
初めまして!株式会社オークのキャラクターオークちゃんです。
当サイトの記事を読んでMODOを使えるようになったらと思っています。
当サイトの記事を読んでMODOを使えるようになったらと思っています。
始める前に

今回のチュートリアルは広瀬 明様に作成していただきました。広瀬様のHPはこちらから!チュートリアルはMODO12.1v2で作成されました。

この記事ではフォークを作りMODOのモデリングの基礎を勉強していきます。
フォークのモデリング

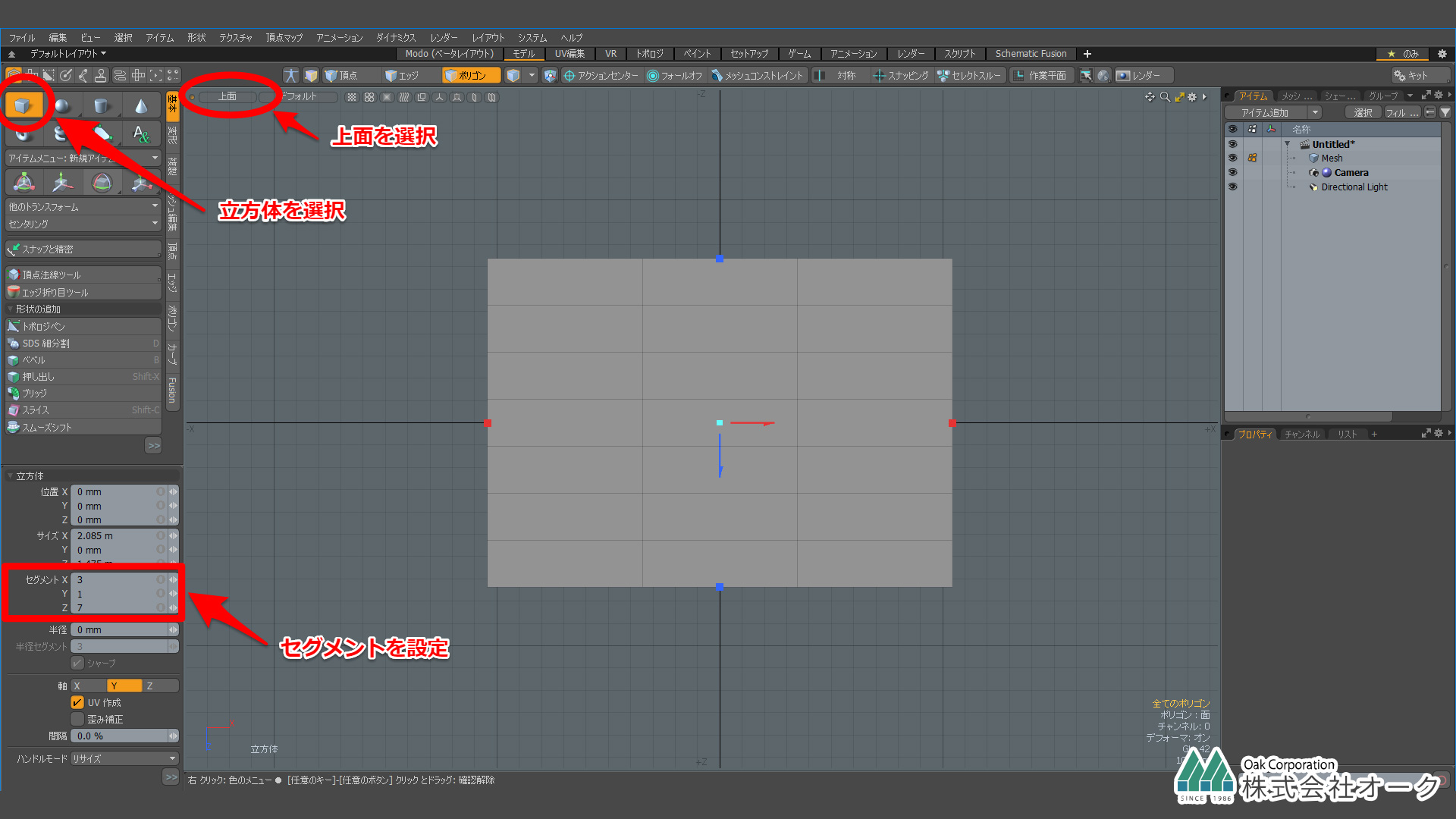
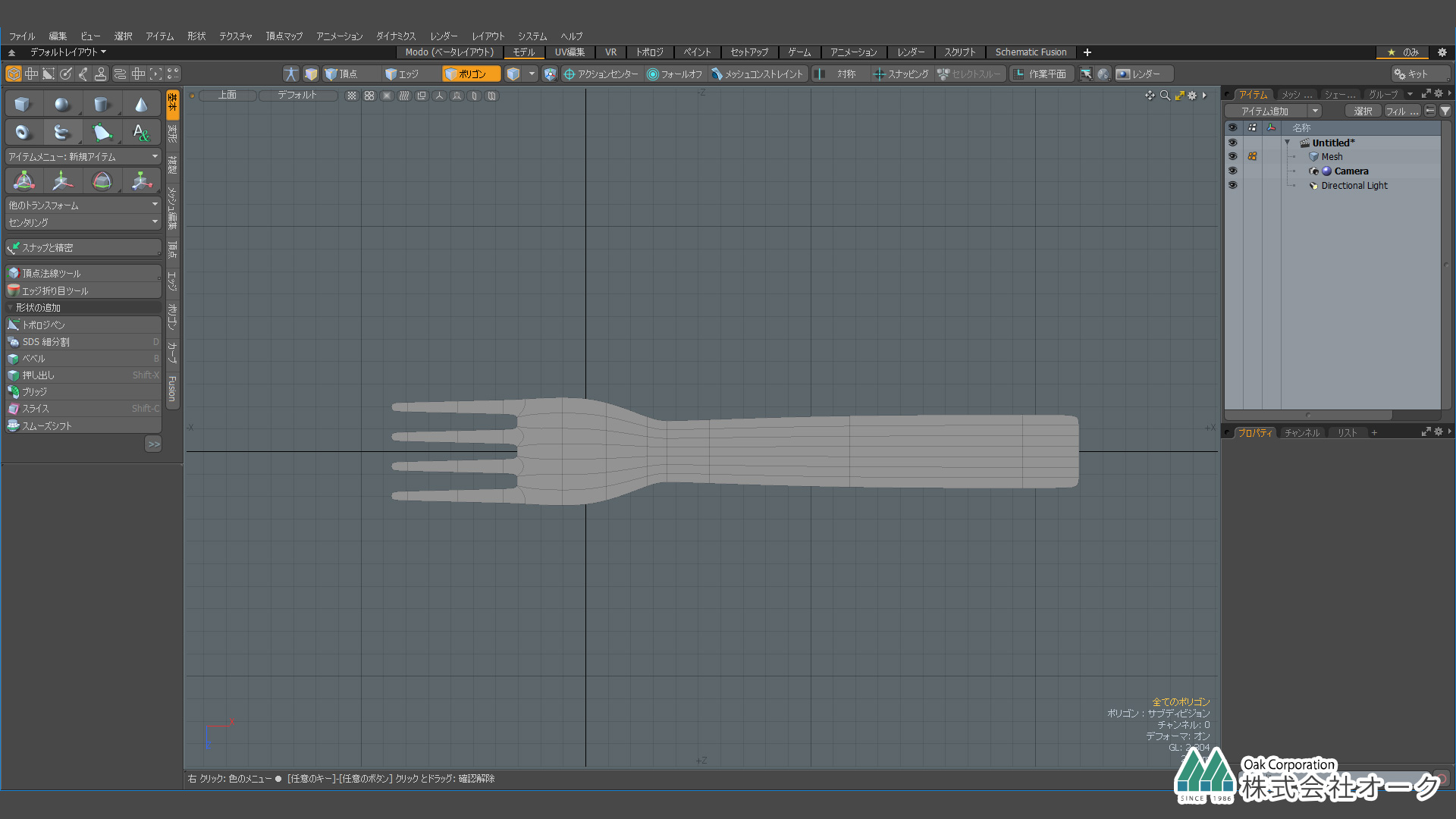
上メニューからパースを上面にし、立方体を選択しビューをドラッグします。
このとき位置はXYZそれぞれ中心に来るように0,セグメントをXを3 Yを1 Zを7にします。Spaceキーで確定します。
このとき位置はXYZそれぞれ中心に来るように0,セグメントをXを3 Yを1 Zを7にします。Spaceキーで確定します。

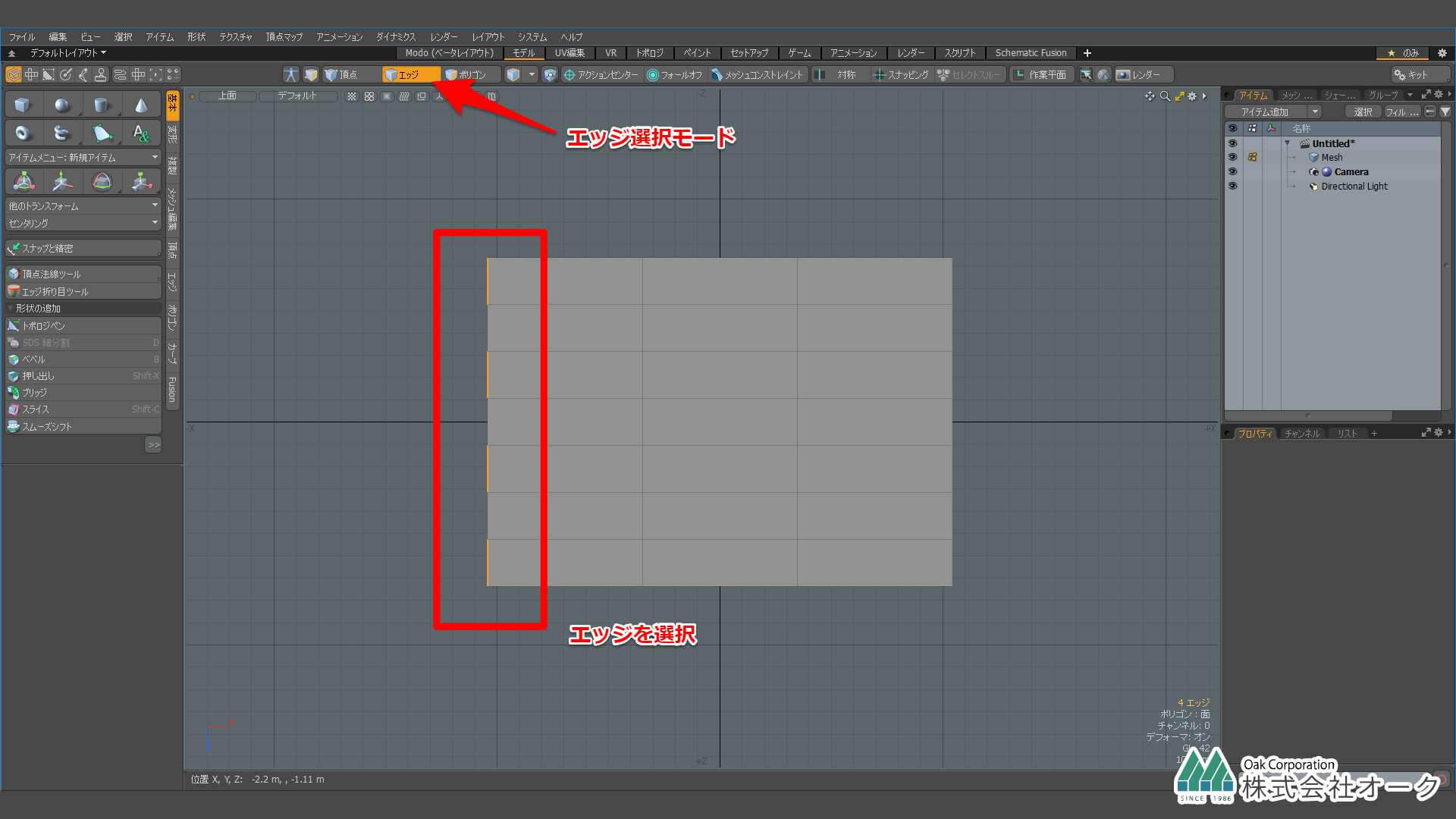
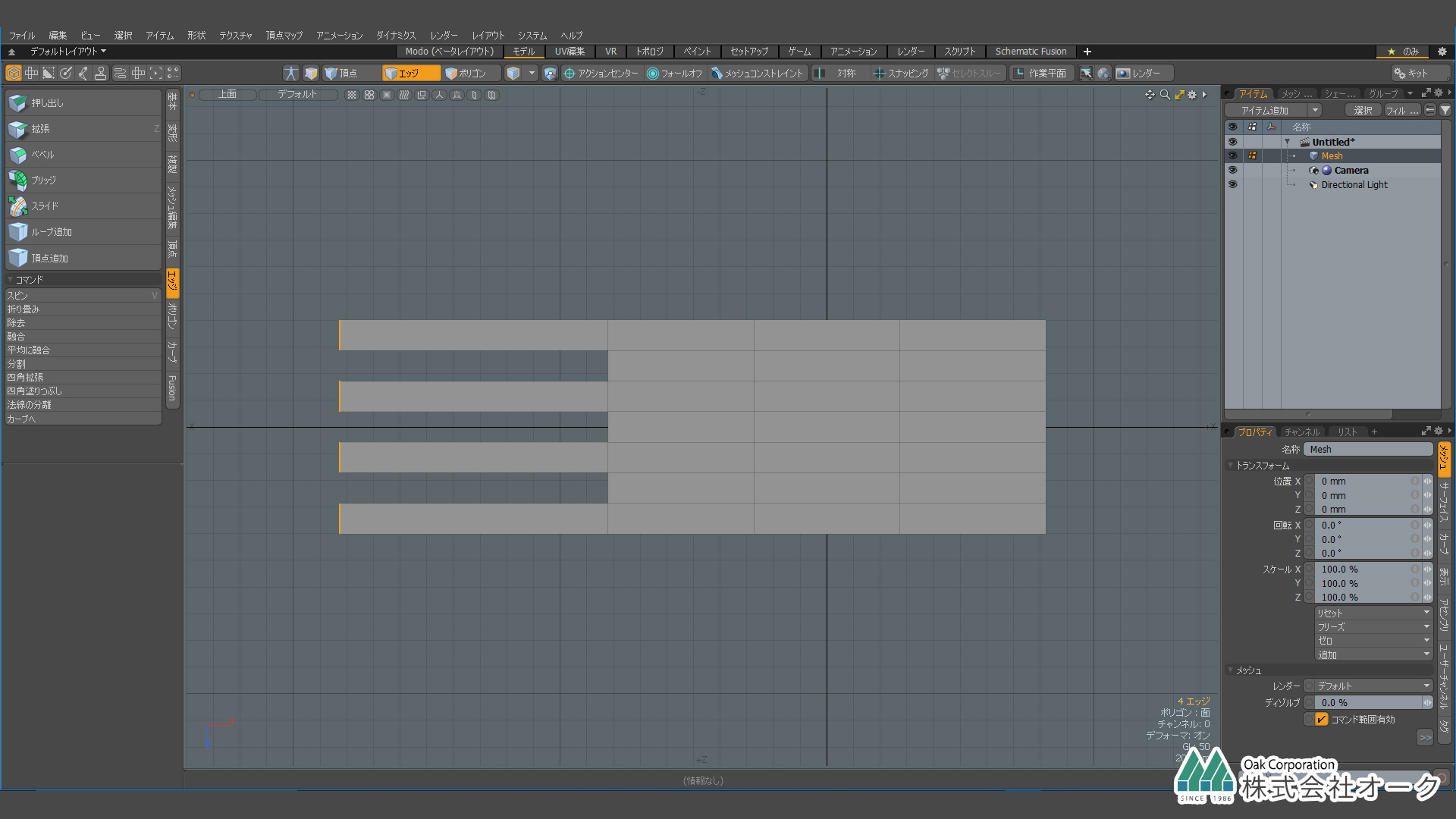
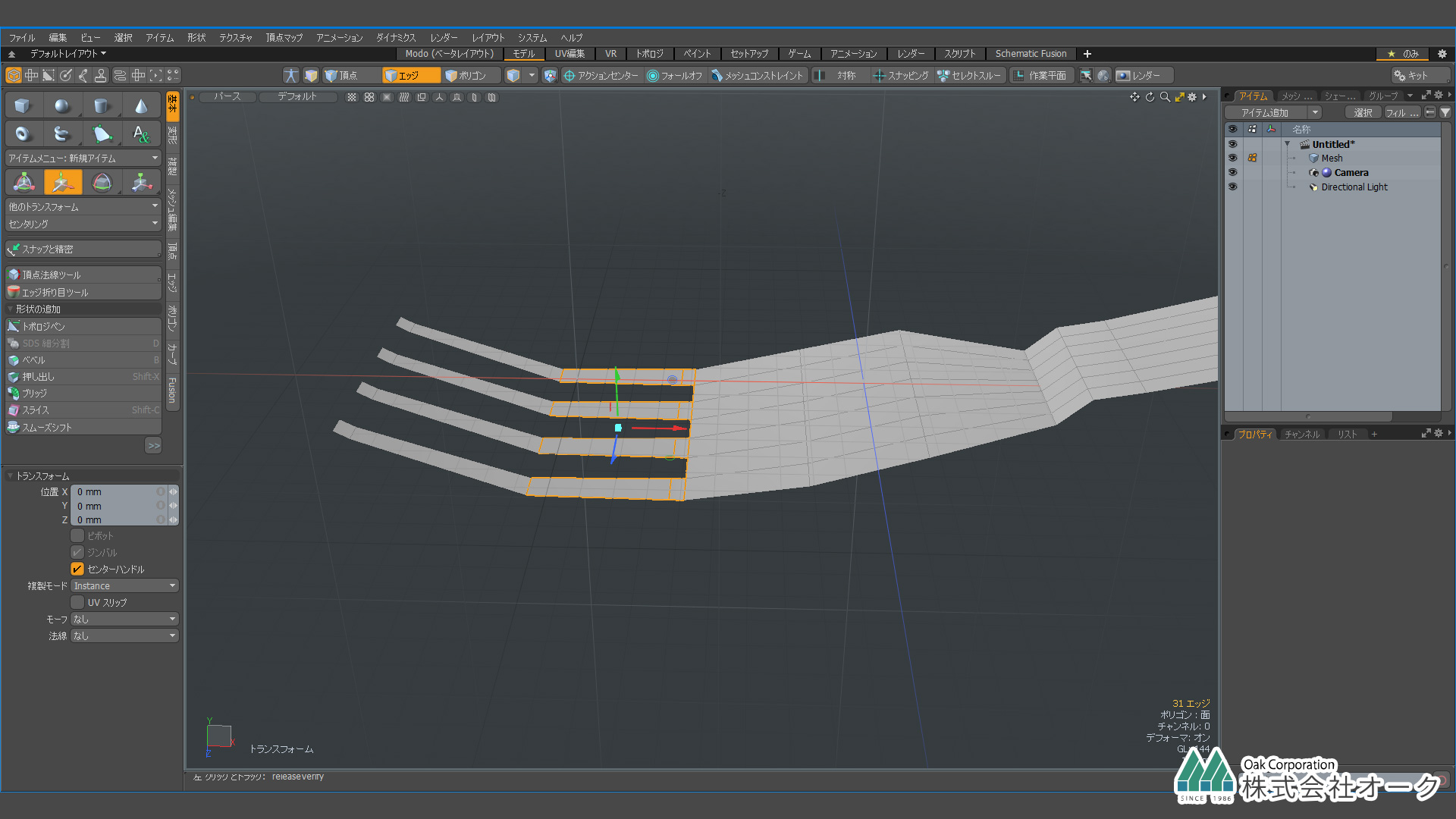
エッジ選択モードにし、shiftキーで以下の画像の所を選択していきます。

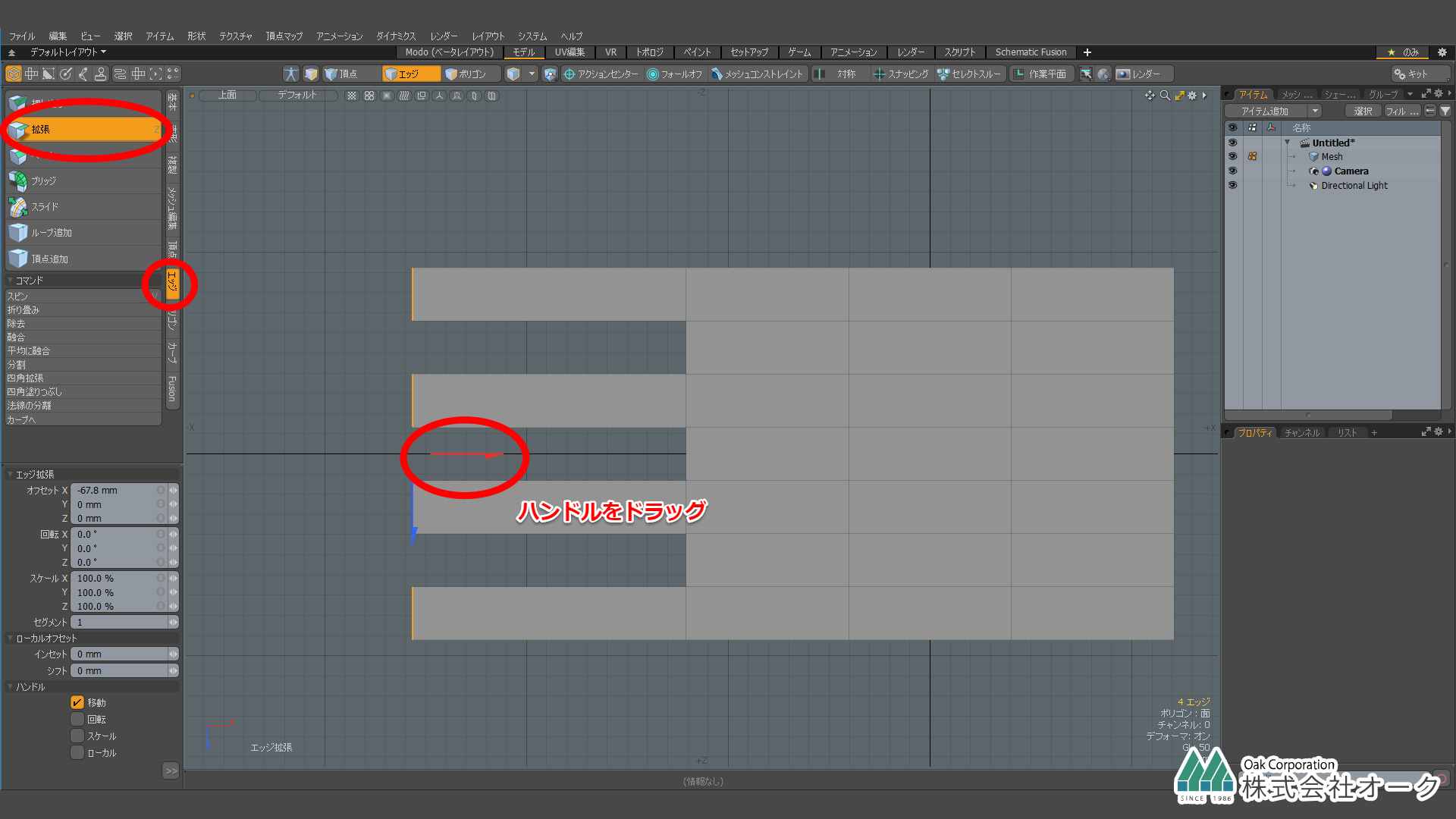
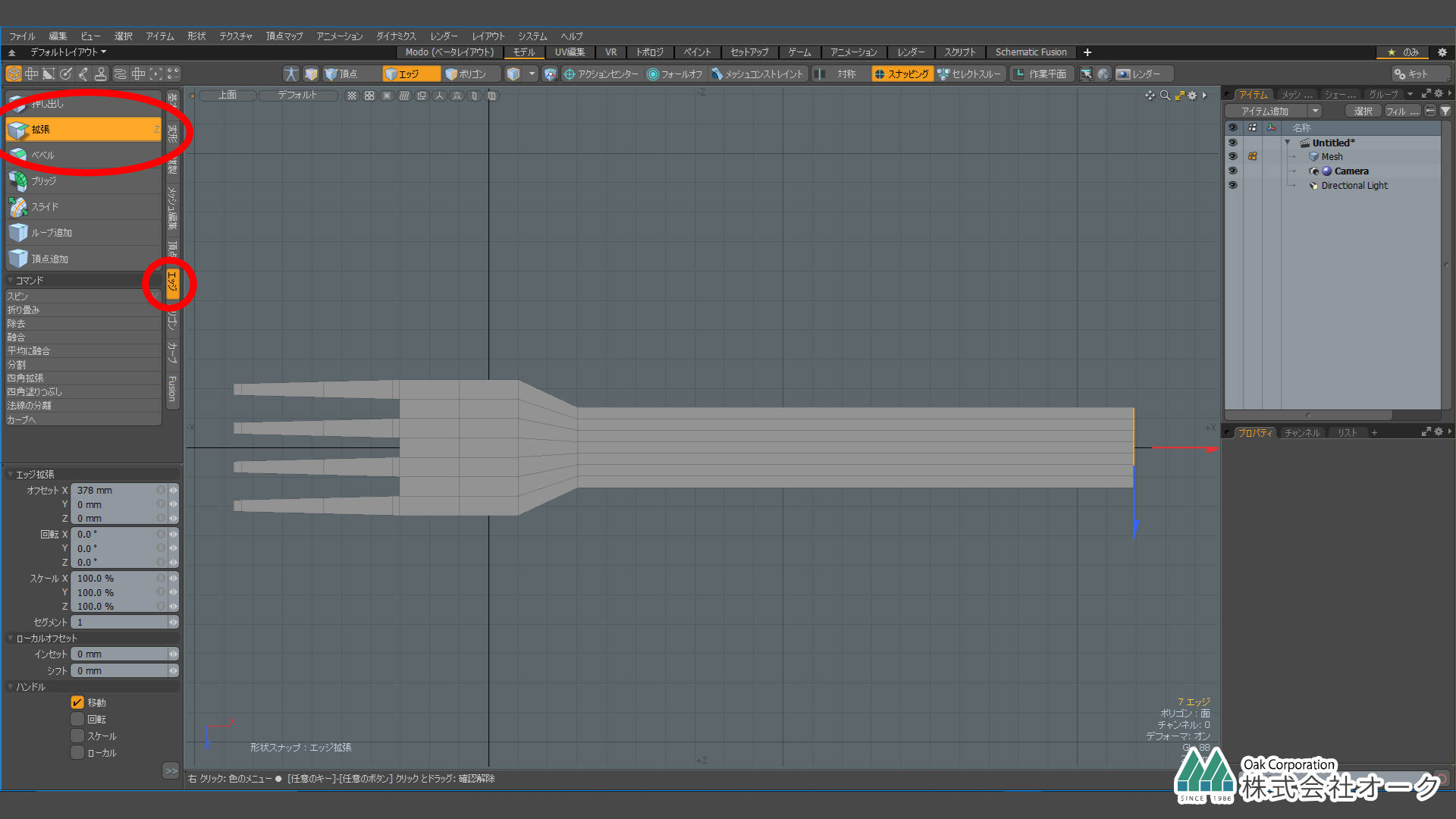
エッジタブから拡張を選択し、赤のハンドルでフォークの先を作っていきます。Spaceキーで確定します。

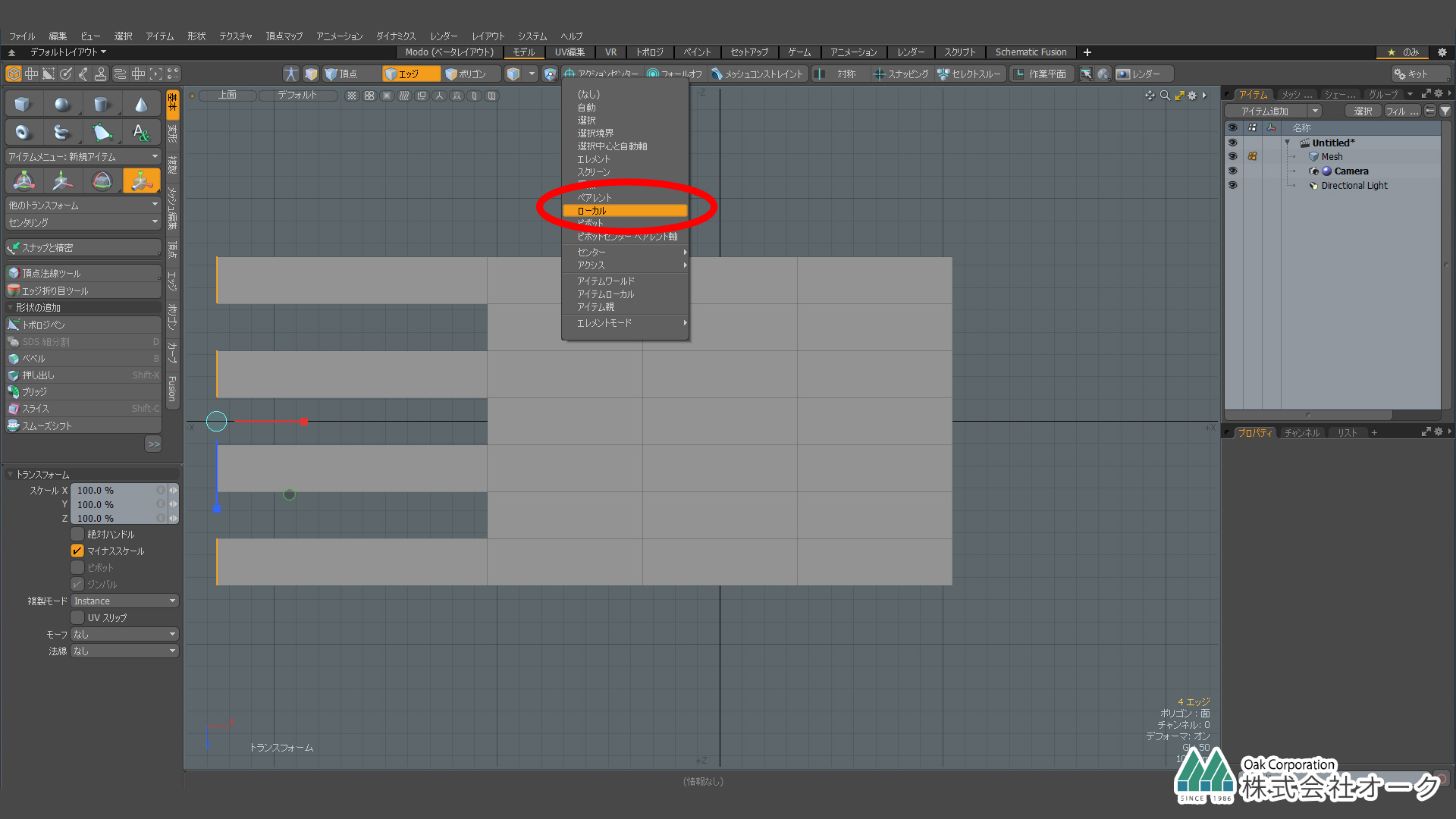
上のメニューからアクションセンター→ローカルを選択します。ショートカットのRキーで スケールツールを使います。

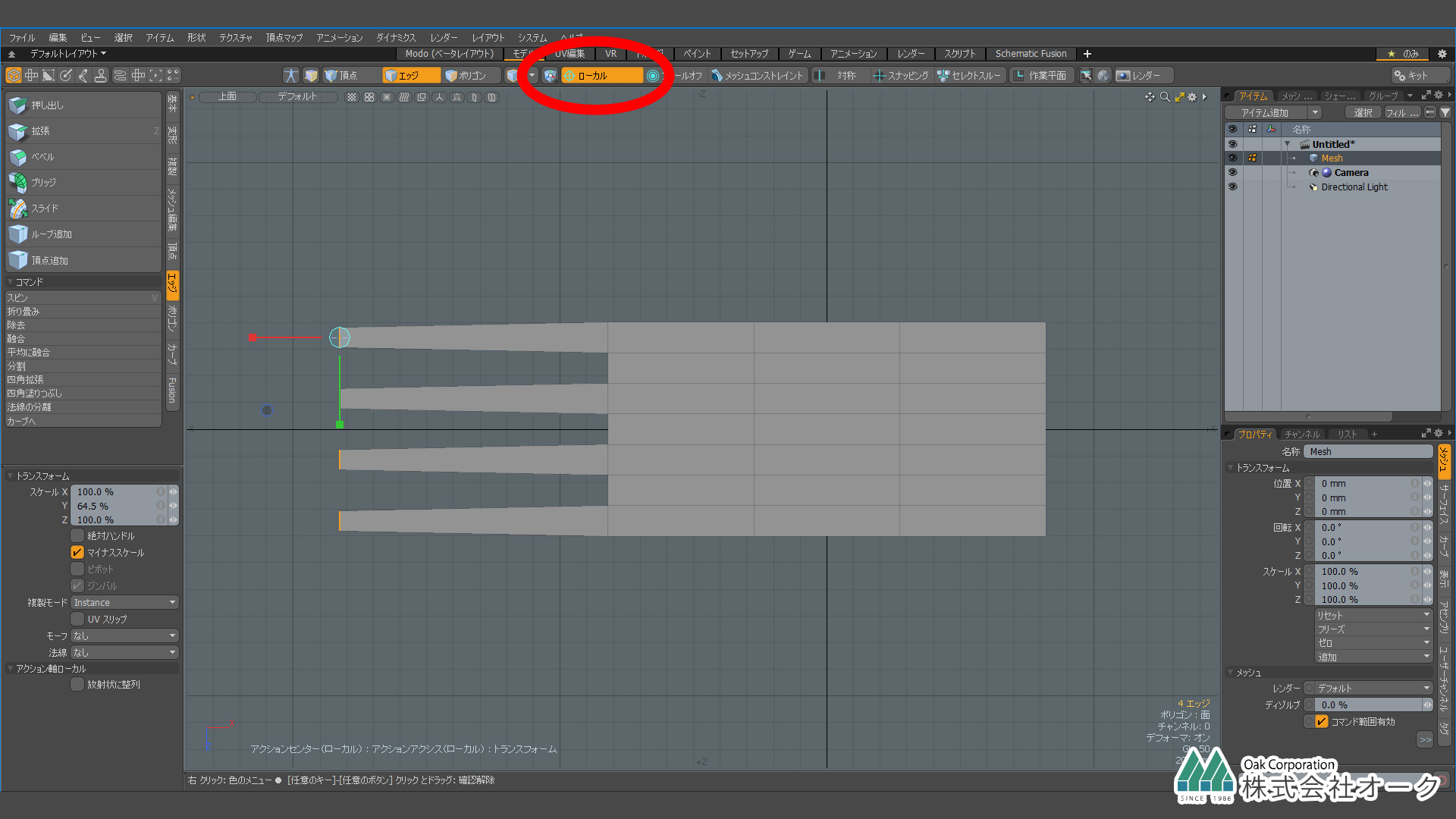
緑色のハンドルでフォークの先端を細くしていきます。Spaceキーで確定後、先程選択したローカルを(なし)に戻しておいてください。

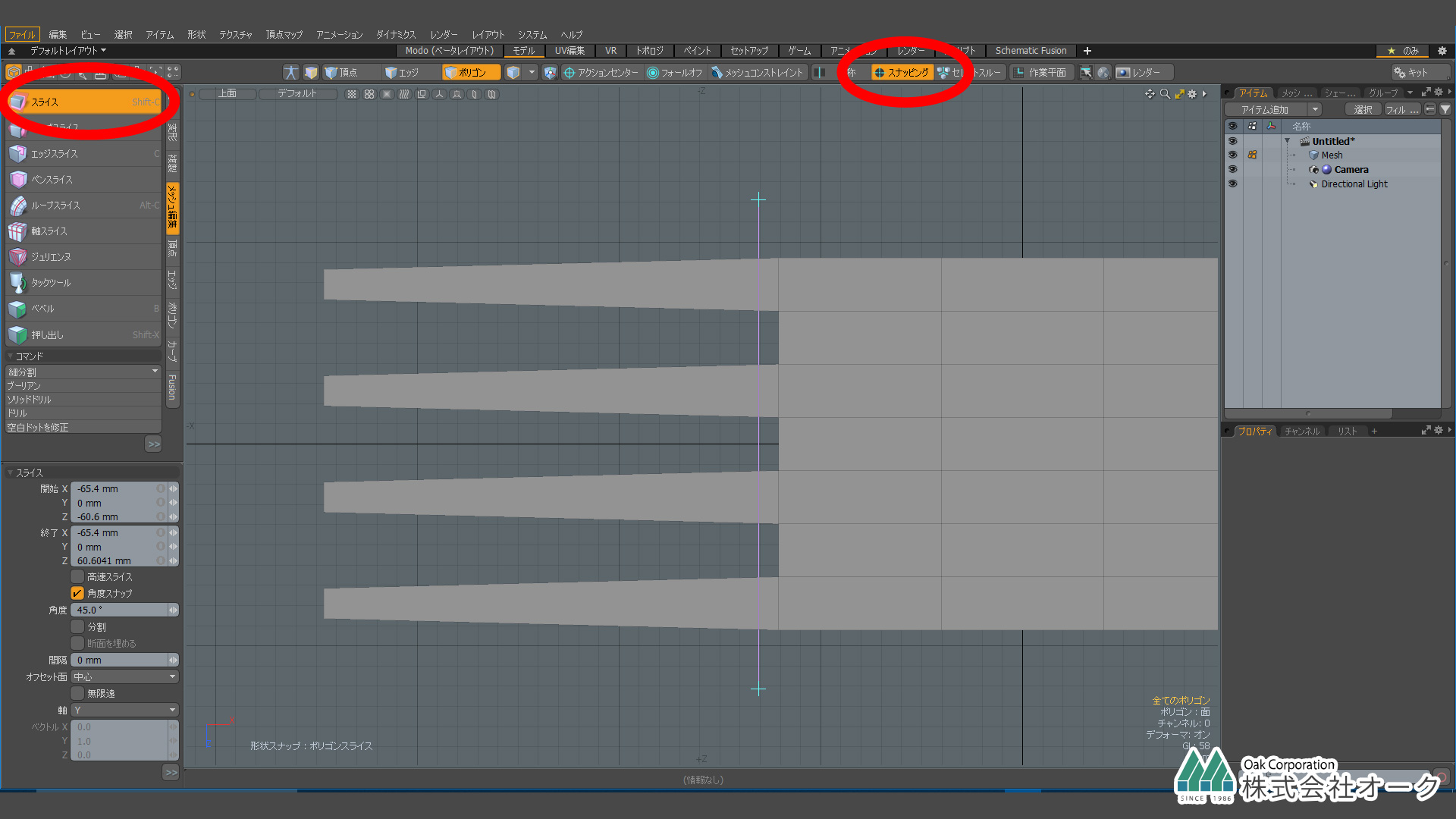
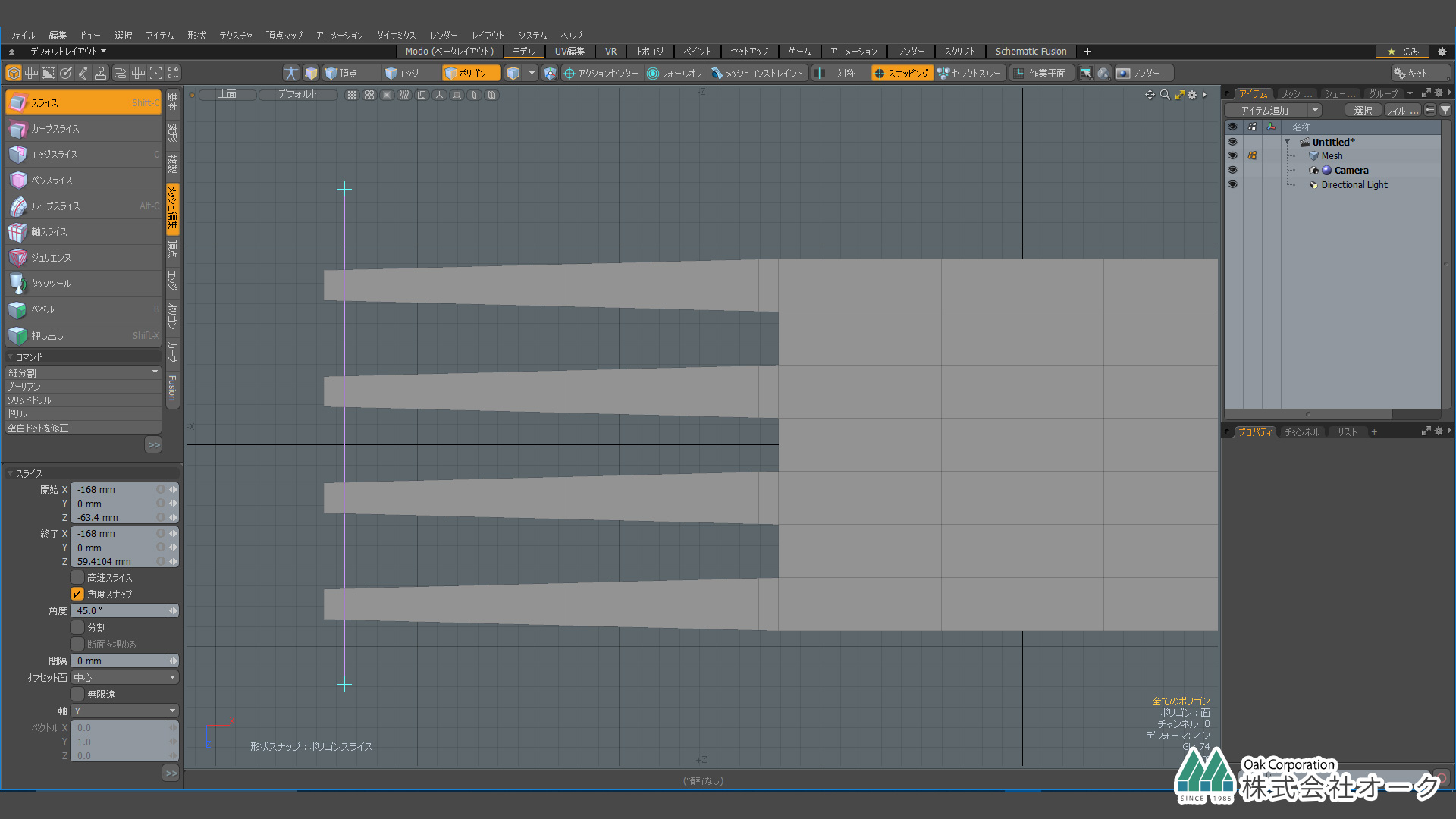
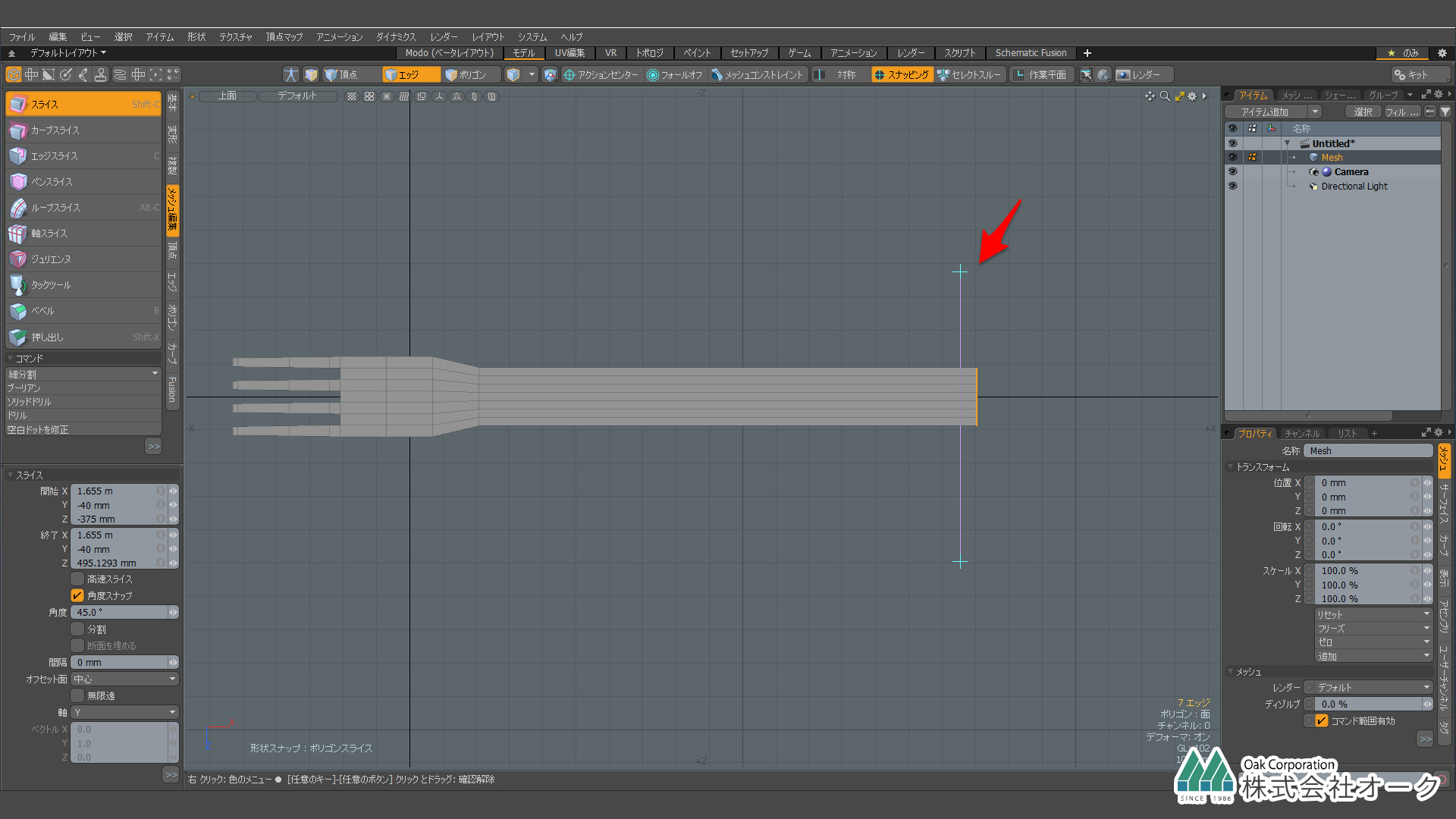
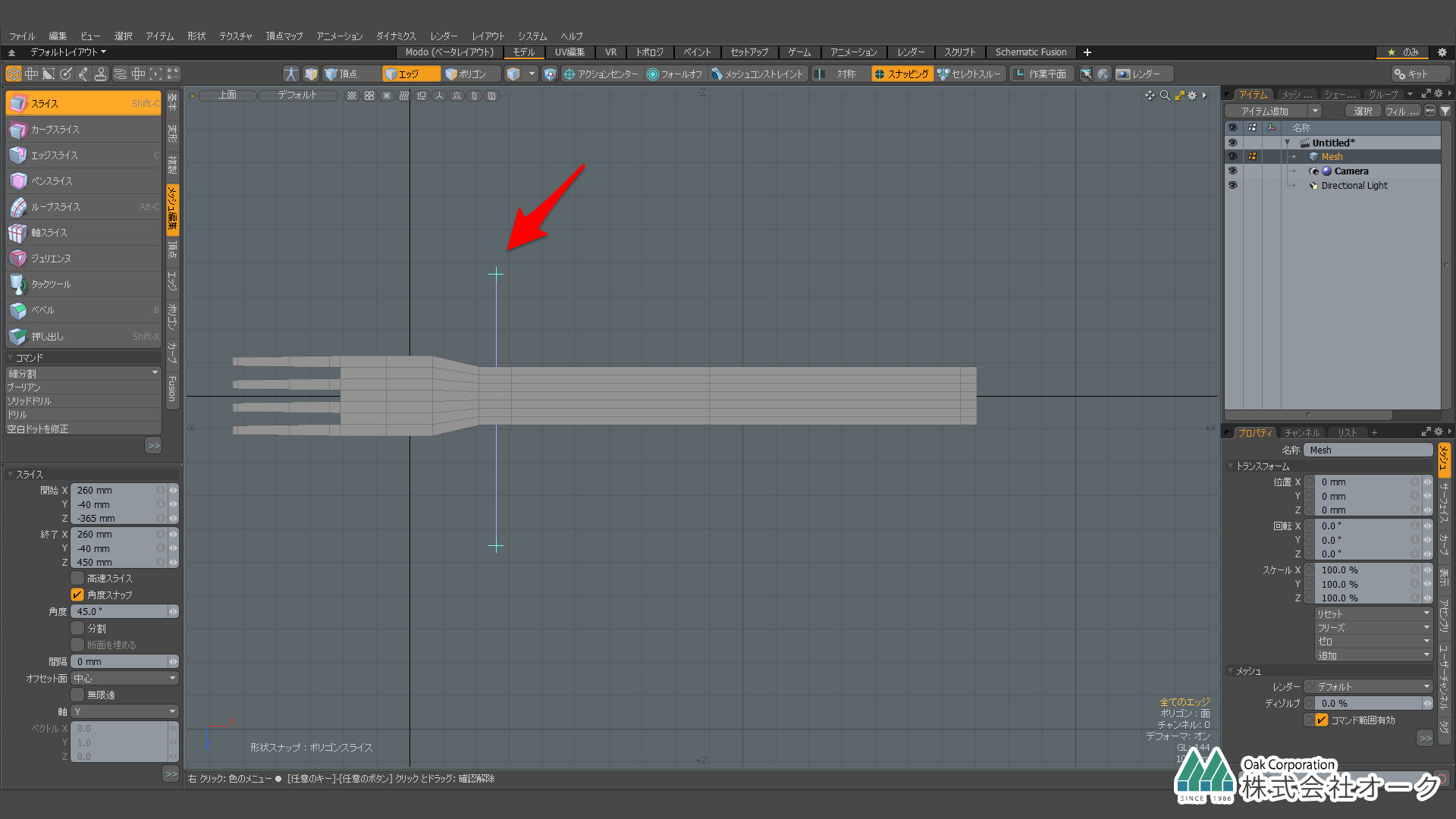
フォークの先端にエッジを追加していきます。メッシュ編集のタブからスライスを選択します。

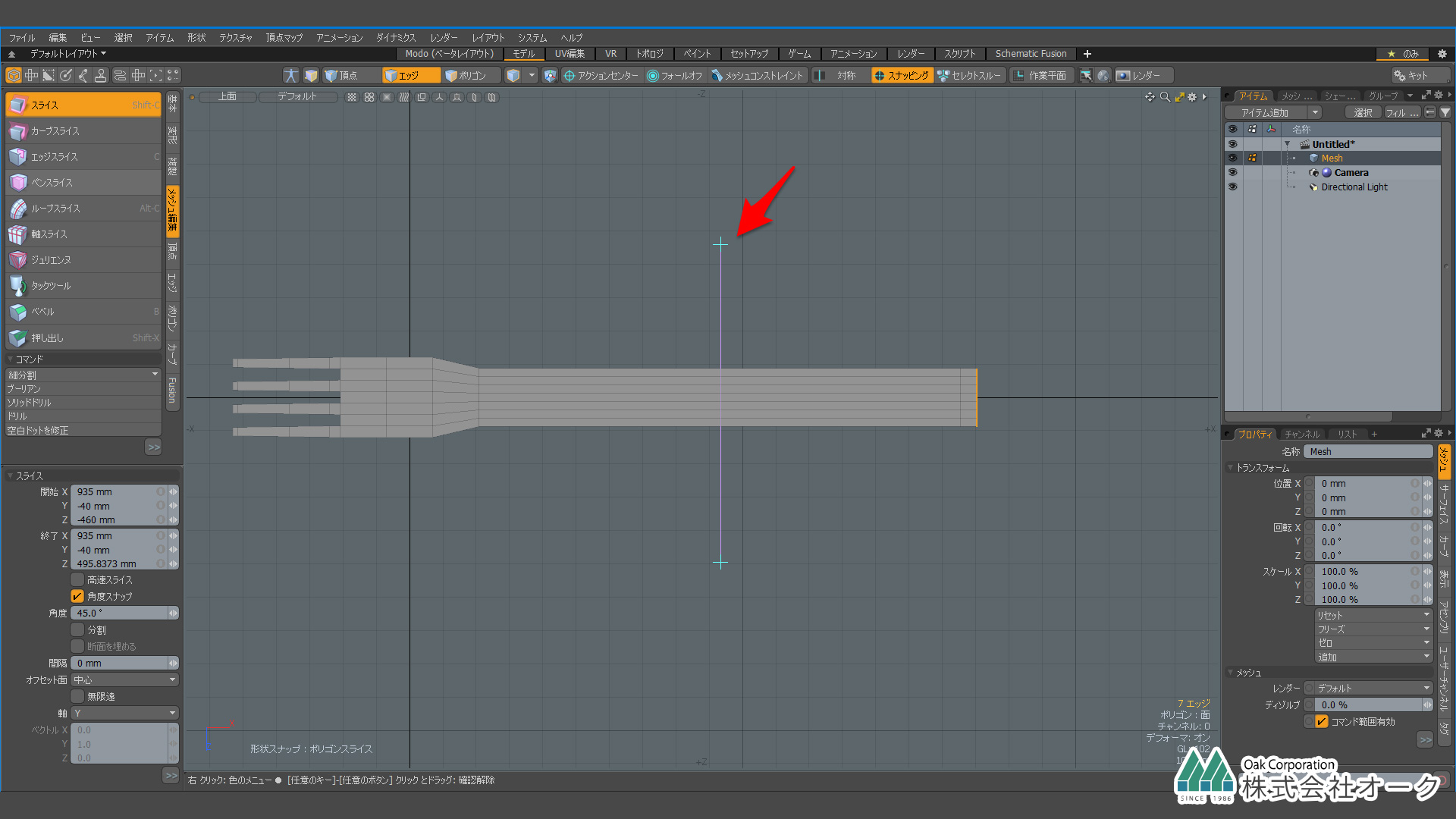
上のメニューからスナッピングを選択し、根本部分にエッジを追加していきます。

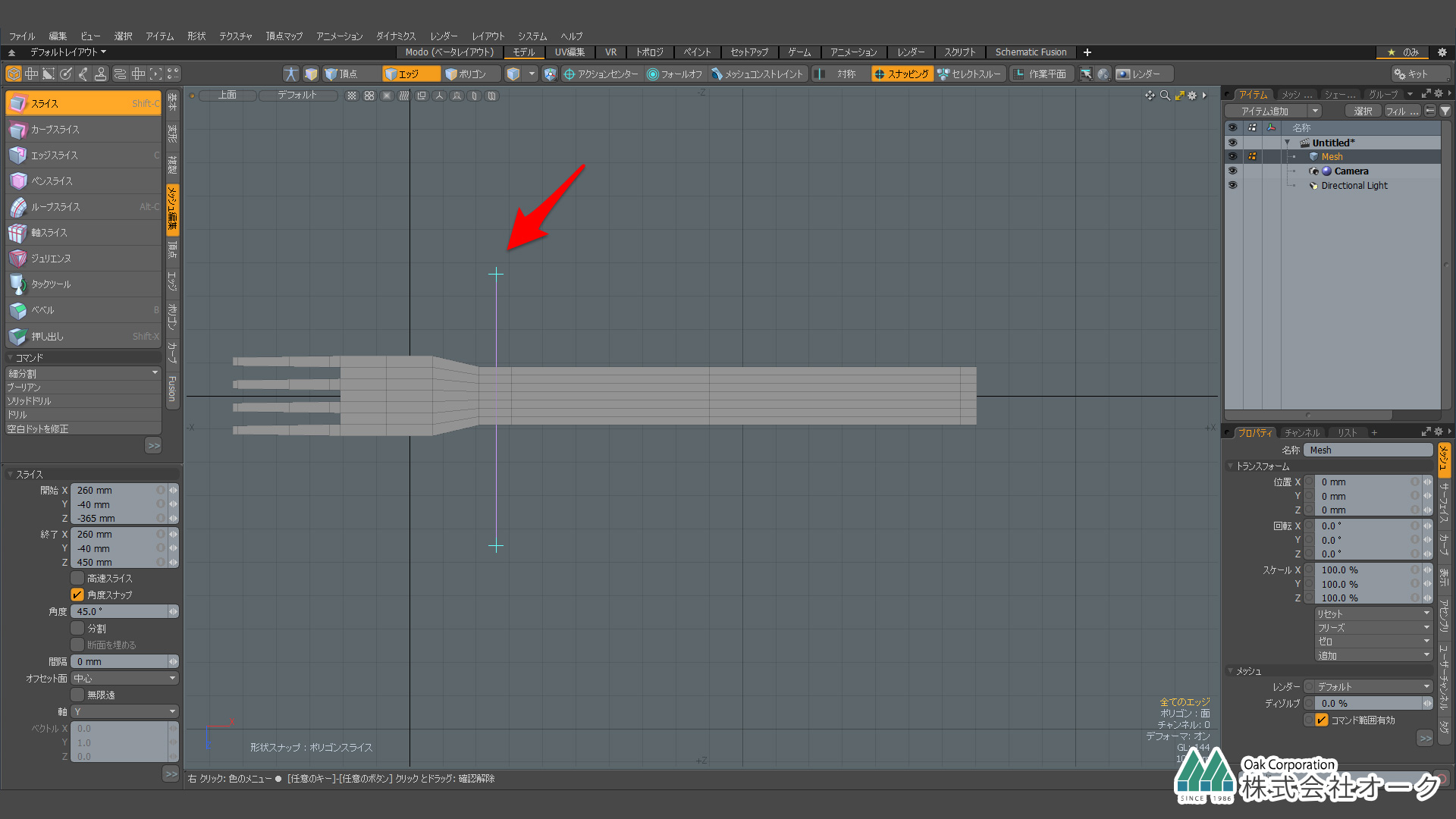
shiftキーを押しながらドラッグすると2本目が追加できます。真ん中と先端にエッジを追加しSpaceキーで確定します。

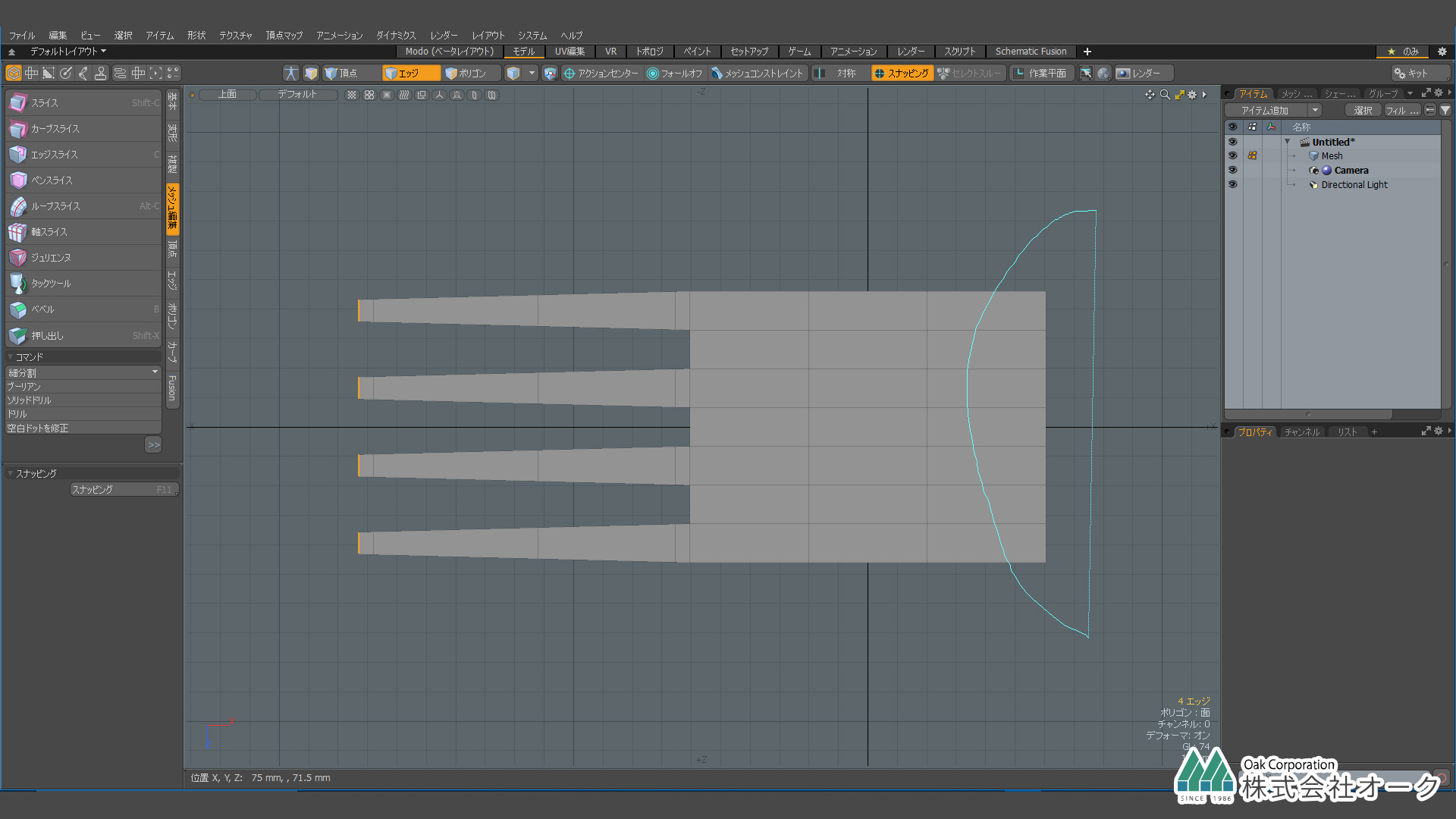
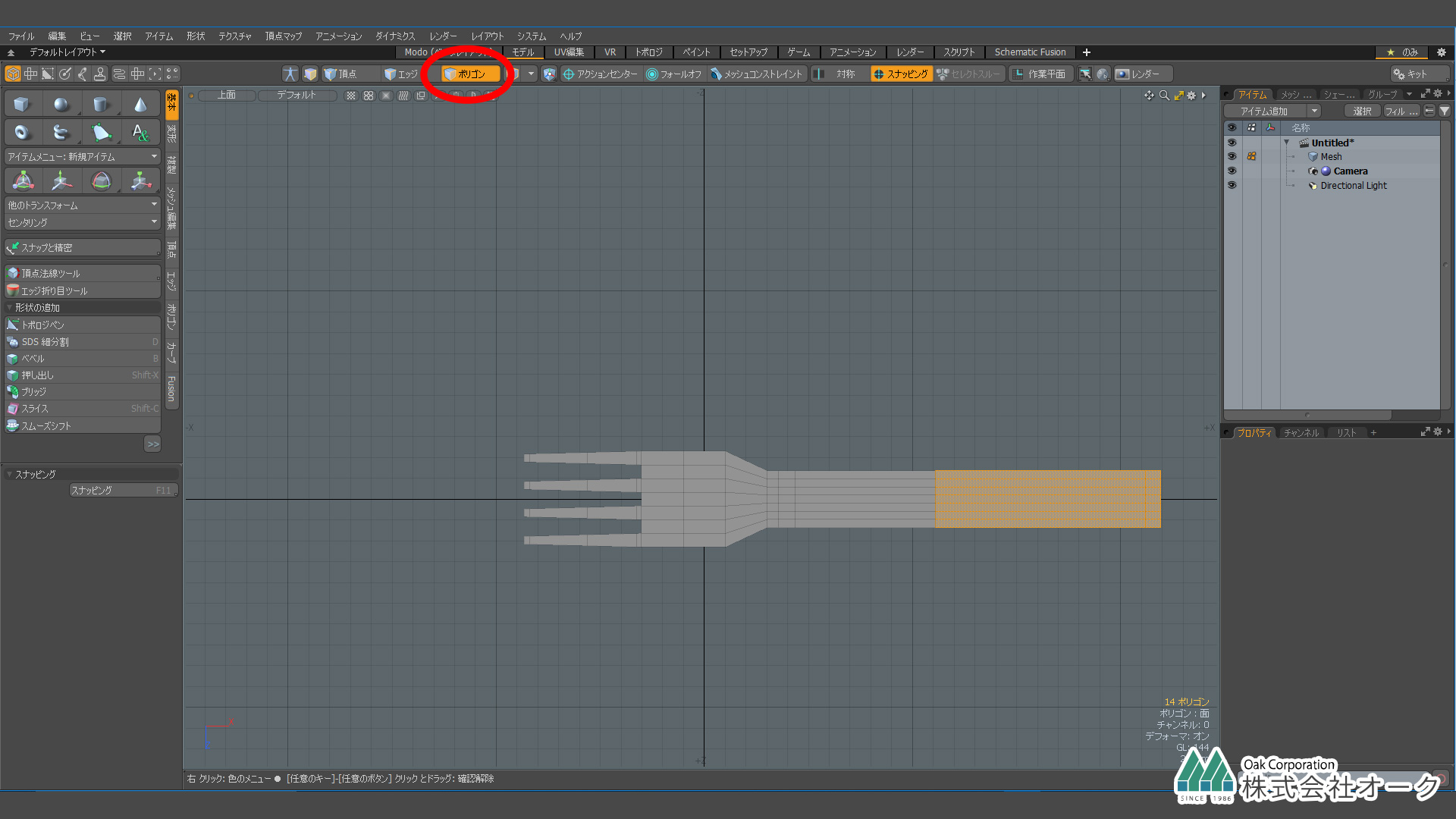
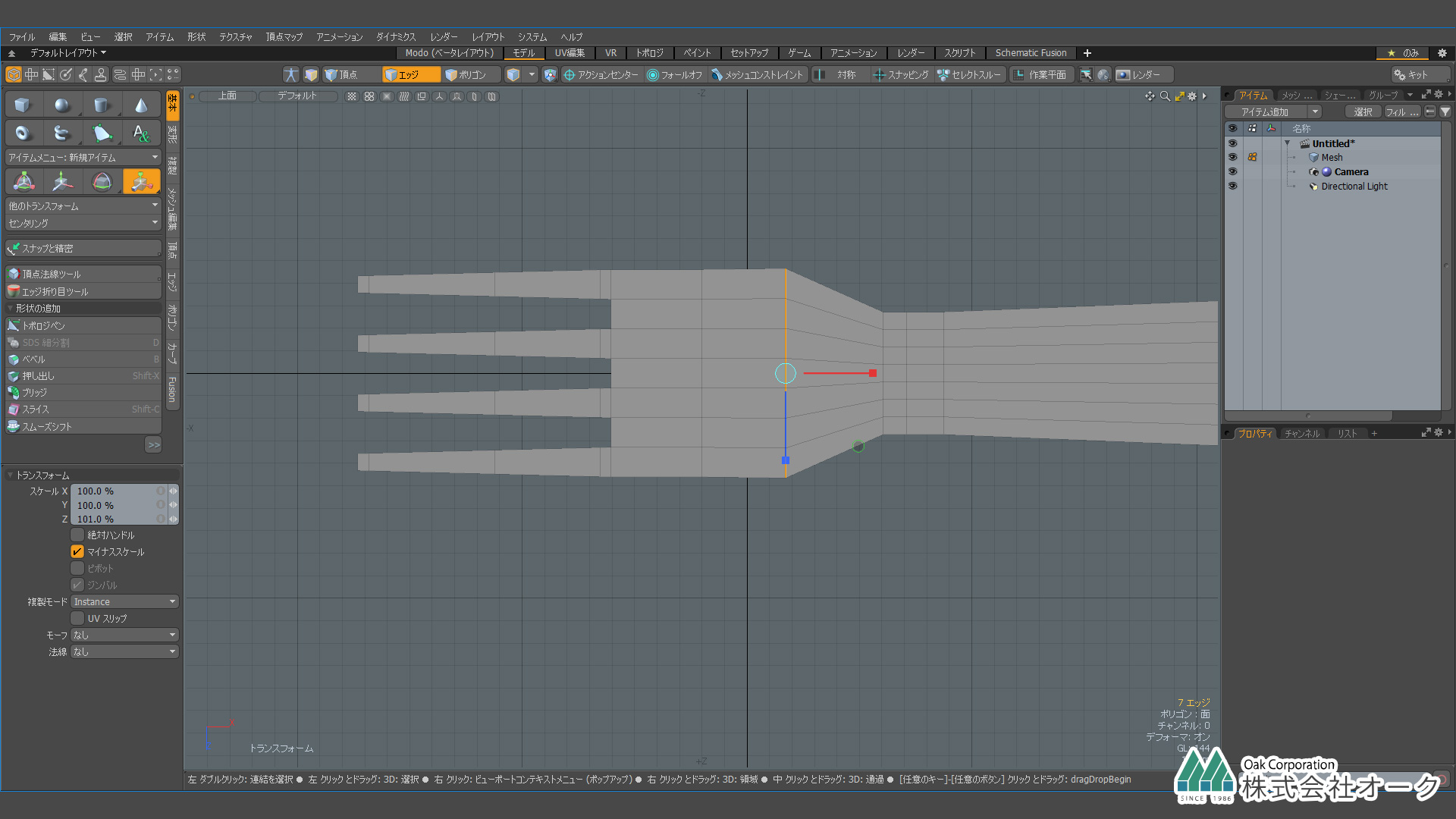
右ドラッグで投げ縄ツールを使い、右側のエッジを選択します。

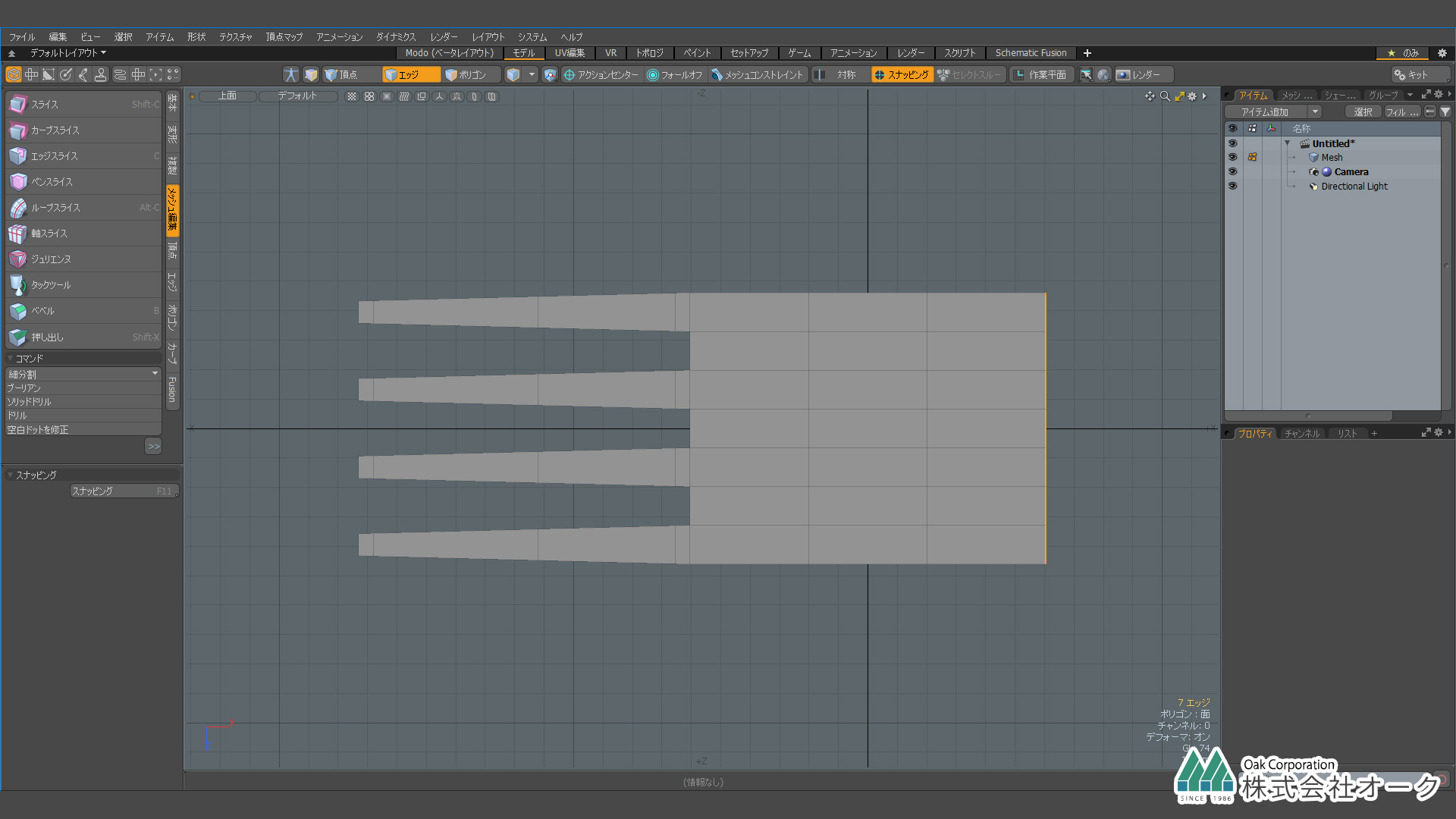
Rキーでトランスフォームツールを起動し青いハンドルで縮小させSpaceキーで確定させます。

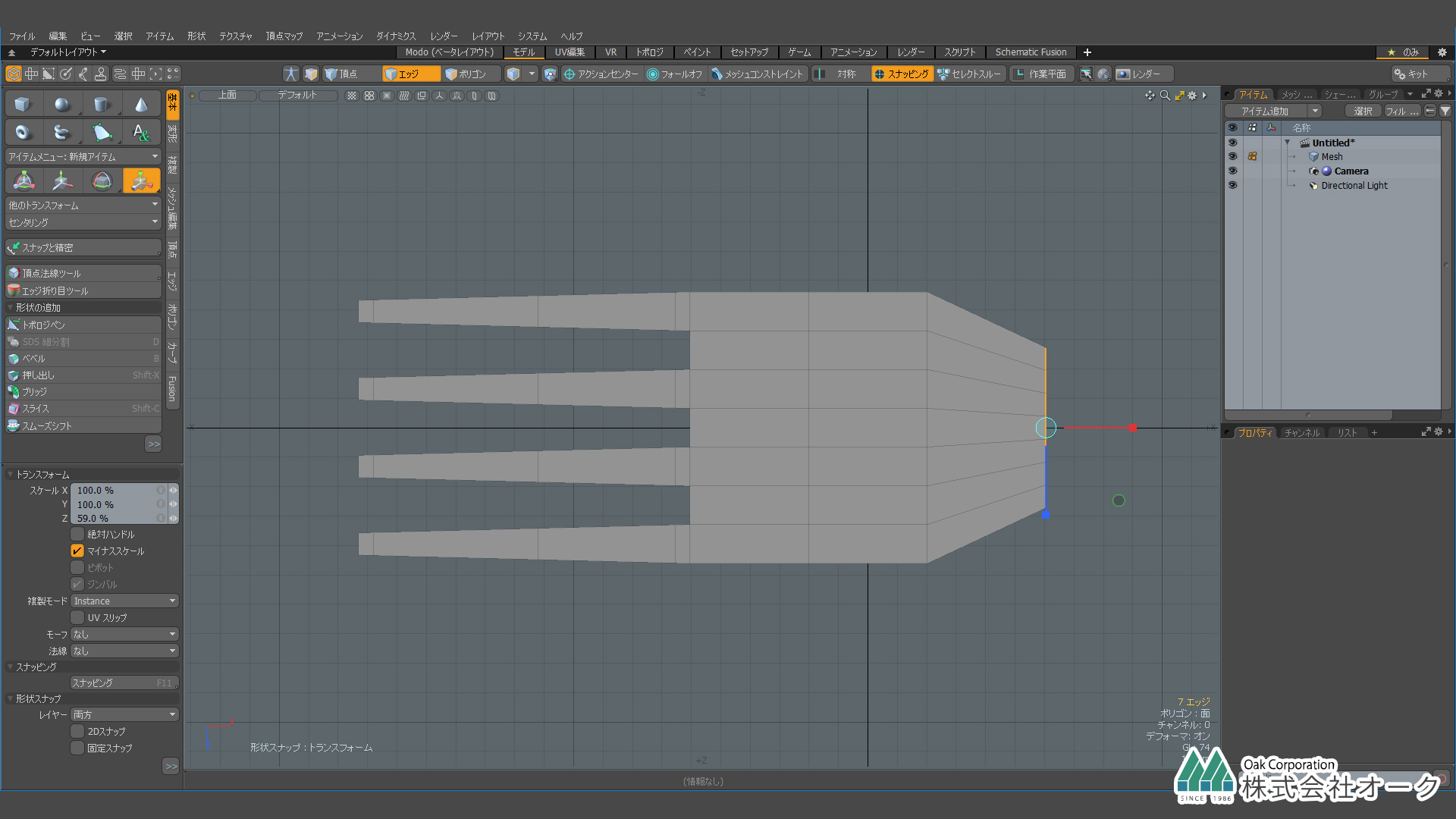
エッジタブから拡張を選択し、赤いハンドルをドラッグしてエッジを拡張してフォークの柄の部分を作ります。Spaceキーで確定させてください。

メッシュ編集タブからスライスを選択し、エッジを4本追加していきます。Spaceキーで確定してください。

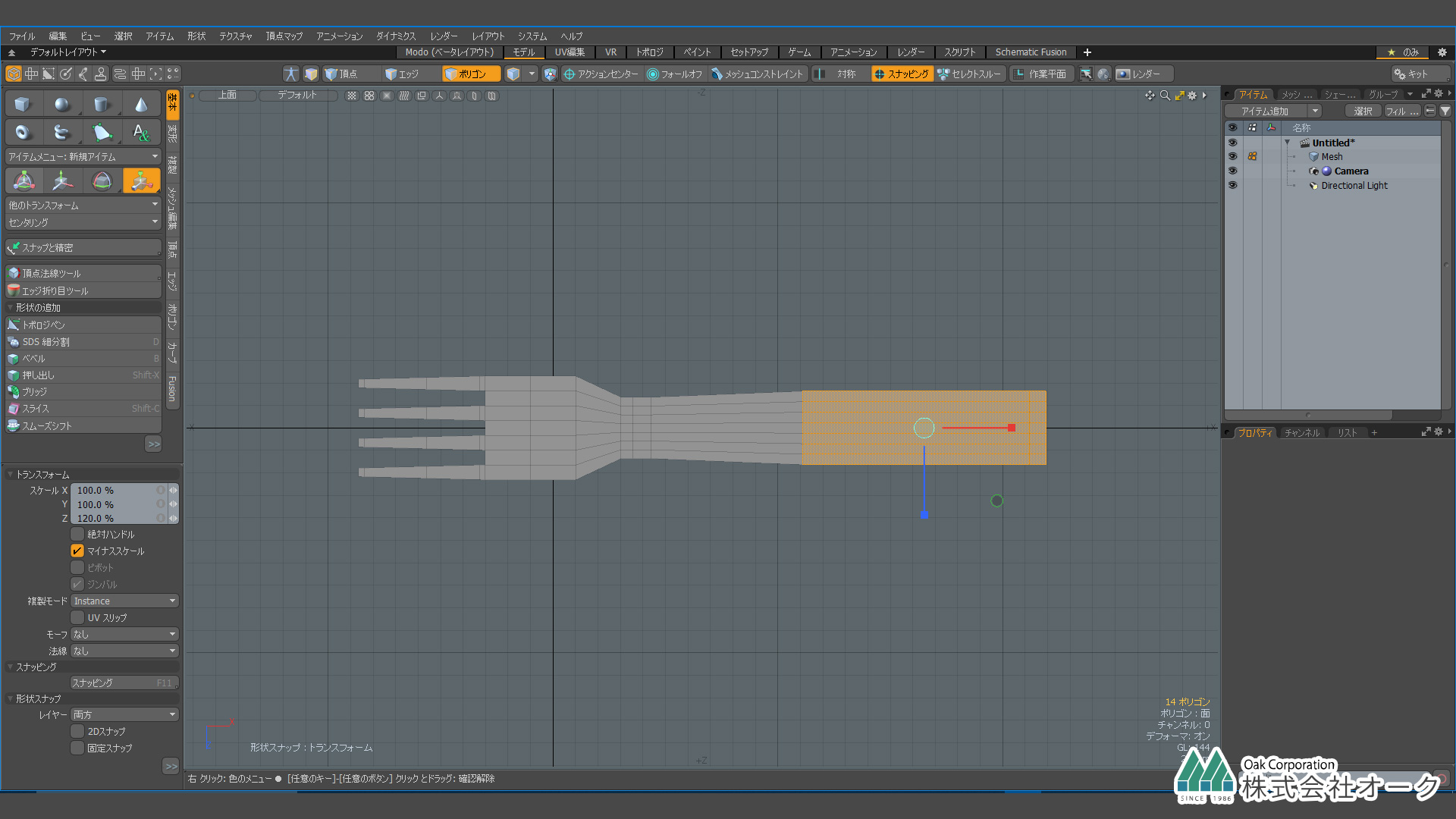
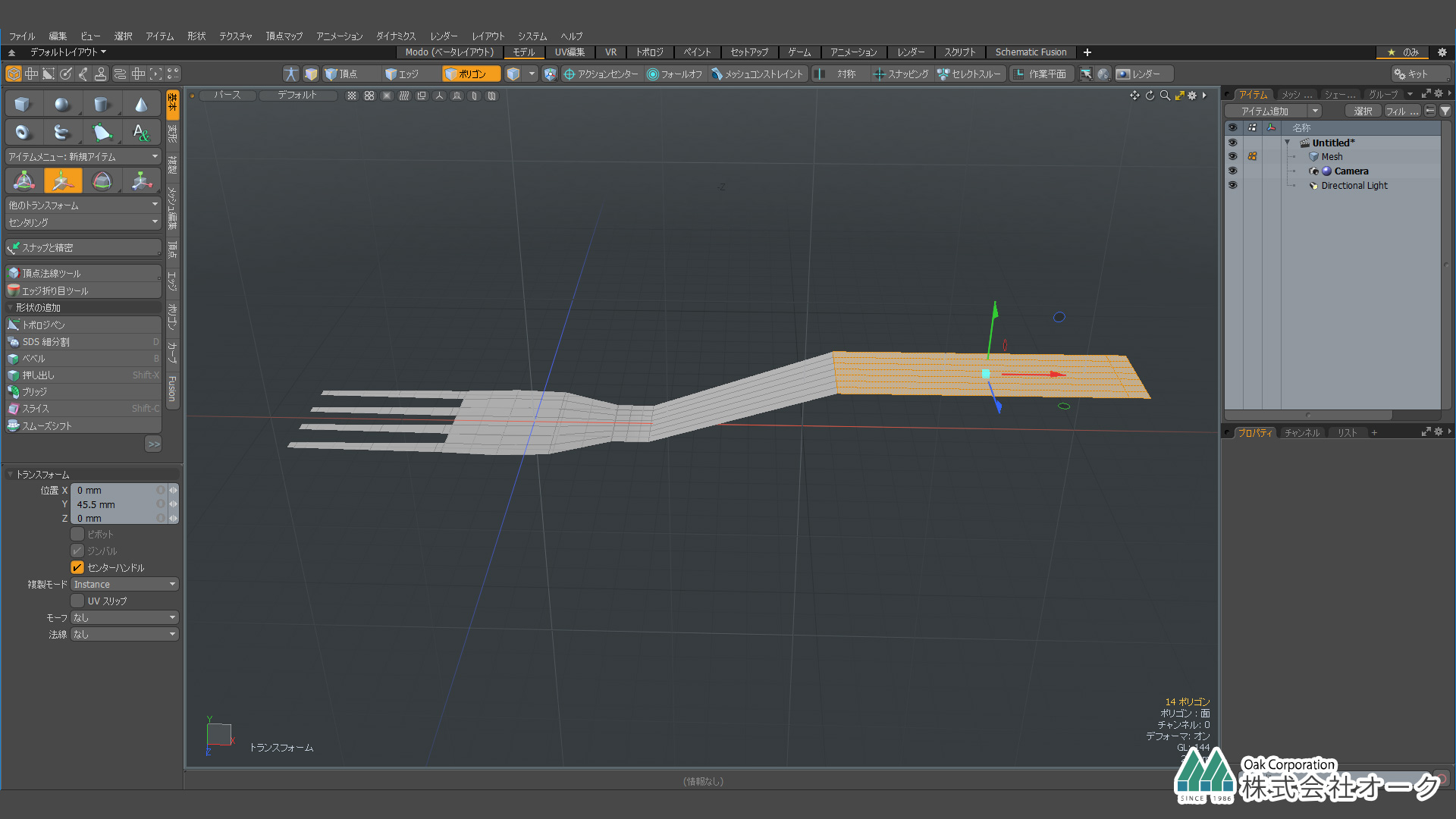
ポリゴン選択モードで柄の半分を投げ縄選択し

Rキーでトランスフォームツールを起動し青いハンドルで拡大し、Spaceキーで確定させます。

フォークの先端もトランスフォームツールを使い調整していきます。

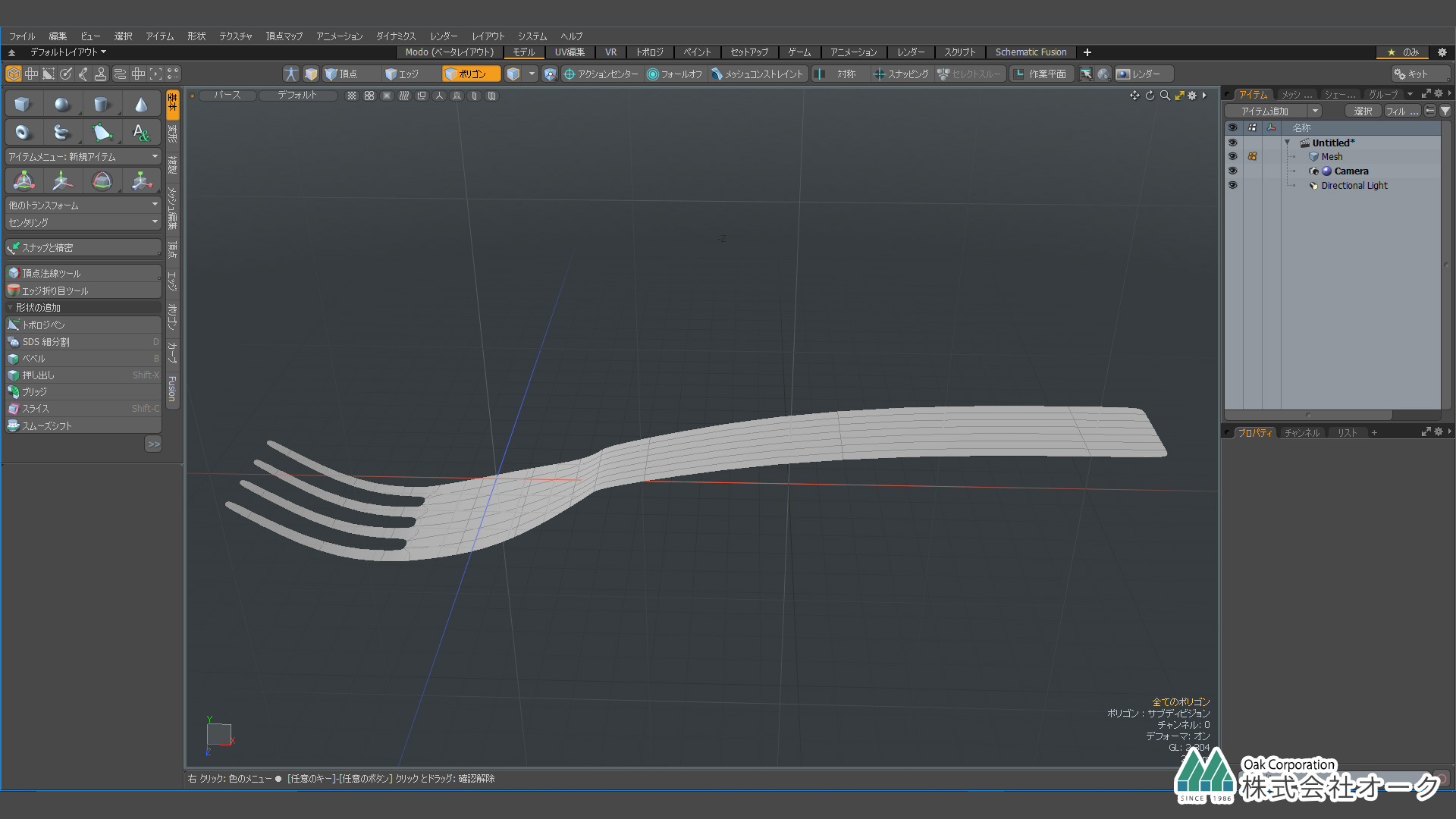
tabキーを押してサブディビジョンサーフェスをONにし確認します。

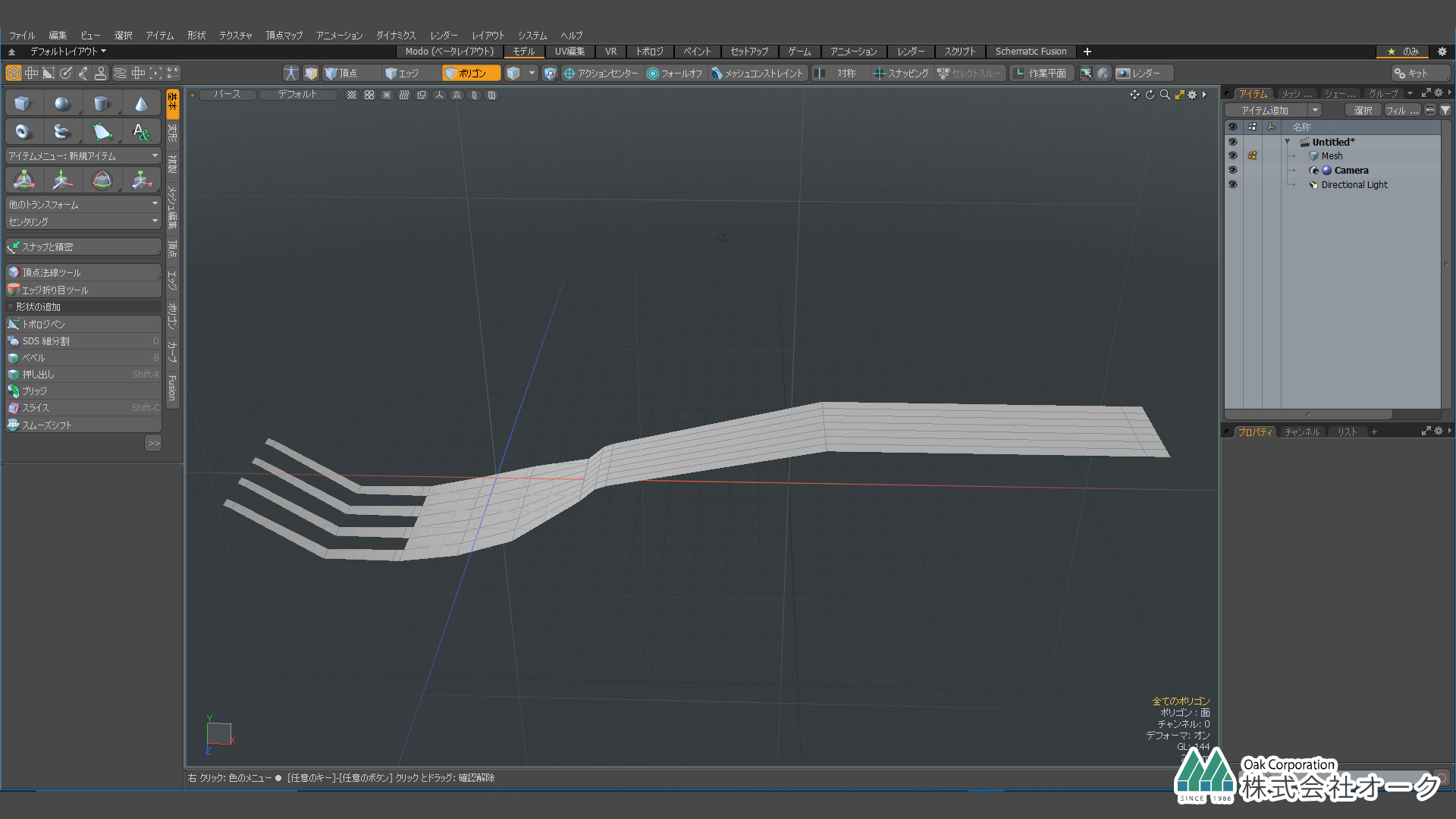
ビューをパースに戻してフォークの形に整えていきます。移動したいエレメントを選択したらWキー(移動ツール)で移動します。

tabキーを時々押しフォークの形を確認しましょう。

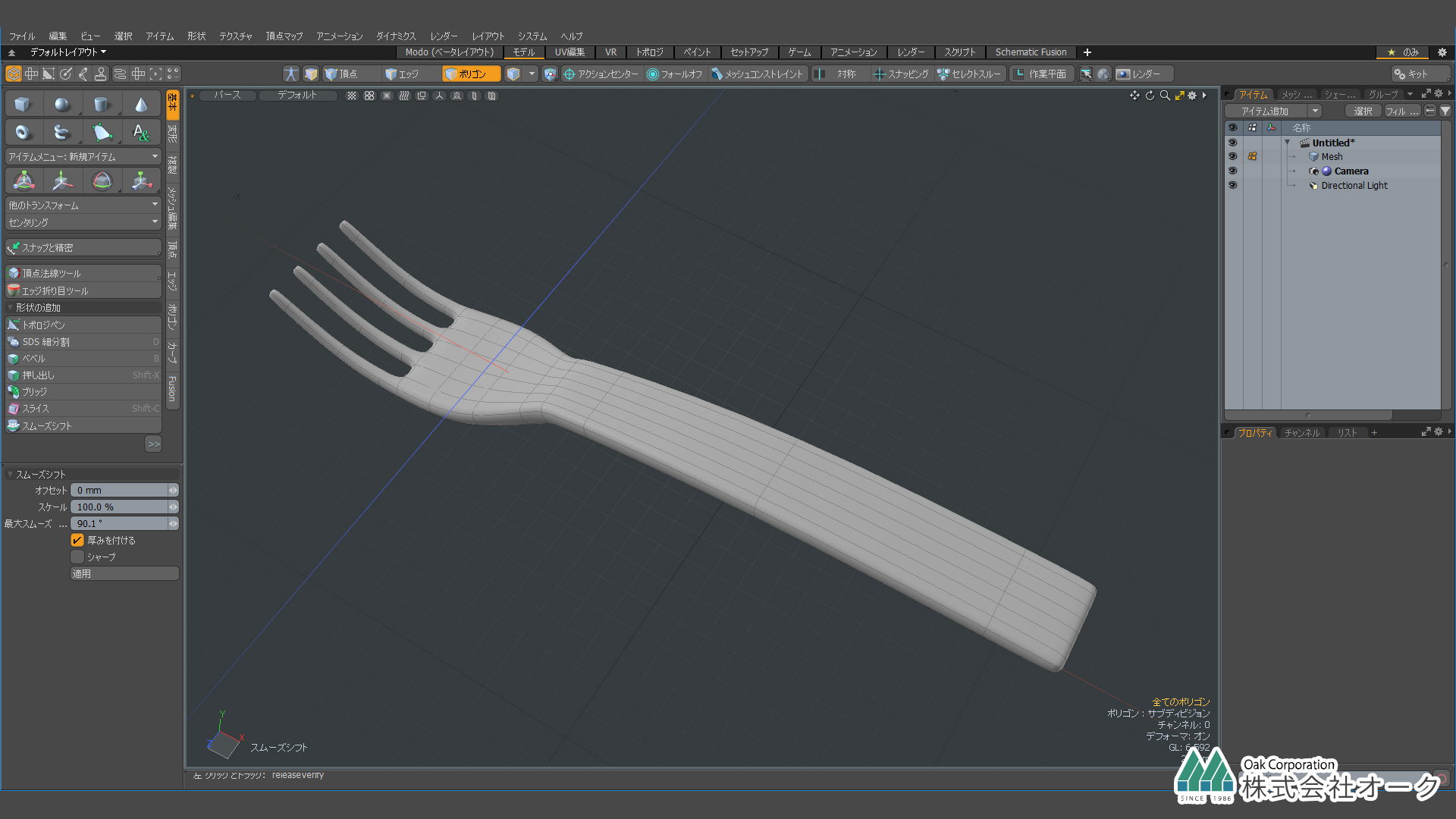
基本タブから厚みツールを選択し、フォークに厚みを付けSpaceキーで確定します。

tabキーで確認すると、フォークが丸みを帯びています。

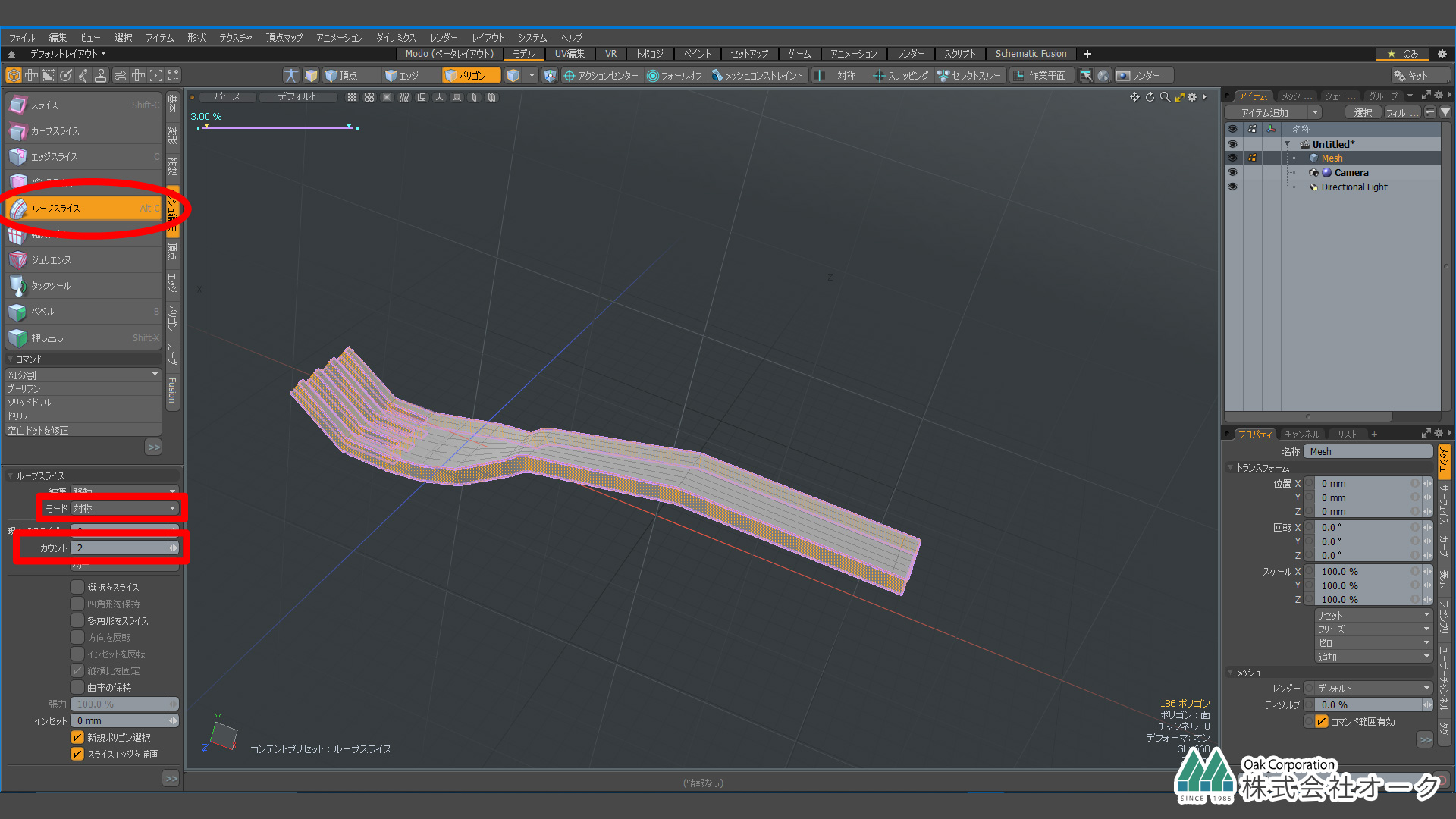
ポリゴン編集でフォークの両側面を選択し、メッシュ編集→ループスライスを選択します。

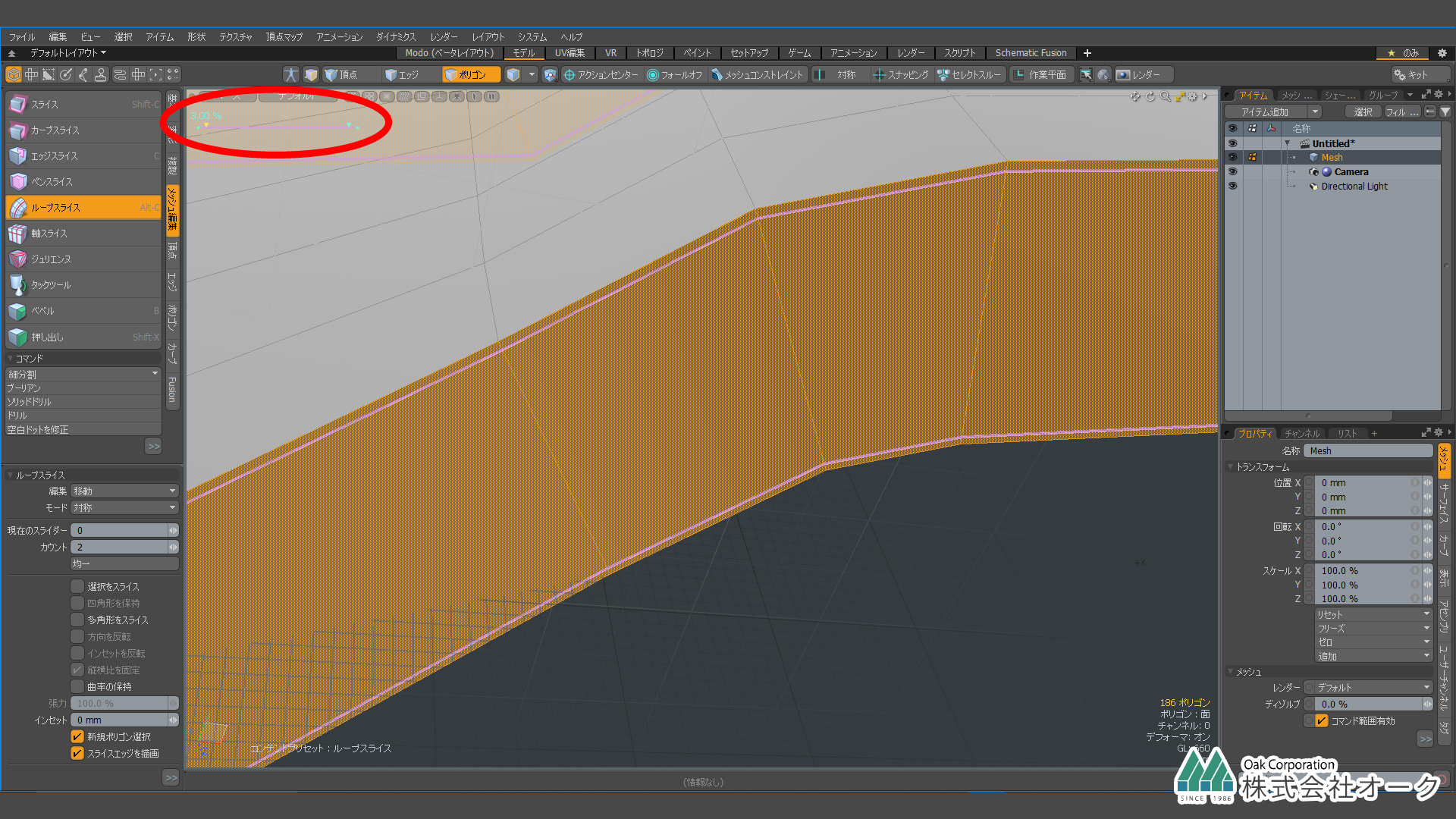
モードを対称・カウントを2にして対称のエッジを追加します。Spaceキーで確定してください。

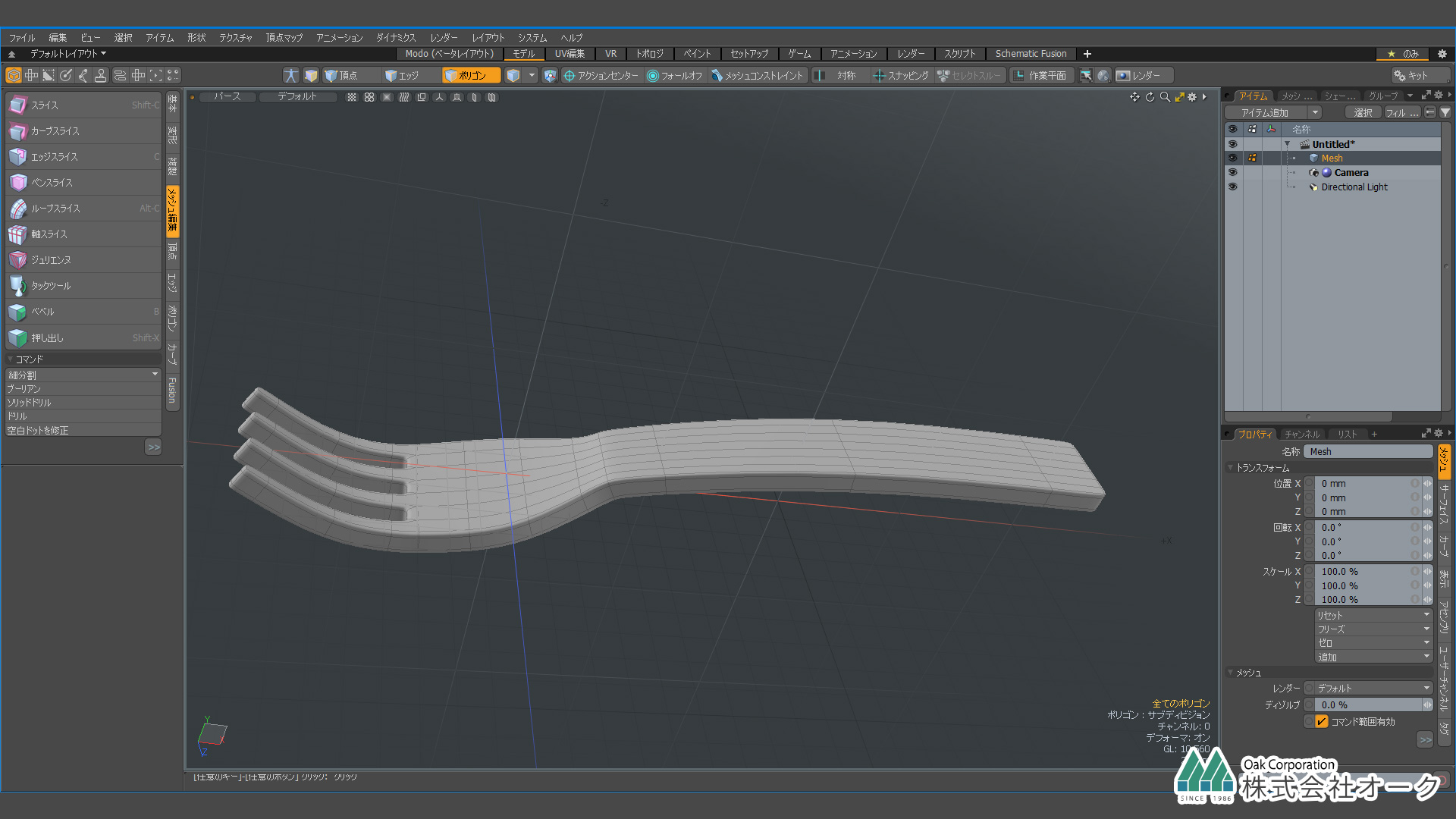
tabキーでフォークの形を確認してください。

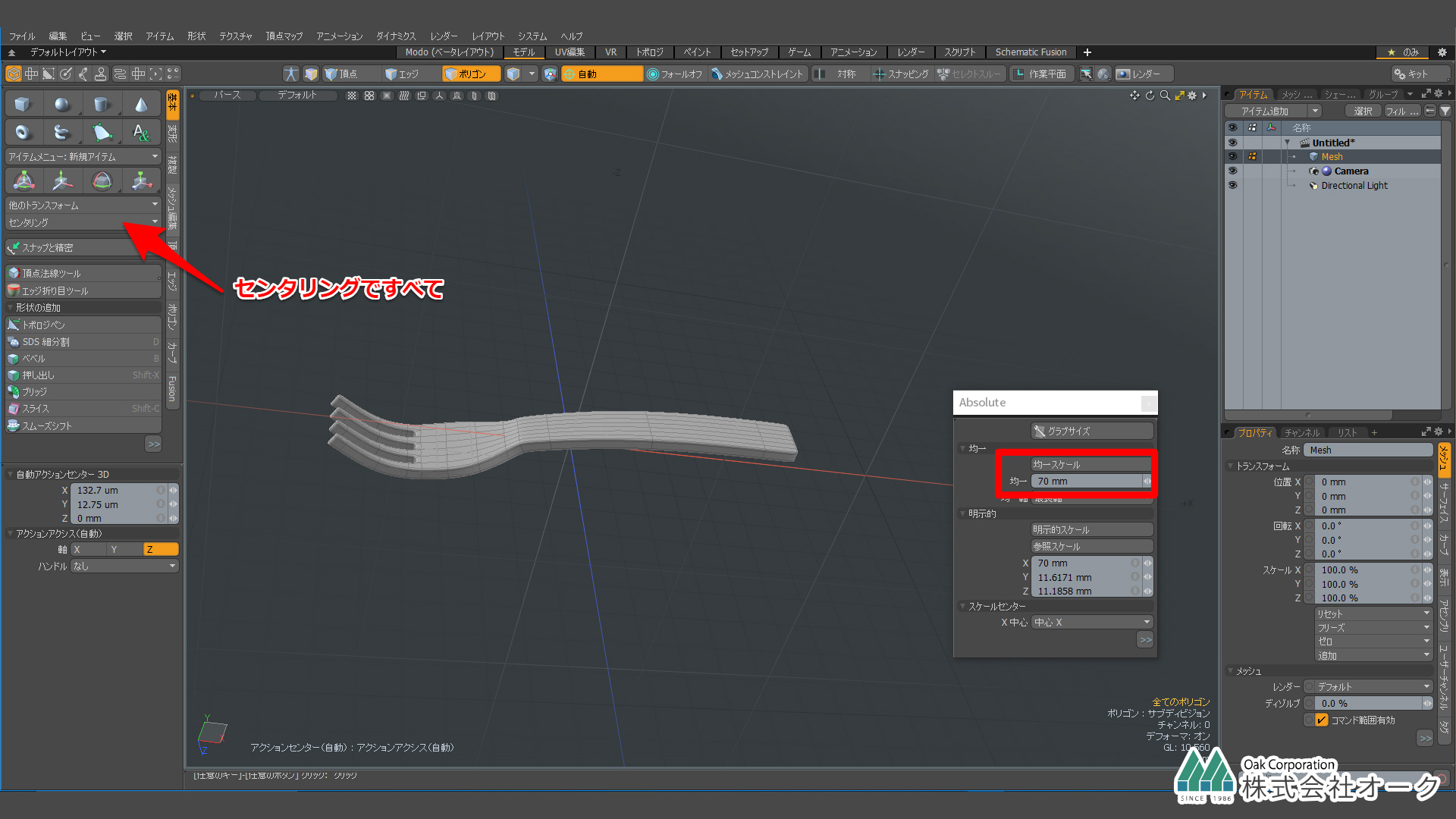
基本タブからスナップと精密→絶対スケールでフォーク全体の長さを設定します。
均一を70mmで均一スケールをクリックします。
均一を70mmで均一スケールをクリックします。

ウィンドウを閉じセンタリングを全てにします。

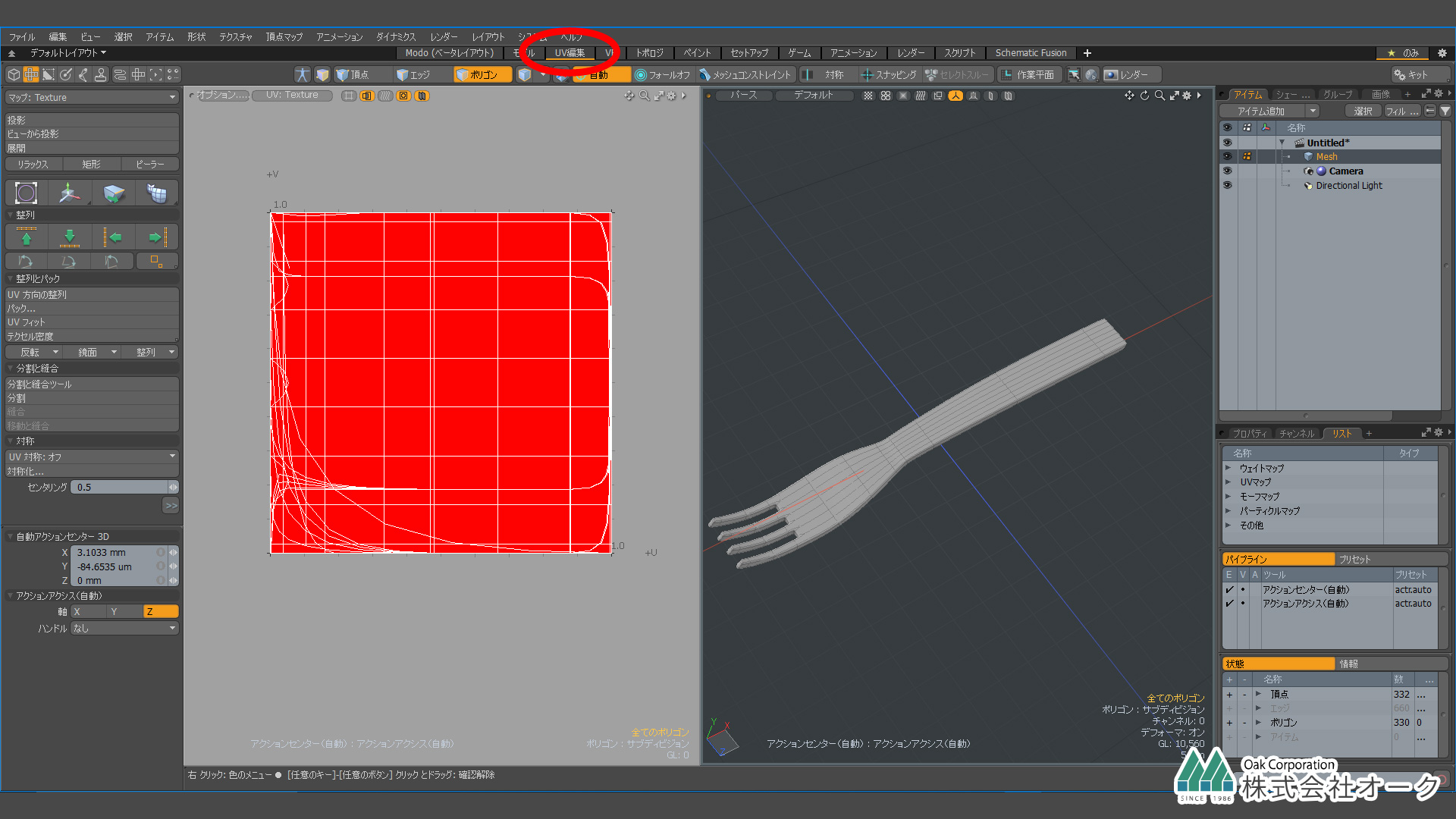
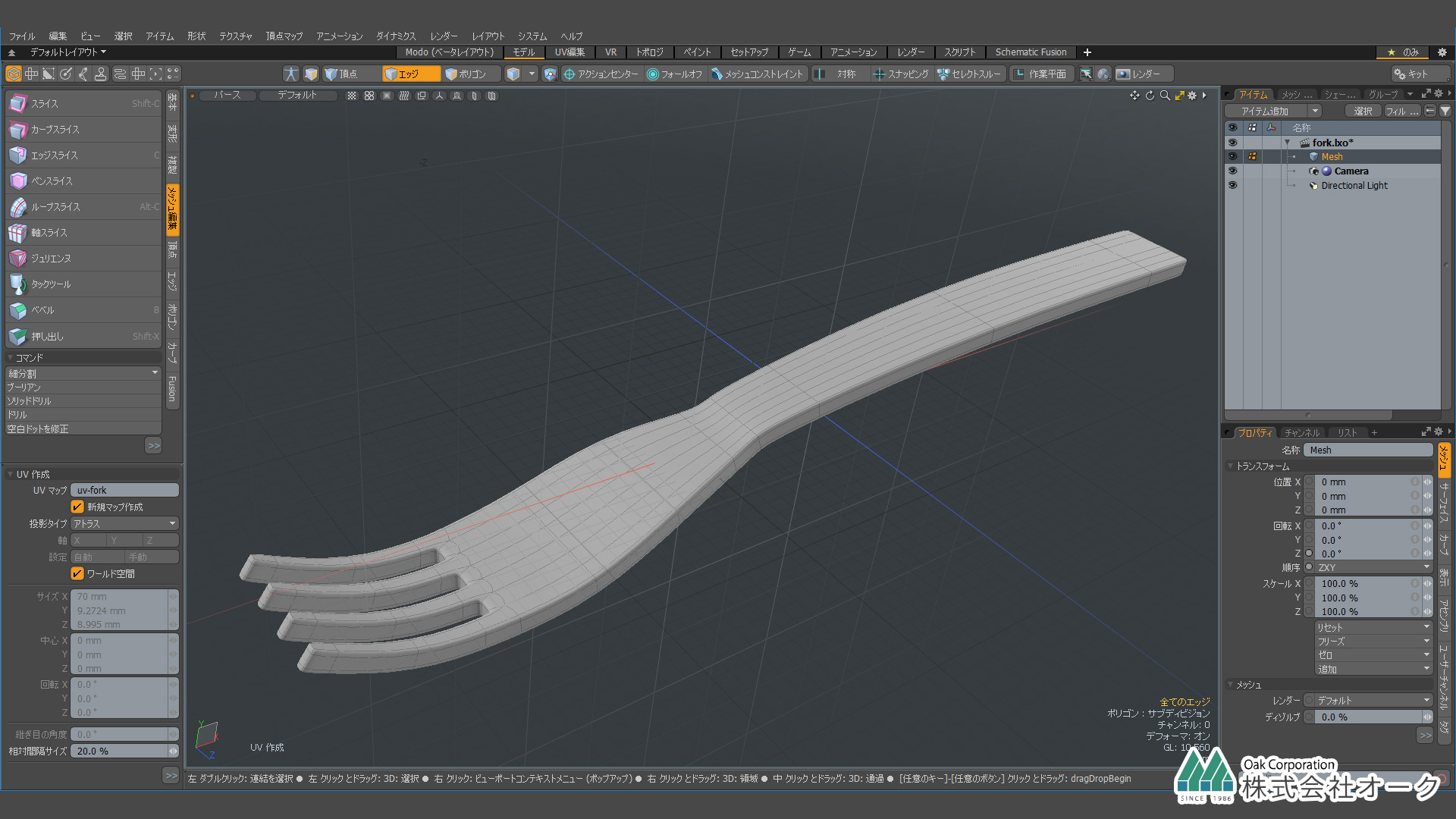
UV編集に切り替えます。

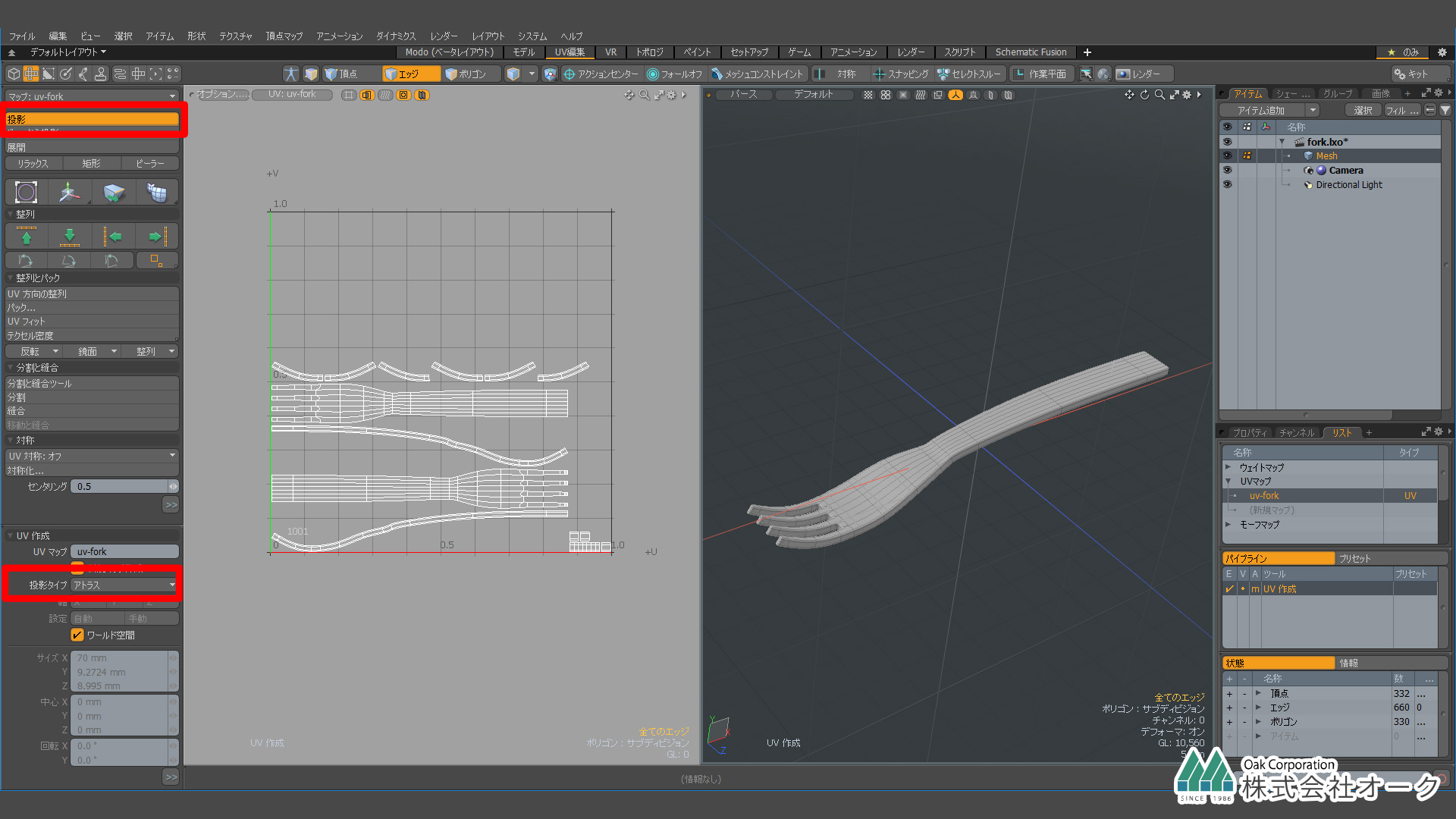
右下のパネルでUVマップを右クリックして名称変更を選択し名前を変更したら、再度右クリックして消去を選択します。

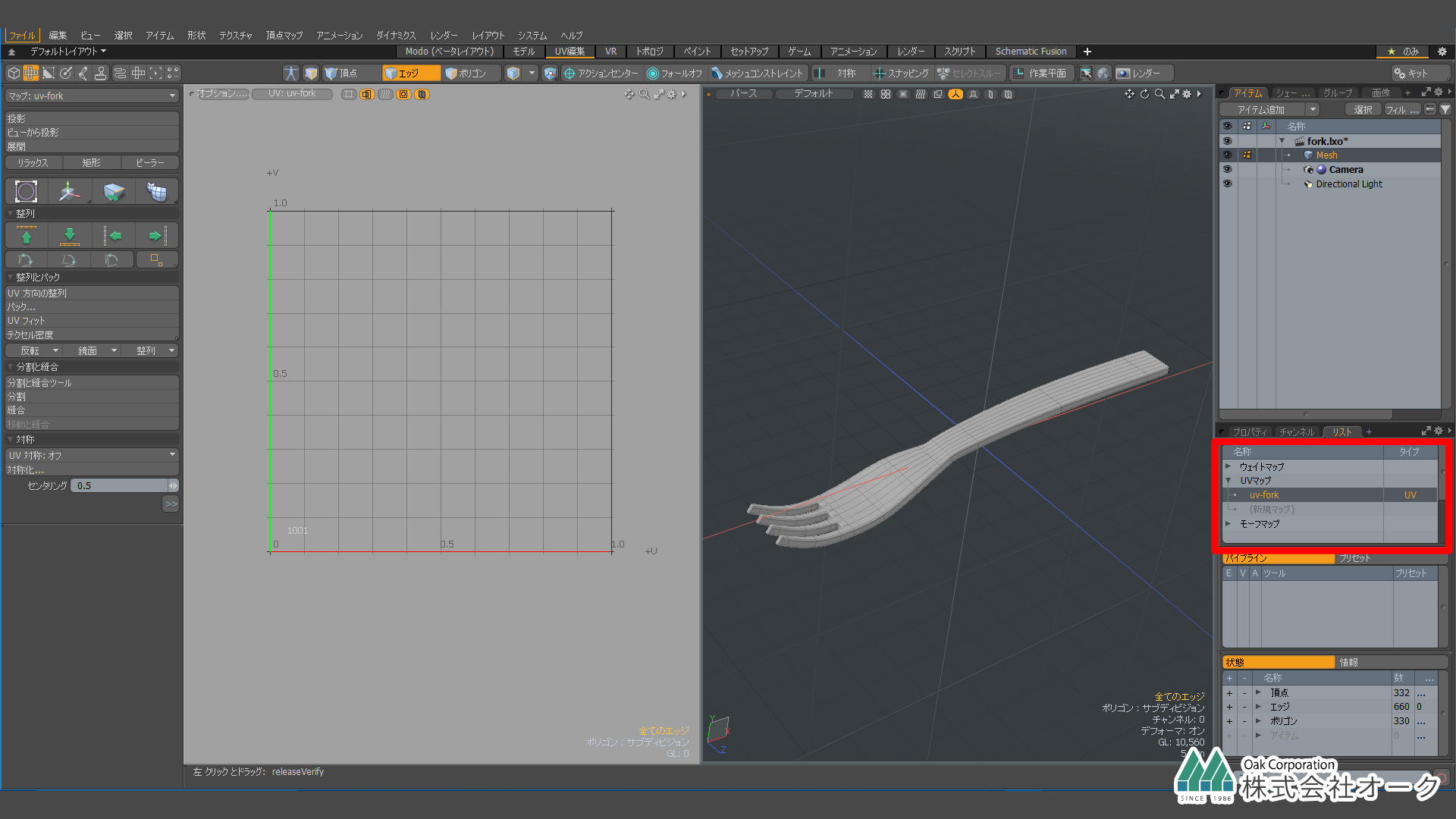
投影で投影タイプとアトラスにします。すると自動でUVマップが作成されます。

これでフォークが出来ました。
最後に

今回作成したフォークのモデルデータのダウンロードはこちら
※データは、個人での学習目的以外、商用利用、貸与、譲渡することを禁じます。
またデータを利用したことによる二次的な損害について一切の責任を負いません。

ダウンロードした Modeling_Fork.lxo を開こうとすると 読み込みエラーダイアログボックスが表示されます。 未知のアイテムタイプ “vray.geometryProperties”. このタイプをスキップして読み込みを続行しますか? 「はい」ボタンを押下して、開くことは可能です。
MODO 13 恒久ライセンス(1年間メンテナンス付き) + V-Ray 3 Workstation for MODO 購入はオンラインショップへ




































コメントを残す