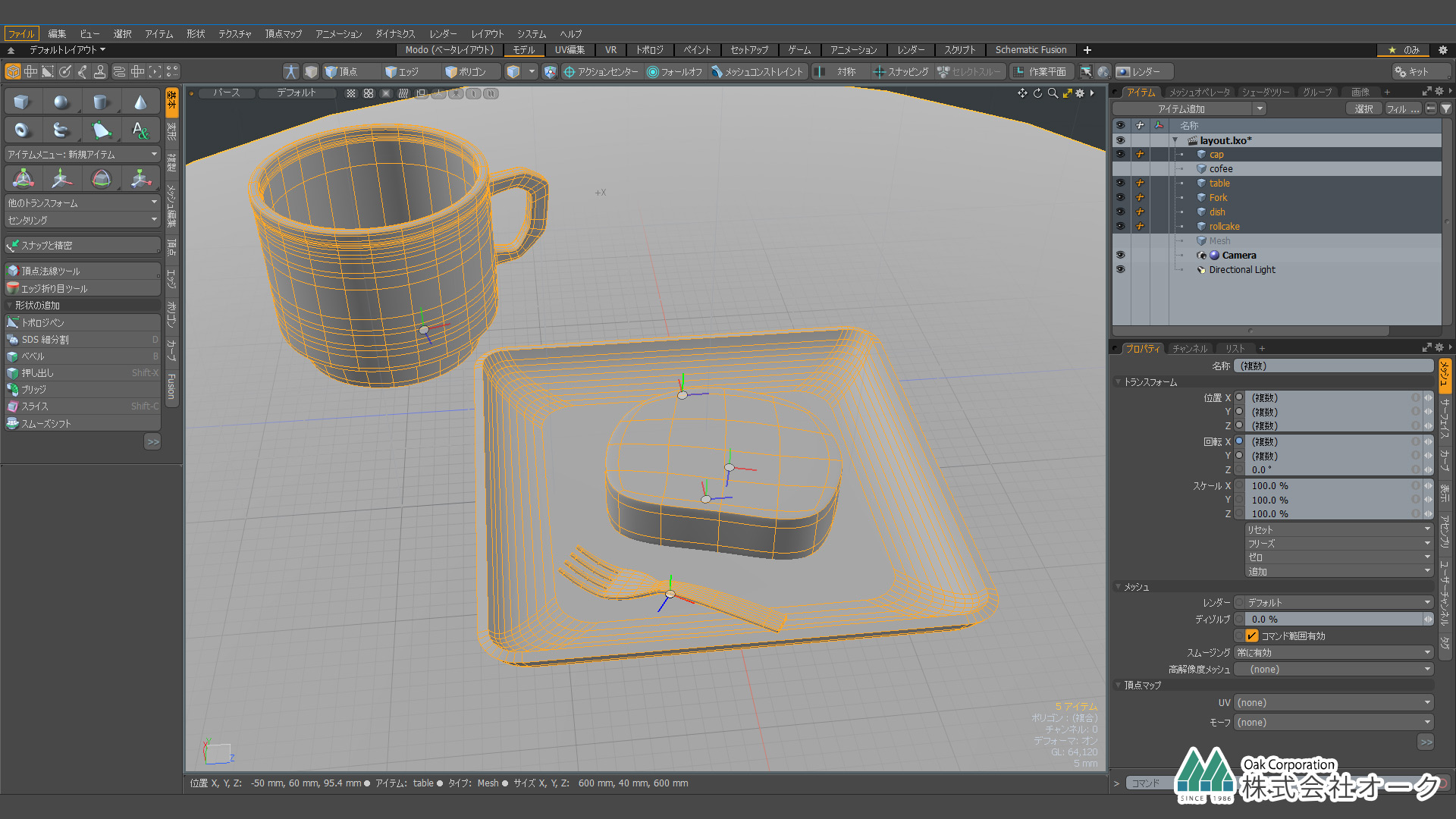
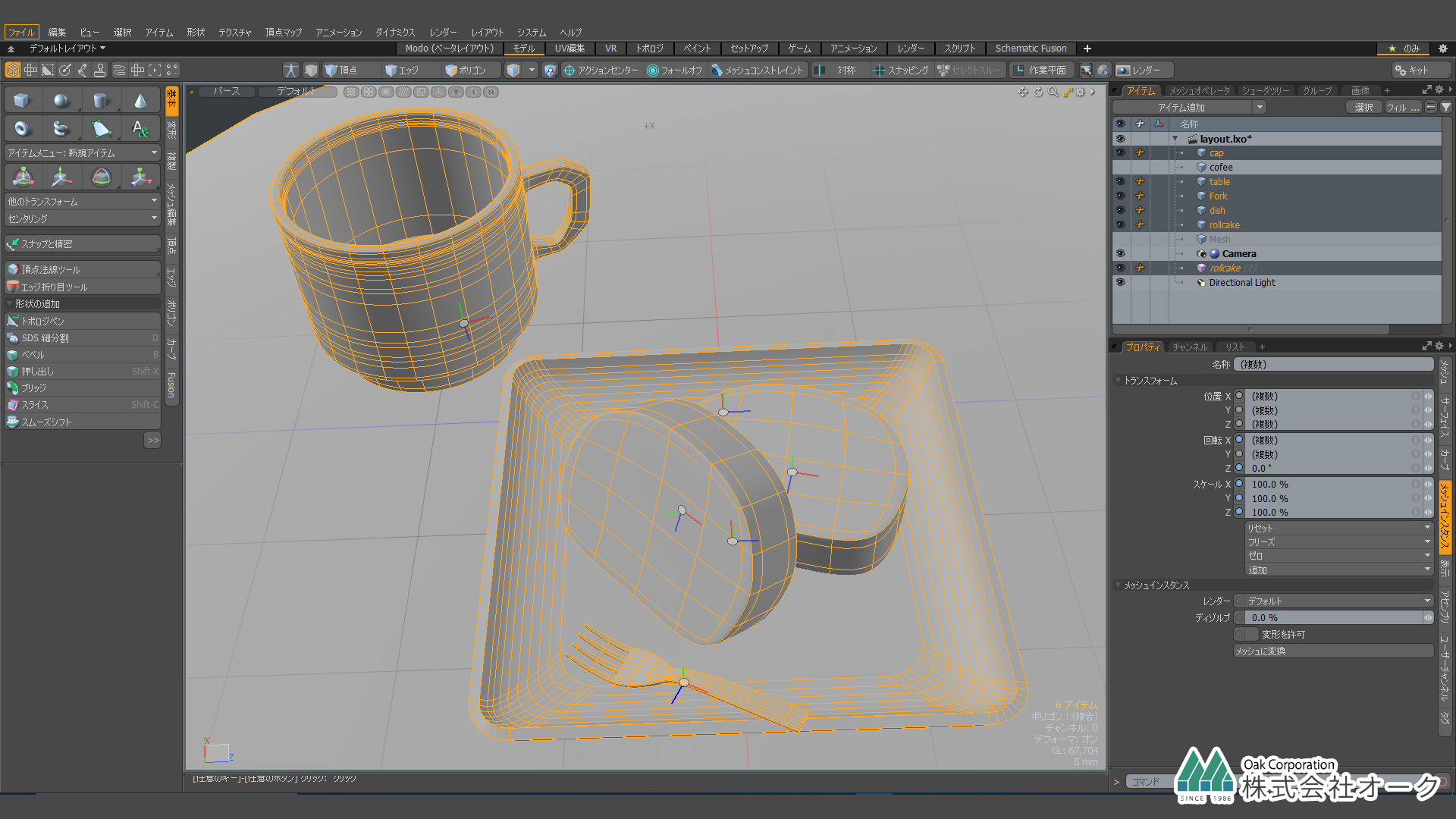
カップと小皿のモデルを表示し選択します。

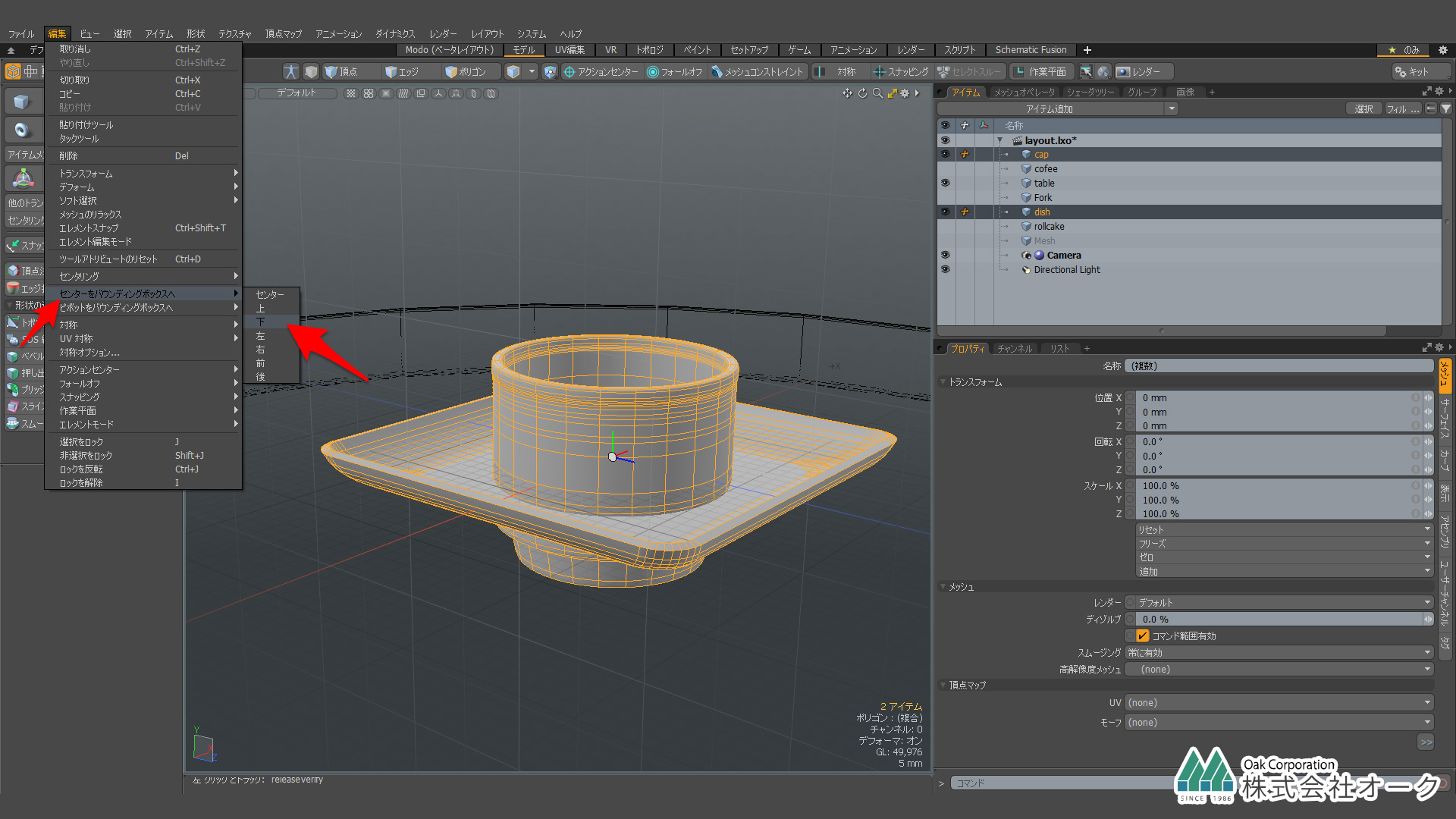
編集メニューからセンターをバウンディングボックスへで下にします。

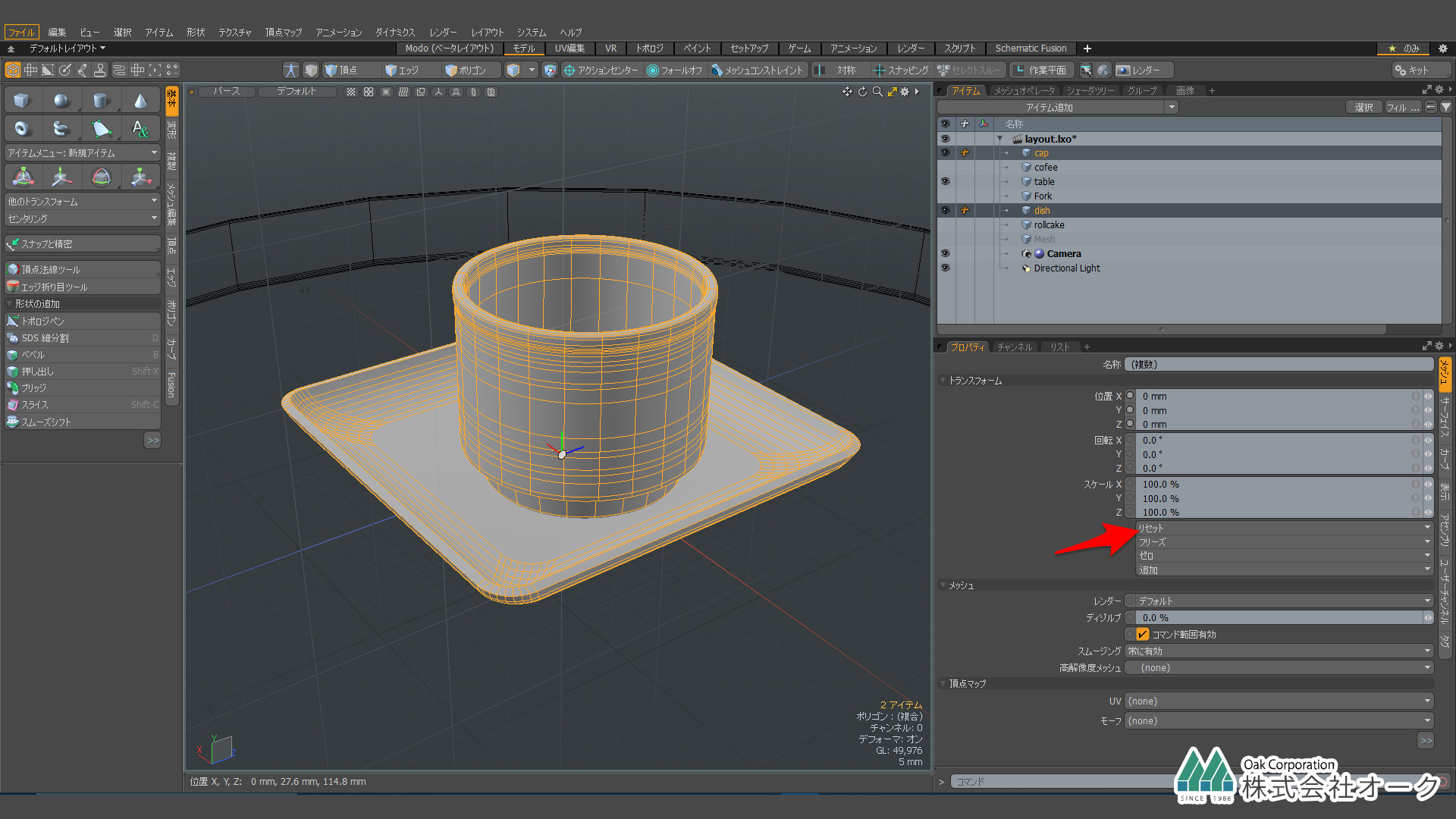
プロパティから「リセット」>「位置」を実行します。これで机の上に乗りました。

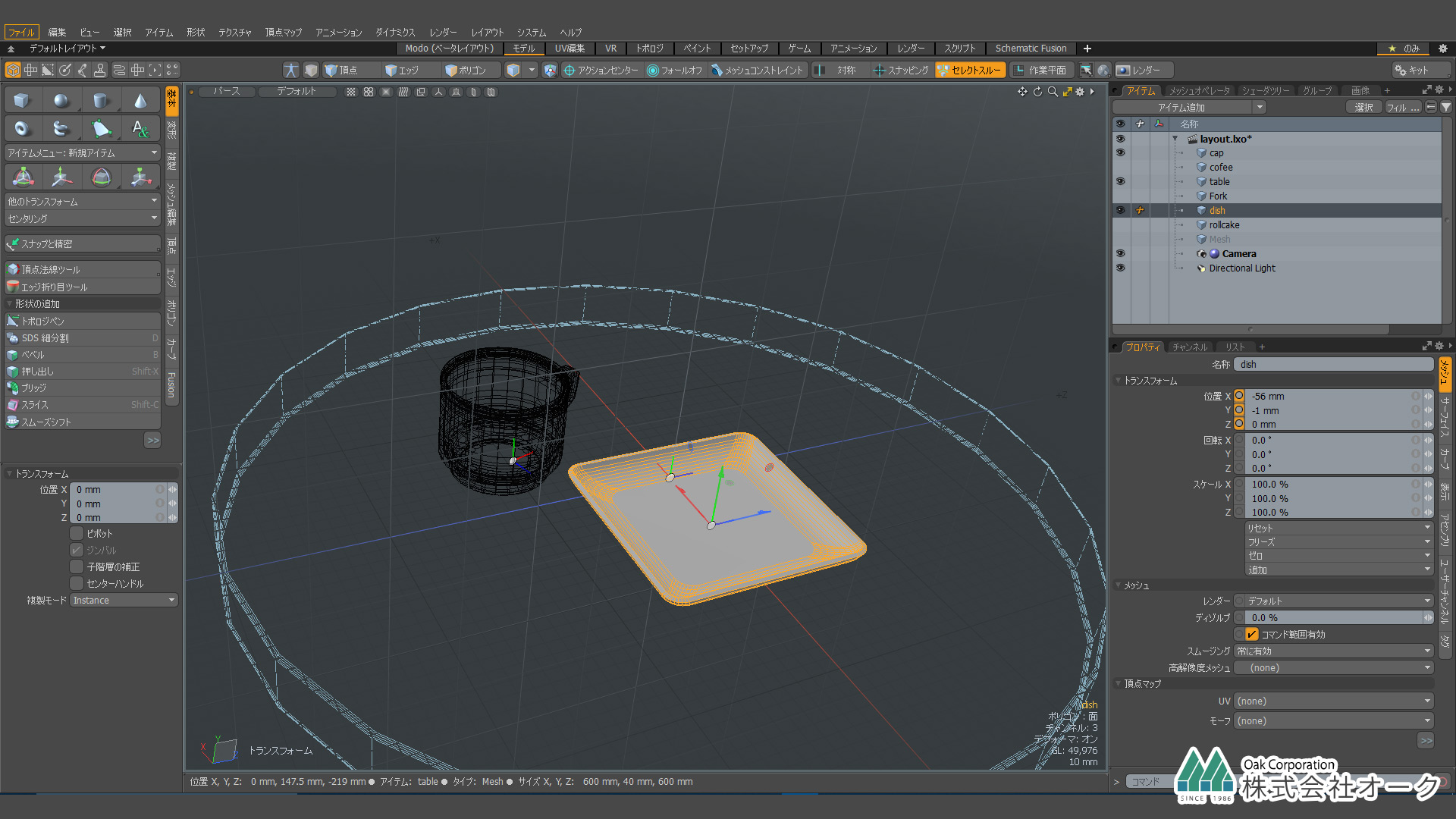
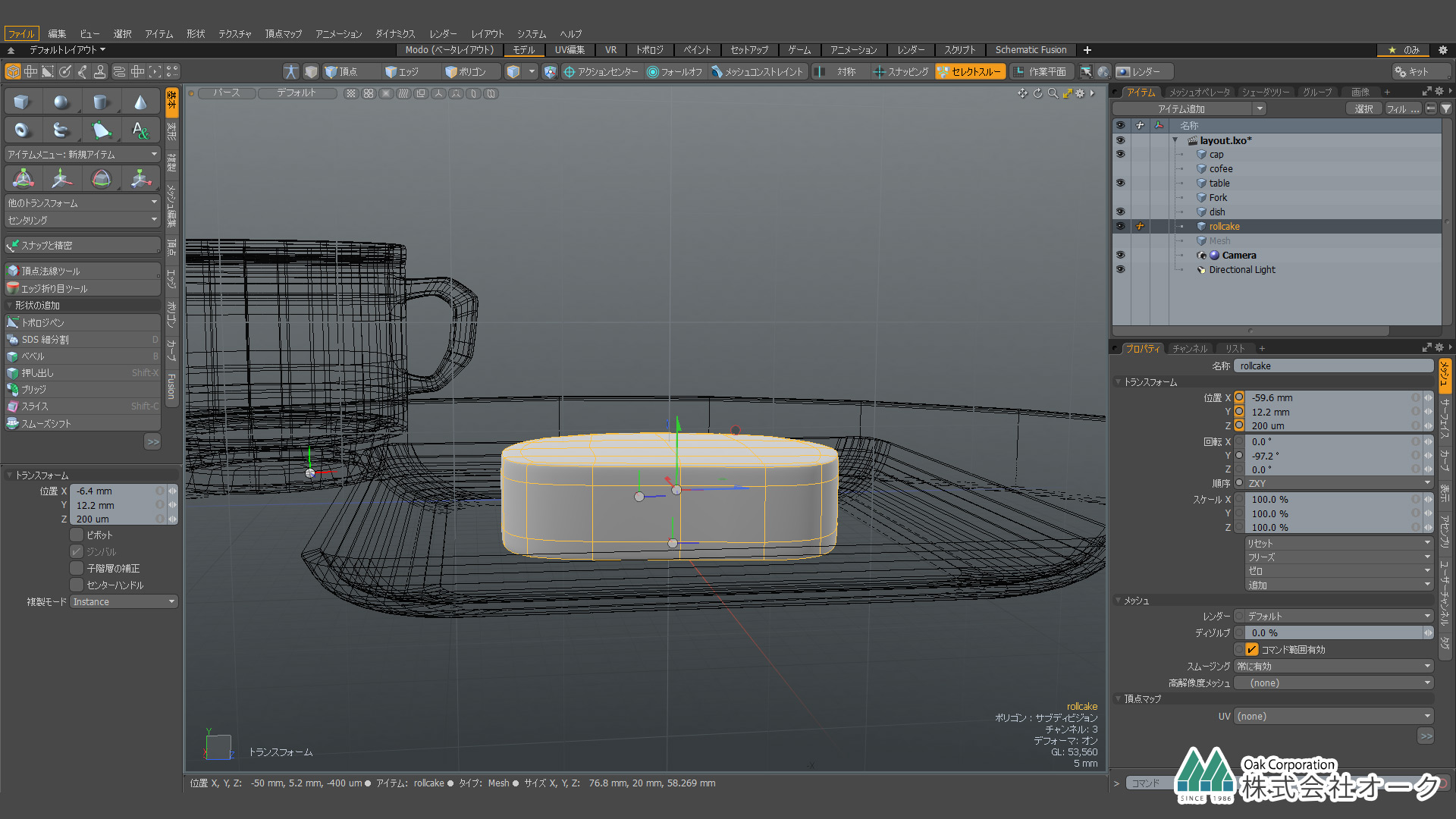
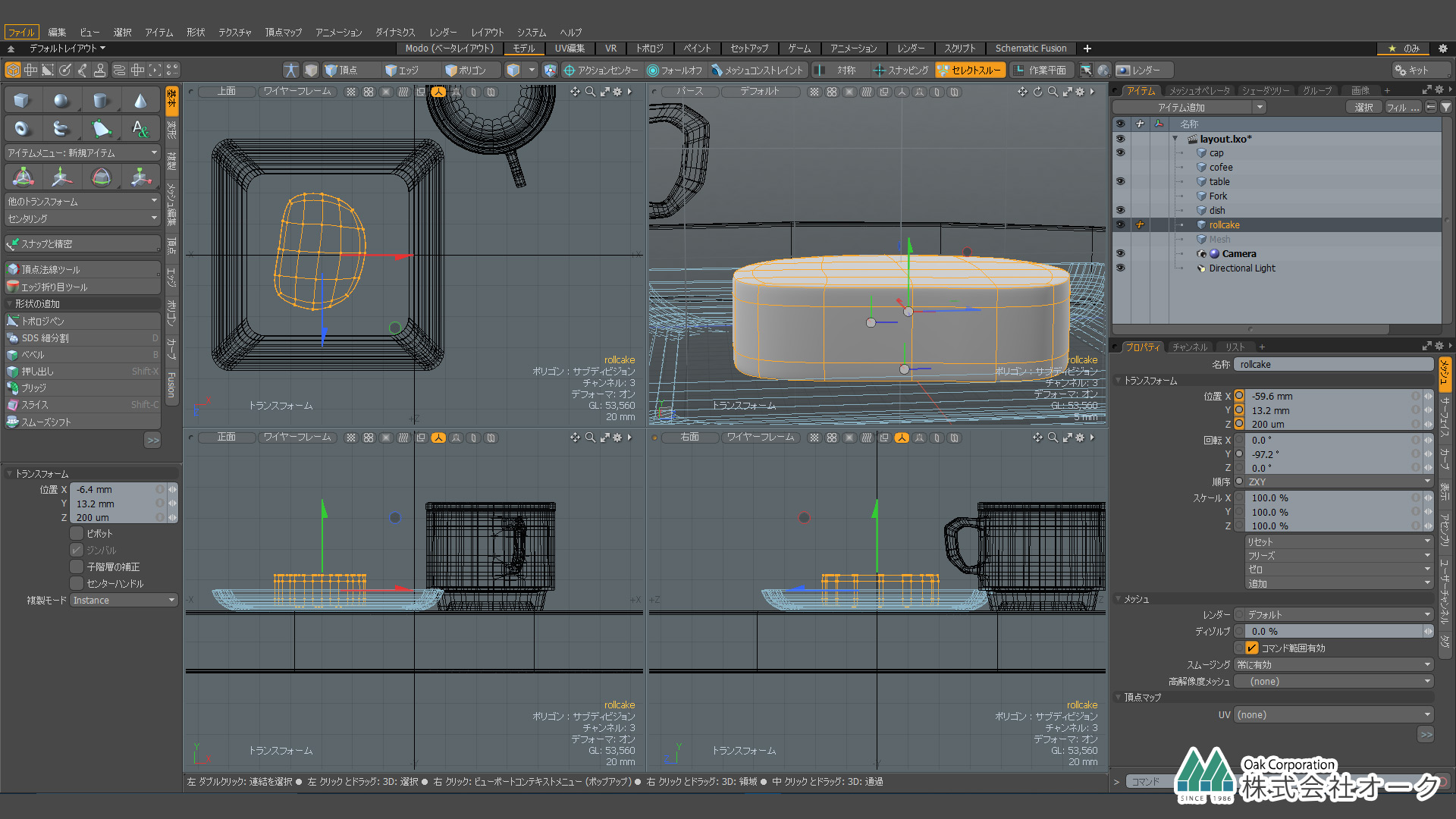
トランスフォームを使いながら位置を調整していきます。

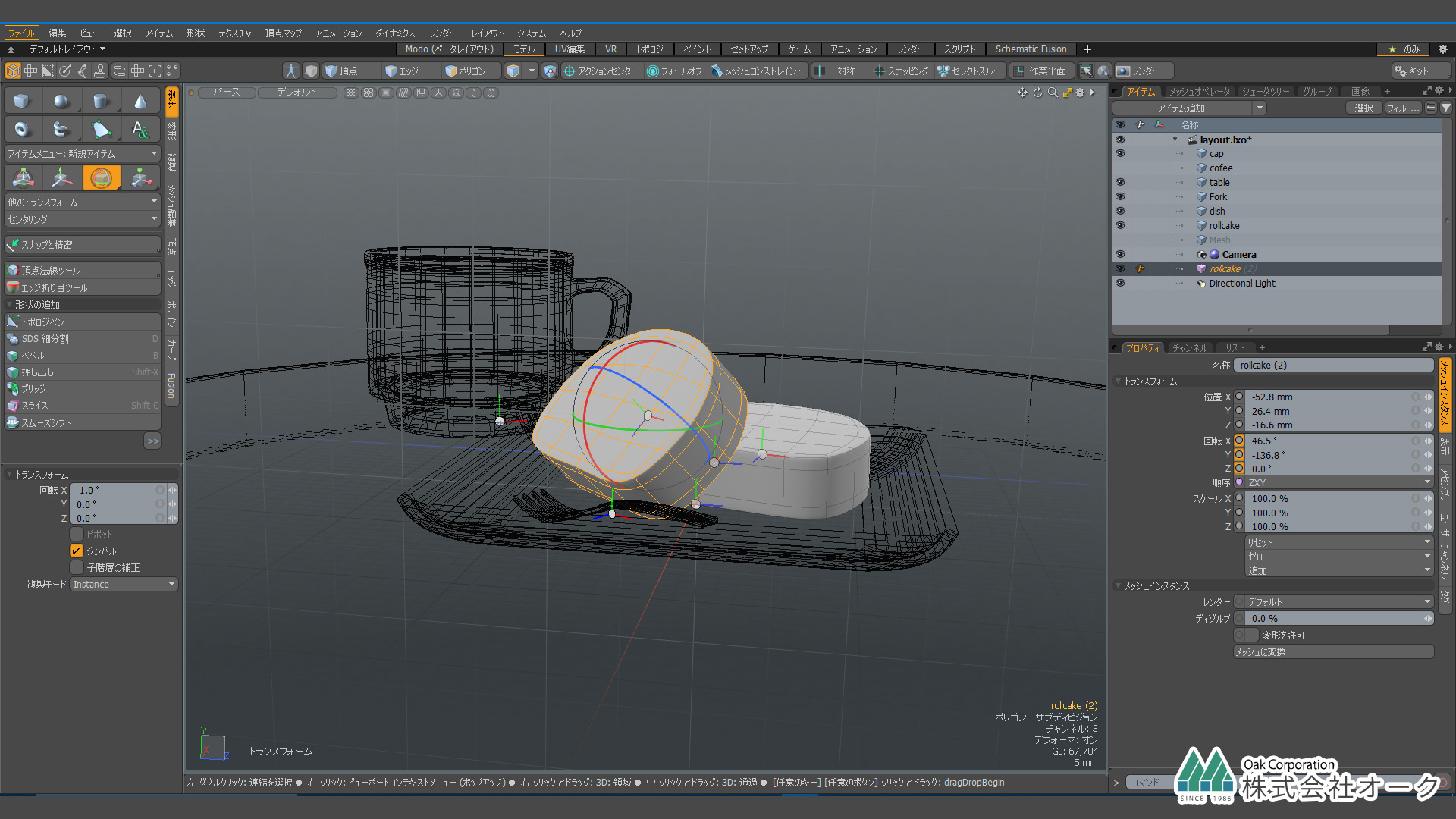
ロールケーキはお皿に乗るイメージで少しトランスフォームで調整します。

フォークもトランスフォームで移動させます。

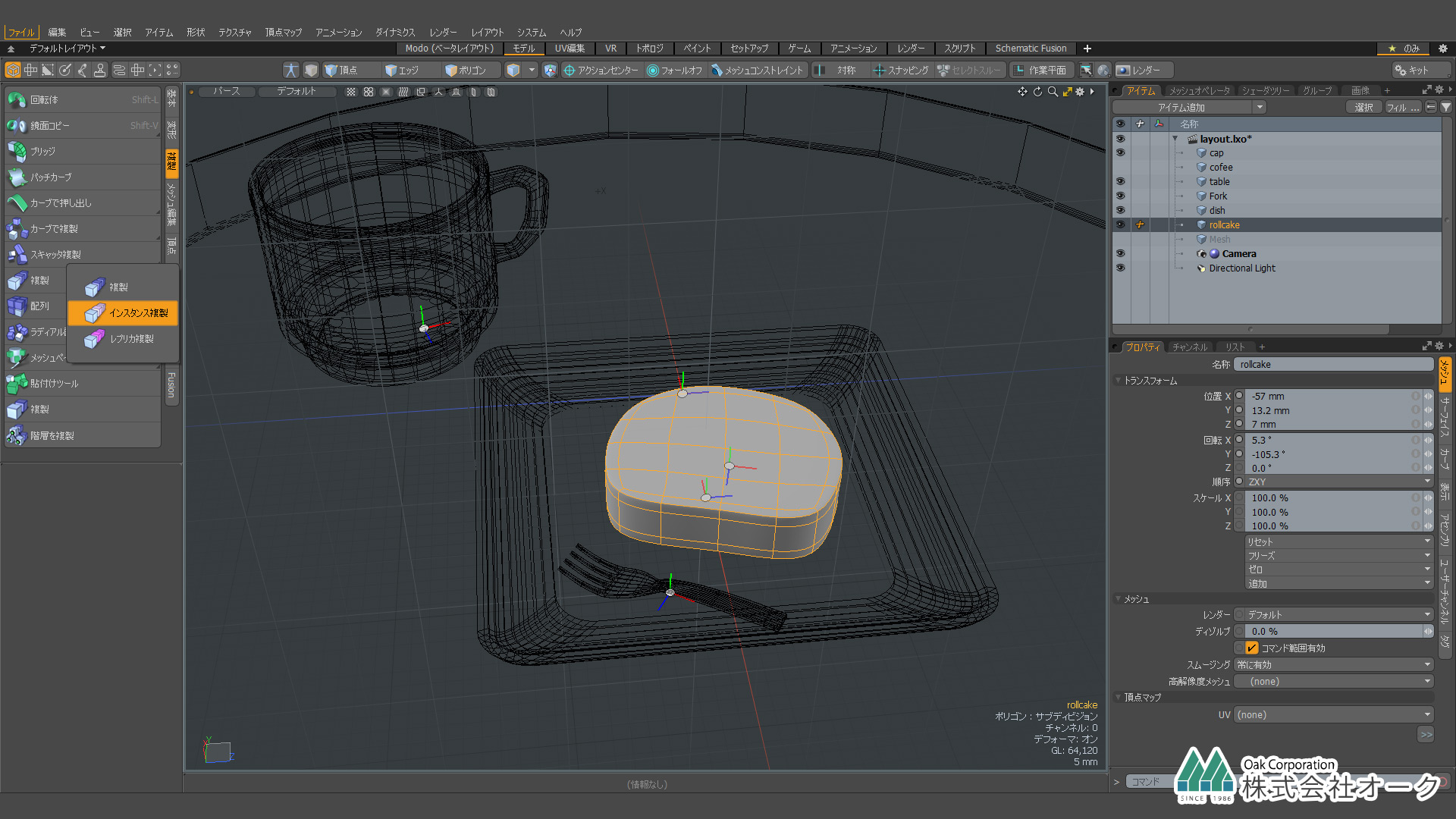
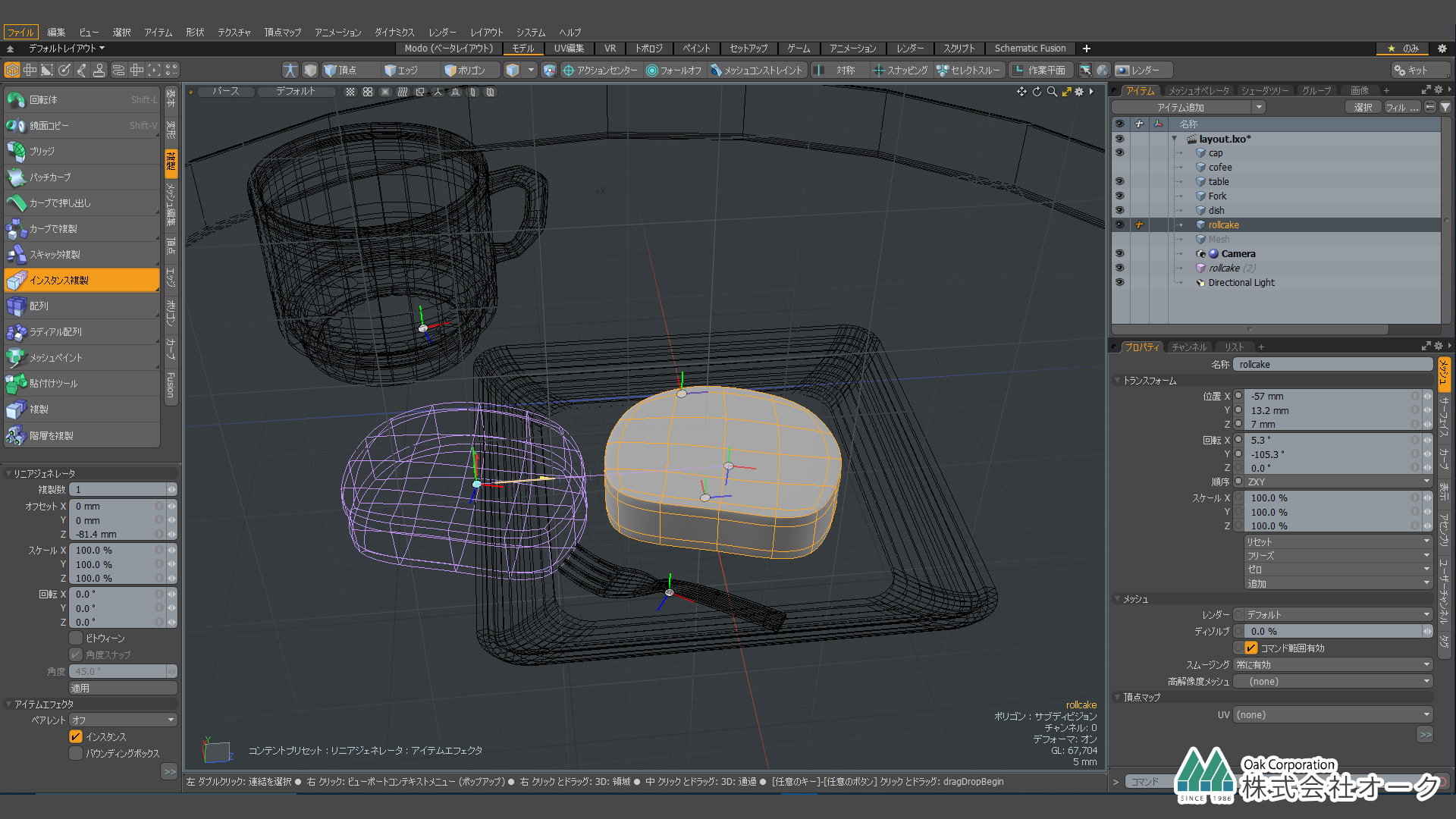
ロールケーキのメッシュを選択し、複製タブから複製→長押しでインスタンス複製を選びます。

複製数は1でビューをクリックしますと複製されます。Spaceで確定してください。

複製されたロールケーキをトランスフォームを使い配置します。

うまく配置ができたら別名で保存します。これでレイアウトができました。
最後に

今回作成した配置されたのモデルデータのダウンロードはこちら
※データは、個人での学習目的以外、商用利用、貸与、譲渡することを禁じます。
またデータを利用したことによる二次的な損害について一切の責任を負いません。

ダウンロードした Layout_Item_finish.lxo を開こうとすると 読み込みエラーダイアログボックスが表示されます。 未知のアイテムタイプ “vray.geometryProperties”. このタイプをスキップして読み込みを続行しますか? 「はい」ボタンを押下して、開くことは可能です。

検証にご協力いただいたMODO JAPAN グループ様ありがとうございました。





















コメントを残す