ライオンの像のチュートリアル
チュートリアルでは2018/9/6時点で最新のPhotoScan Standard1.4.3を使っています。
PhotoScanはversion1.50よりMetashapeに名称が変更しました。購入前に体験版で機能などを必ずお試しください。
画像はクリックすると拡大されます。

Metashape Standard版、Professional版ではともに写真から3次元モデルを生成することができます。今回はStandard版を利用してサンプル用の写真から実際に3次元モデルを生成してみましょう。
まずは対象となるモデルの写真を取ります。今回はチュートリアル用に写真を用意してありますのでそちらをご利用ください。
今回はチュートリアル用の写真をベースに進めていきます。
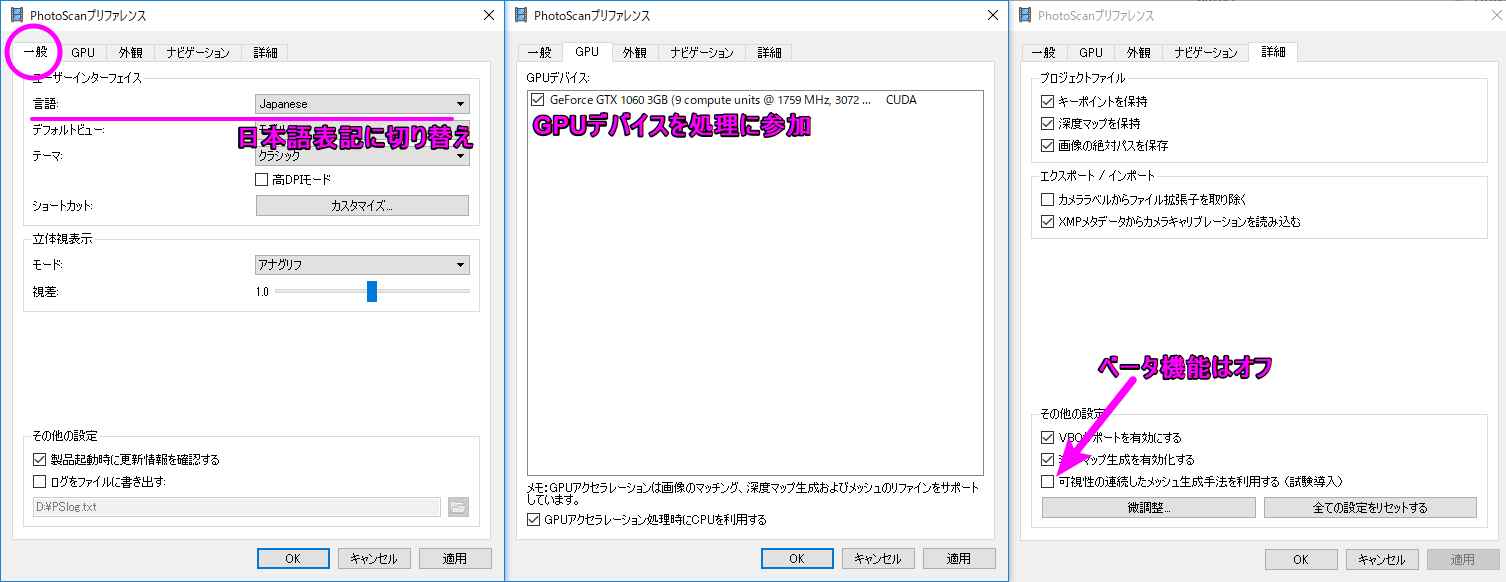
このチュートリアルはMetashape Standard版/Ver. 1.4.3で作成しています。以下のような設定で進めていきます。

サンプル写真ダウンロード
写真及び生成データはこのチュートリアルでMetashapeの操作を学習する為のみご利用ください。二次配布などそれ以外の用途での利用を禁じます。
チュートリアル用写真ダウンロード(371MB Zip形式)Metashapeを起動します。
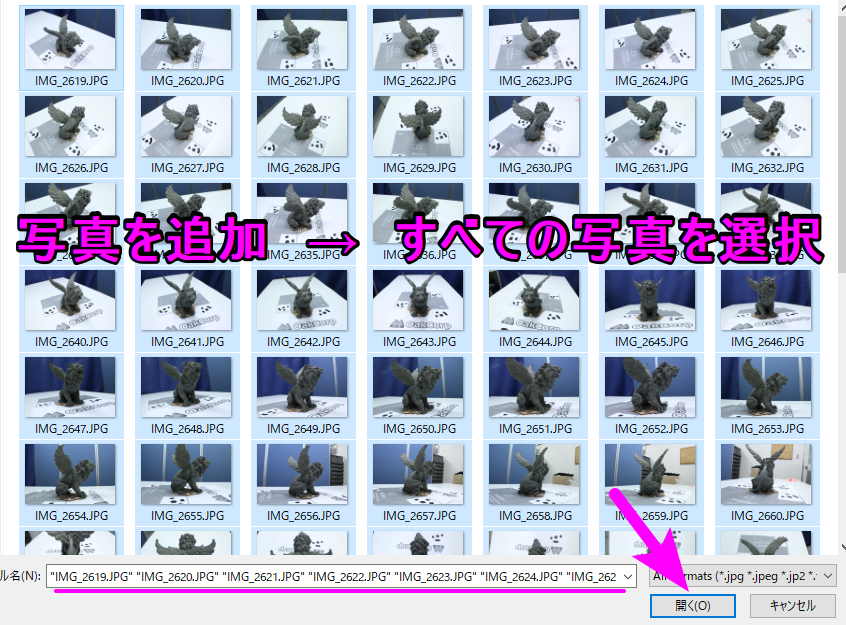
メニュー >> ワークフロー >> 【写真を追加】をクリックし、ファイル選択画面で用意した写真を全て選択して"開く"で読み込みます。
(なお、読み込ませたい写真が一つのフォルダにまとまっている場合は”フォルダを追加...”でフォルダごと選択しても同様に写真を追加することができます。)
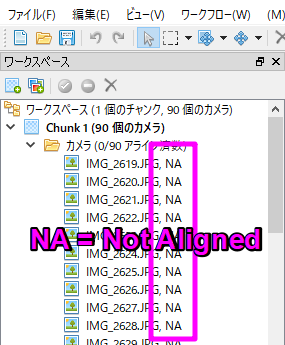
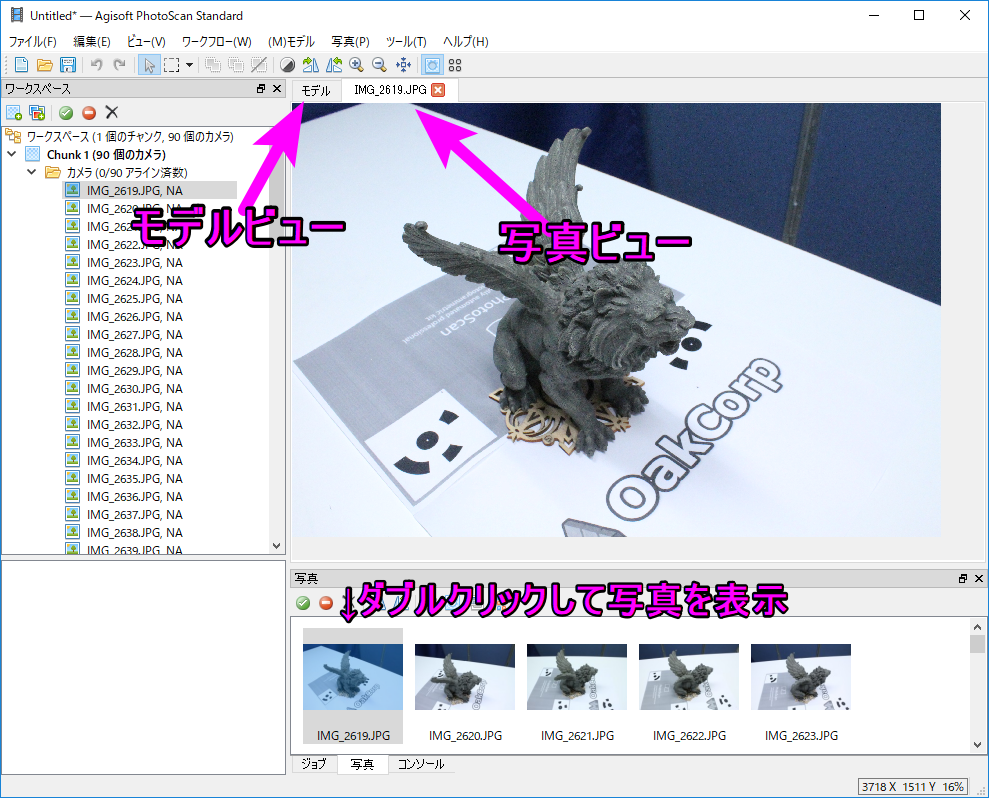
読み込んだ写真は"ワークスペース"ペーン(タブ)の「Chunk(チャンク)」内に「カメラ」としてリストされます。 カメラの矢印マークをクリックすると写真リストが展開でき、写真の右側に"N/A"と表示されている状態です。N/A=Not Aligned(未整列)

いずれかの写真をダブルクリックするとその写真をビューに表示させることができます。ビューは【モデル】【写真名】タブで切り替えることができます。

写真を読み込んだらまずは【写真のアラインメント】を実施しましょう。
アラインメントとは整列するという意味で、バラバラの写真の位置関係を並べ直して位置を解析する工程です。写真に位置情報(EXIF)が含まれている場合(Pro版)はその情報と写真のオーバーラップおよび特徴点から撮影地点を自動的に解析します。
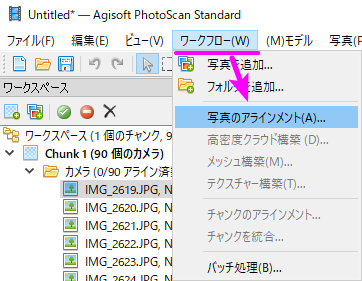
アラインメントの実行は「・ワークフロー >> 写真のアラインメント」から開始できます。

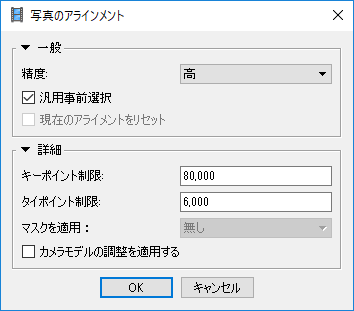
【写真のアラインメント】では以下のようなダイアログが表示されますので、図と設定を参考にしながら設定してください。
一般
- 精度 = 高
- 汎用事前選択 = オン
詳細
- キーポイント制限 = 80,000
- タイポイント制限 = 6,000
- カメラモデルの調整を適用する = オフ

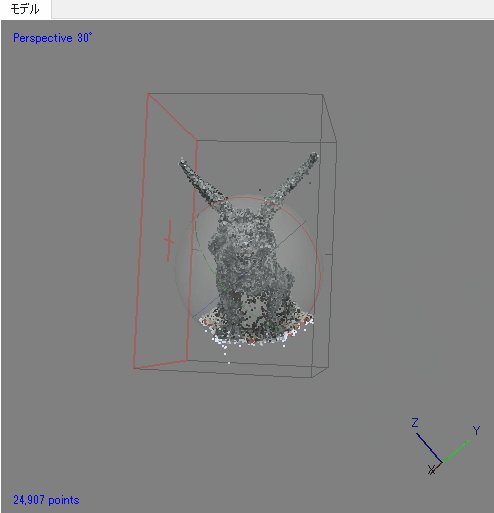
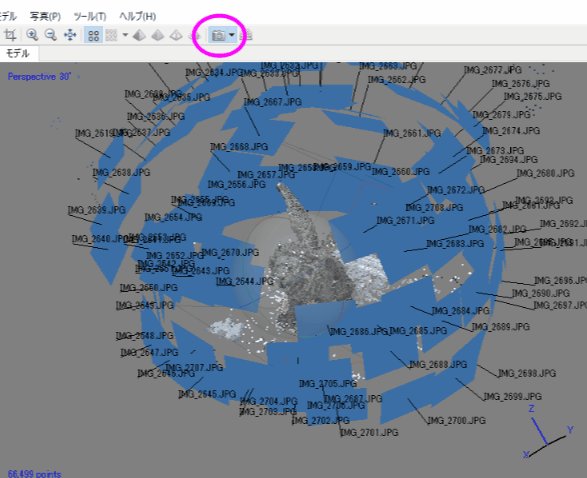
アラインメントが完了すると「モデル」ビューにカメラの位置関係を結束している点群(タイポイントと呼ばれます)が生成されていることが確認できます。
モデルビューを回転したときに、生成されたモデルが中心にない場合はビューの中心にモデルを移動しておくと、モデルを中心にして回転できるようになります。
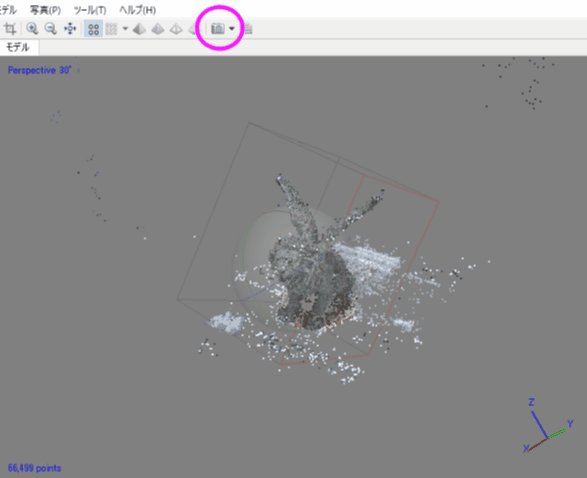
ツールバーの【カメラを表示】ボタンをオンオフ切り替えることで、撮影地点のカメラ表示をコントロールできます。ここでは見やすいようにオフにしておきます。

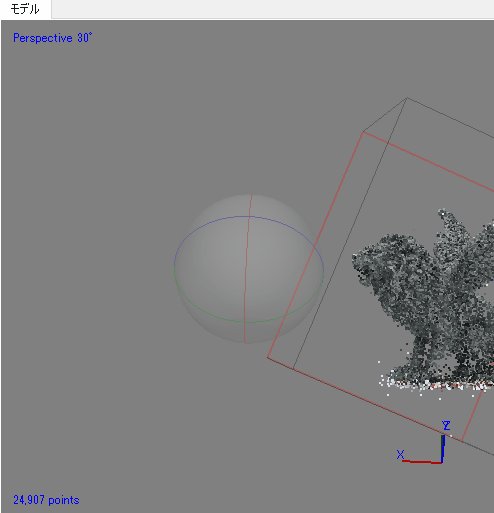
一旦ズームアウトしてタイポイント全体を見てみましょう。
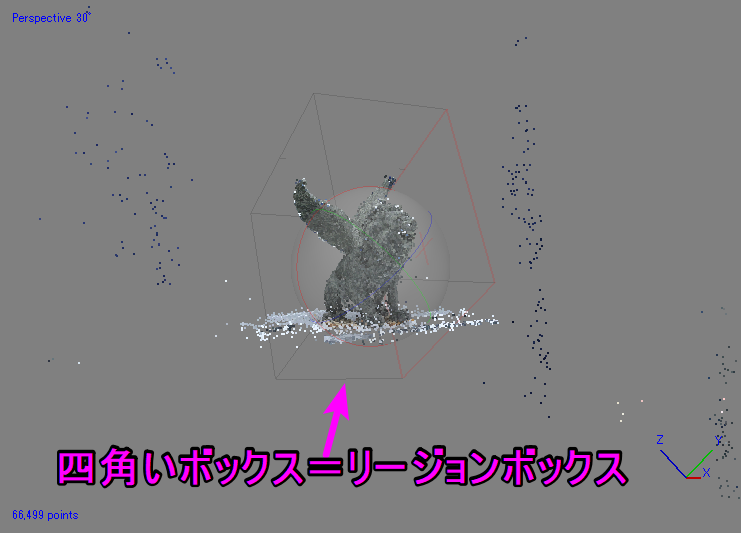
ズームイン/アウトはマウスホイール(もしくはSHIFTキーを押しながらビュー内をドラッグ)で操作できます。モデルの点群を囲むような"四角い線"があることに気がついたと思います。
これは「リージョンボックス」と呼ばれる作業領域です。Metashapeではこの領域の範囲内のみ処理を行う仕組みになっています。

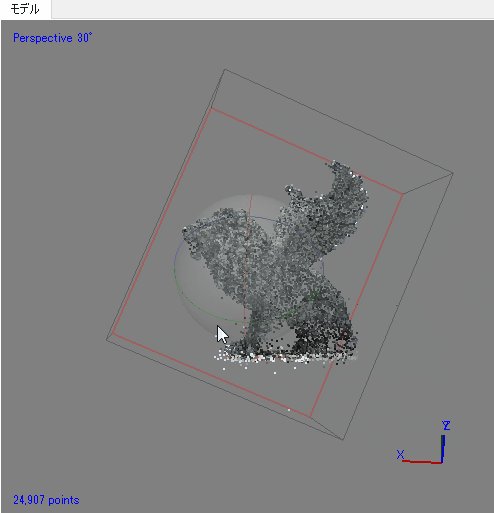
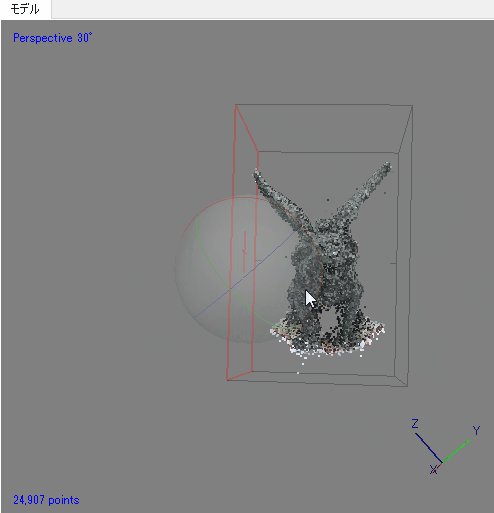
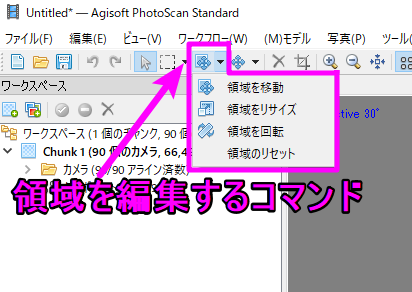
領域の移動やリサイズボタンなどを使ってボックスの範囲を調整が出来ます。対象のモデルをギリギリ囲むくらいのサイズに領域をコントロールしてみましょう。

ボックスの範囲を調整したら、矢印ボタンをクリックして通常モードに戻してください。
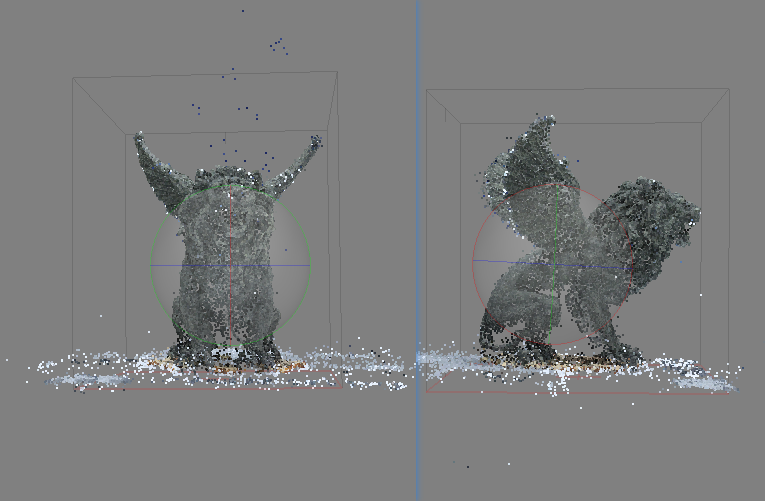
"領域の回転"や"領域のリサイズ"を参考に調整したボックスは以下のようになりました。

続いてより密度の高い点群である「ポイントクラウド」を構築します。
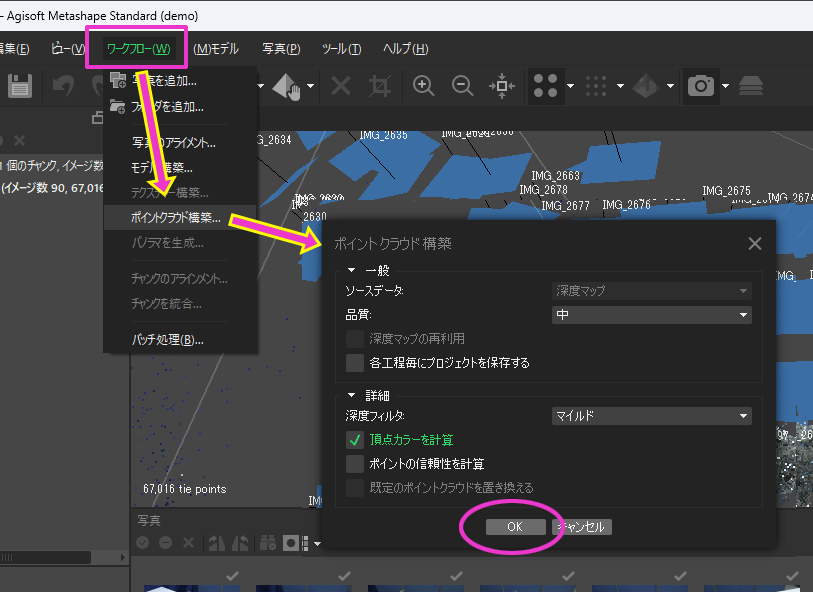
アラインメント後のタイポイントからも3Dのメッシュモデルは構築できますが、メッシュが荒いのでより高密度なポイントクラウドを生成しておきます。「ワークフロー >> ポイントクラウド構築」をクリックしましょう。

構築設定は標準で問題ありません。今回の参考設定は上の画像のとおりです。
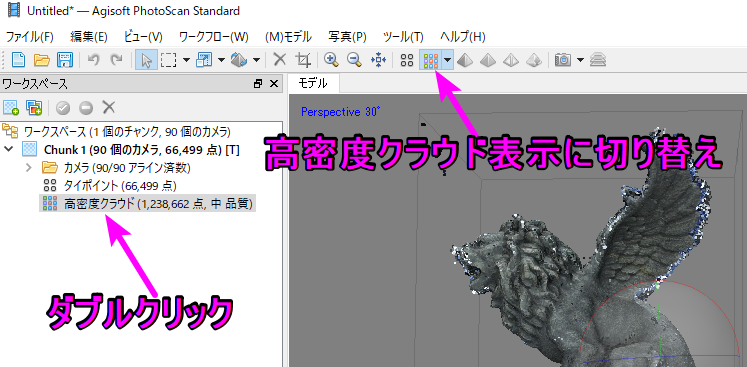
処理が終わると密度の高いポイントクラウドが構築されますので、ワークスペース内のポイントクラウドをダブルクリックするか、表示モードを"ポイントクラウド"表示モードに切り替えてみましょう。

遠目に見ると一見テクスチャー付きのメッシュモデル(3Dモデル)のように見えますが、ズームするとまだ点の集合体であることがわかります。
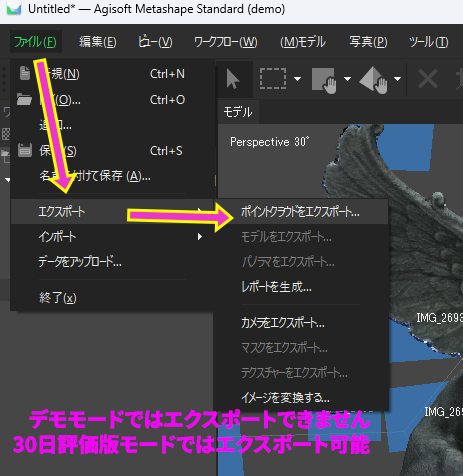
製品版では構築したデータは「・ファイル >> エクスポート >> ポイントクラウドをエクスポート」から [ OBJ,PLY,XYZ,ASPRS LAS,U3D,Adobe PDF形式 ] で出力できます。他のGISソフトウェアなどに読み込んで活用できる場面があるかもしれません。

現在の状態から「仮」のモデルを構築しましょう。
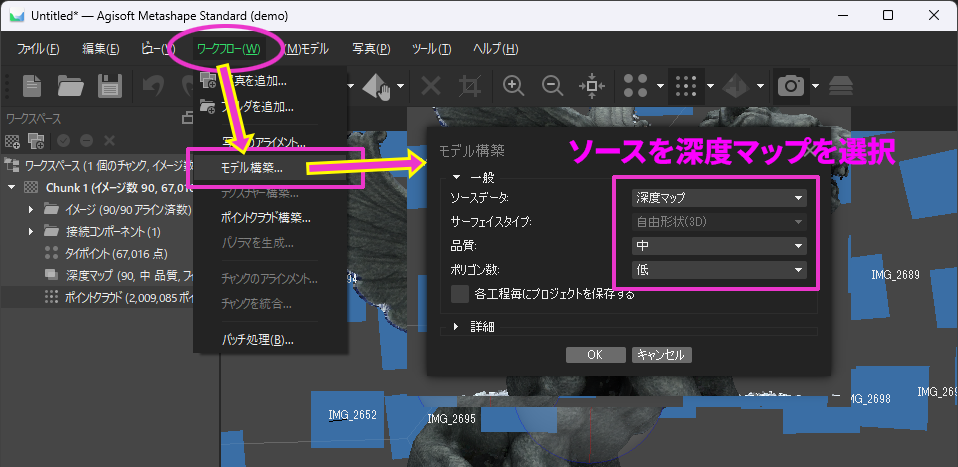
「ワークフロー >> モデルを構築」を選択します。ここでの設定は下図を参考にしてください。

参考パラメータ
- ソースデータ:深度マップ重要
- 品質: 中
- ポリゴン数 : 低
【カスタム = 0(ゼロ)】 にセットするとポリゴンを全くリダクション(削減)せず、設定したクオリティでの最大限のポリゴン数でメッシュを生成する事を意味します。ゼロ以外の値は一旦最大限のポリゴンを生成してから、その数値までリダクションする事を意味します。これは重要なので覚えておいてください。
設定ができたら"OS"ボタンで計算を行います。
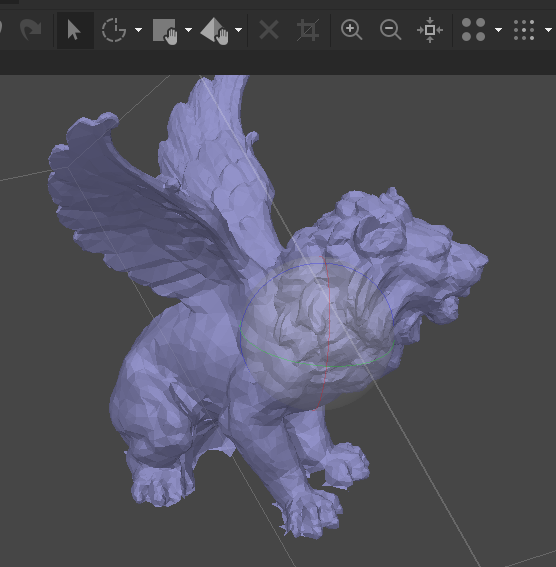
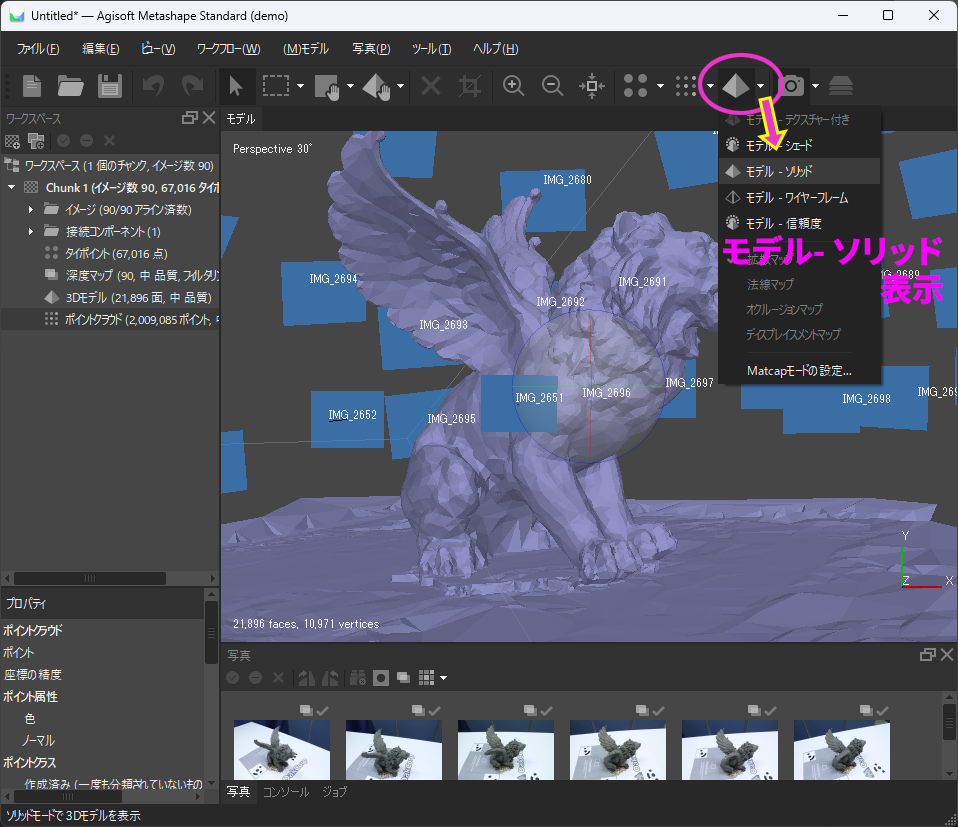
処理が完了したらメニューバーの"モデル-(ソリッド)"ボタンを押してポリゴンメッシュ表示に切り替えてみましょう。以下のようなメッシュが生成できました。

計算結果ではすでに十分な形状を得られているかもしれません。
Metashapeではこの状態からさらにモデルの品質を高めるいくつかの機能があります。
その1つが【マスク】です。簡易生成したモデルを利用してマスクを作成する機能を利用します。
マスクはジオメトリ形状から生成できるので、ここで余分なメッシュを削除しておきます。
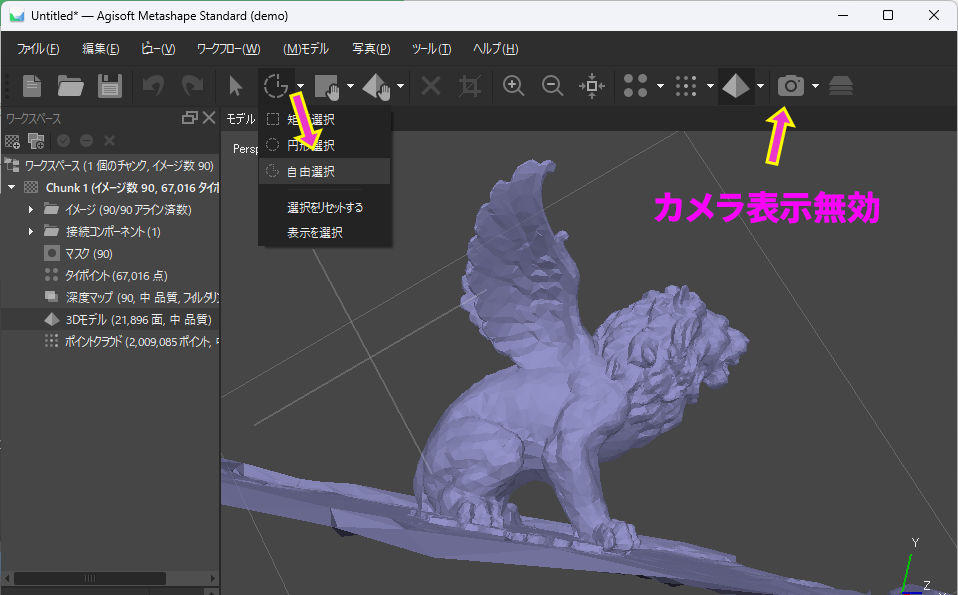
ツールバー から自由選択 モードにします。 (ビューに表示されているカメラが邪魔なのでツールバーのカメラアイコンをクリックして一旦非表示にしてください)

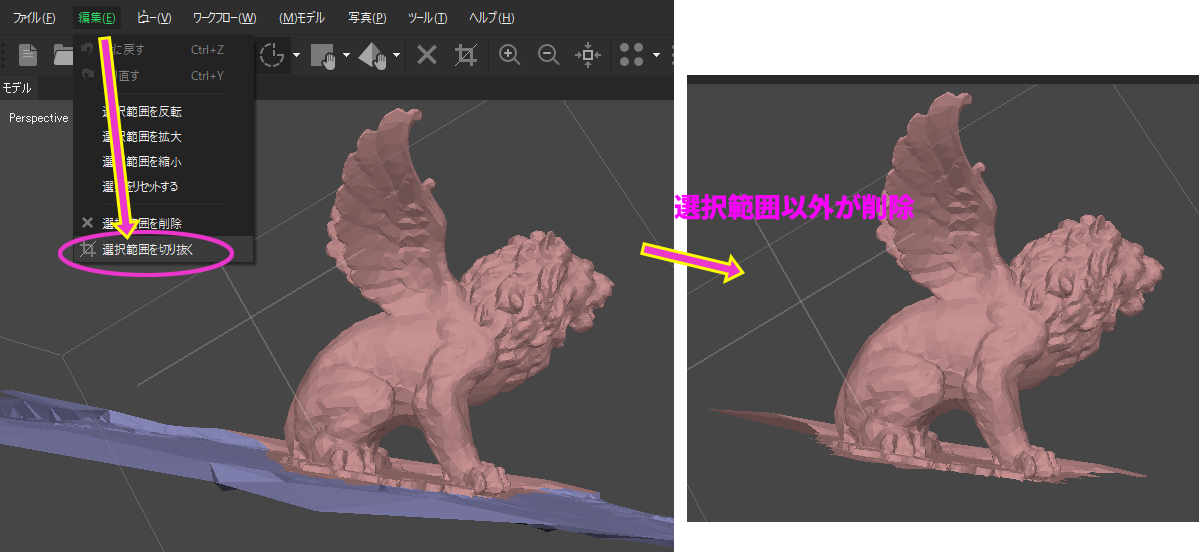
ラッソ選択モードで、必要な部分だけポリゴンを囲んで選択します。 選択後に、編集メニュー>"選択範囲を切り抜く" で選択範囲以外を削除できます。

反対に不要部分を選択して、キーボードのDeleteキーを押すと、選択したポリゴンを削除できます。
ポリゴンを選択して削除を繰り返し、以下のような感じになるまで土台部分のメッシュを削除しましょう。
モデルから余計なポリゴンを除去したら、マスクを作成します
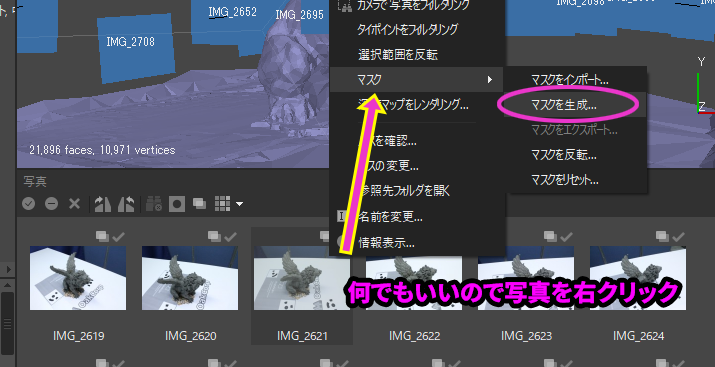
写真ペーンで何でもいいので "写真を右クリック>マスク>マスクを生成" を選択します。

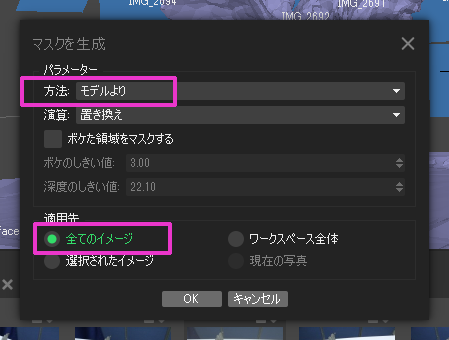
オプション画面が表示されますので、以下の設定でマスク作成を実施します。
- 方法 = モデルより
- 演算 = 置き換え
- 適用先= 全てのイメージ
に設定をしてOKをクリックして実行します。

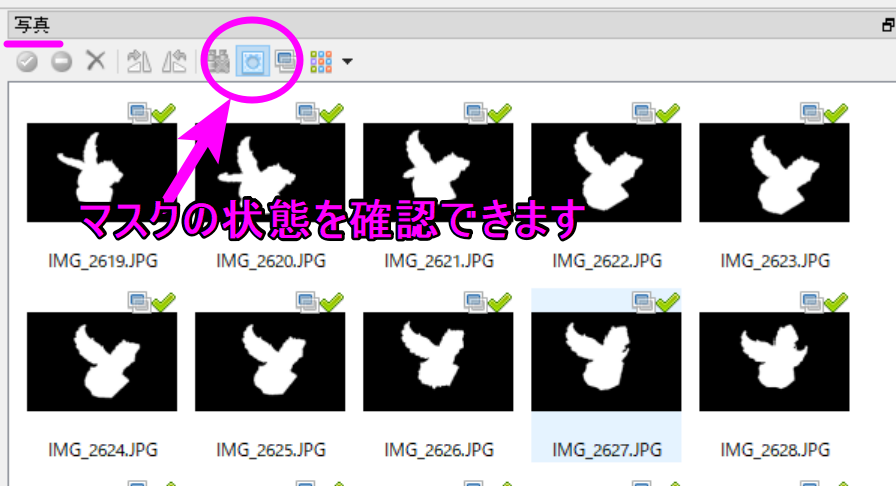
処理がすむと先程の写真ペーン内のマスク表示に、マスクが作成されているのが確認できます。

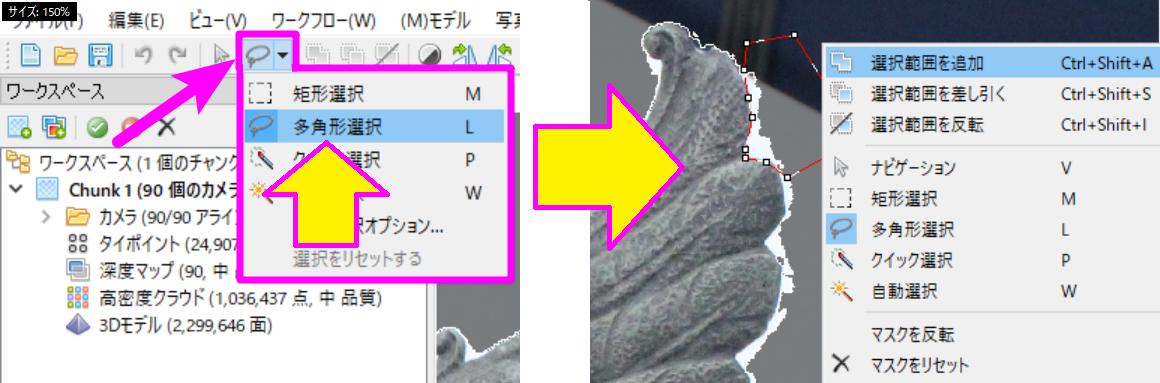
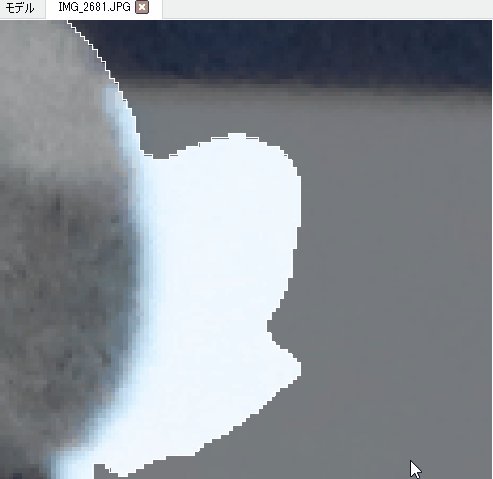
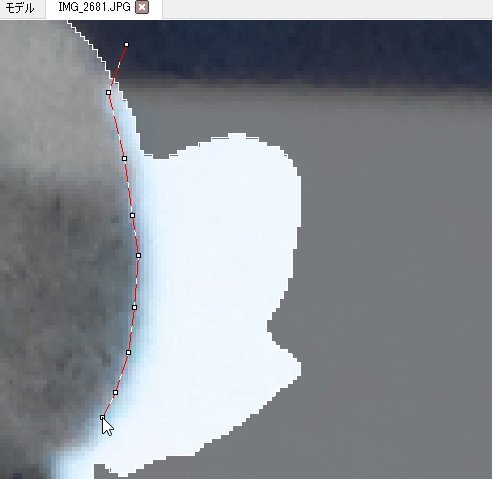
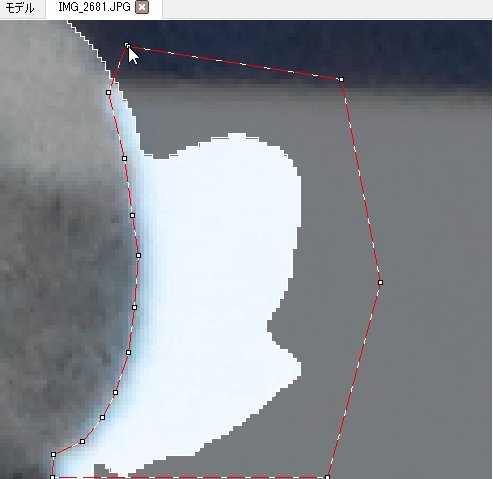
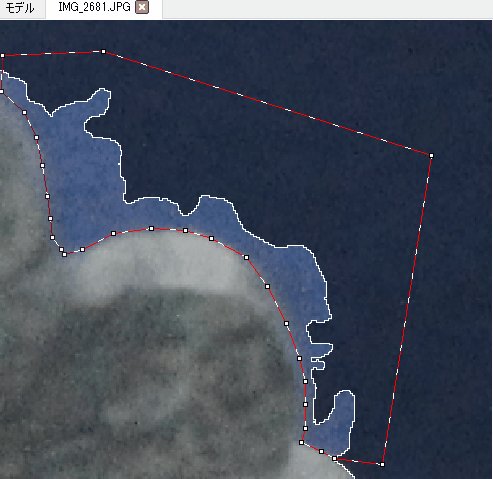
Metashapeではマスクのインポート以外にも自分でメッシュを編集してその結果をマスクに反映させる事もできます。トップのツールバーから、各種選択ツールを選んで編集してみましょう。

自動選択ツールは一見使いやすいように見えますが、マスクを適用したくない部分も選択されてしまうことが多いです。
その為多角形選択ツールで個別にマスク範囲を適用することをおすすめします。

マスクが作成できたら改めて写真のアラインメントを実施しましょう。
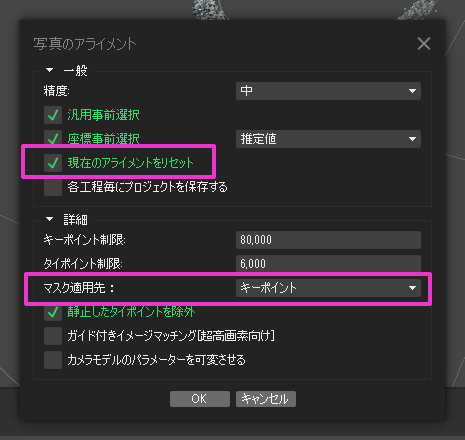
次は以下の設定で処理を実行してください。(ワークフロー >> 写真のアラインメント)

基本的な設定は同じですが、以下のオプションを変更していることにご注意ください。
- 現在のアライメントをリセット = オン
- マスクを適用 = ”キーポイント”を選択
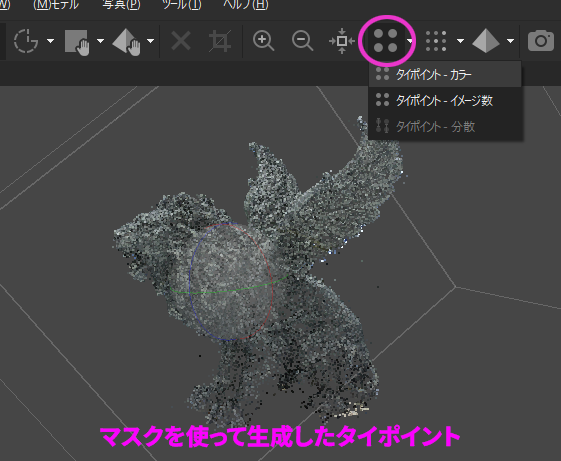
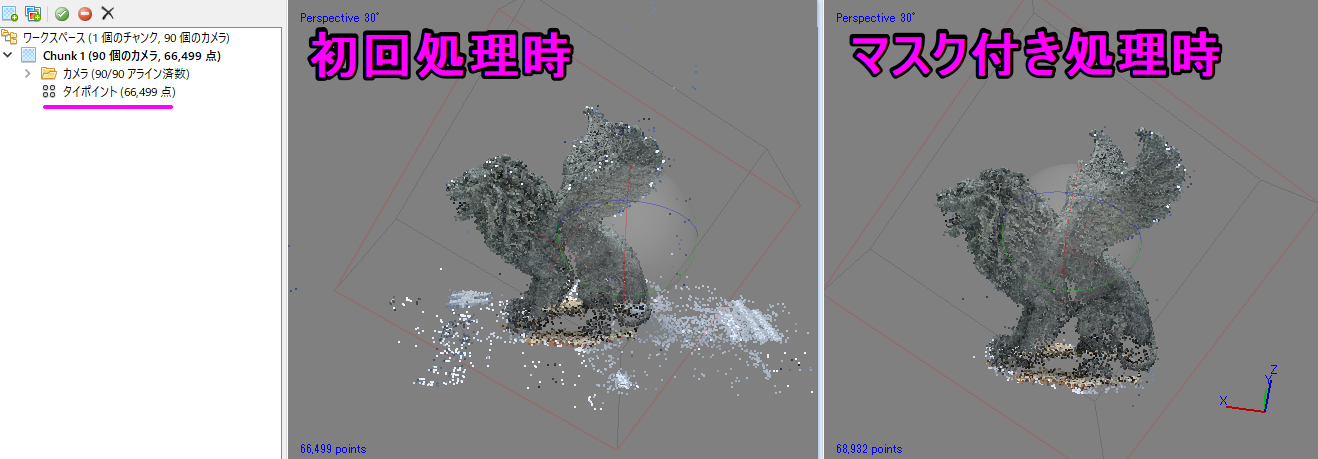
最初に構築したときの画像と比べてみると余分な点群が生成されていないことがわかります。

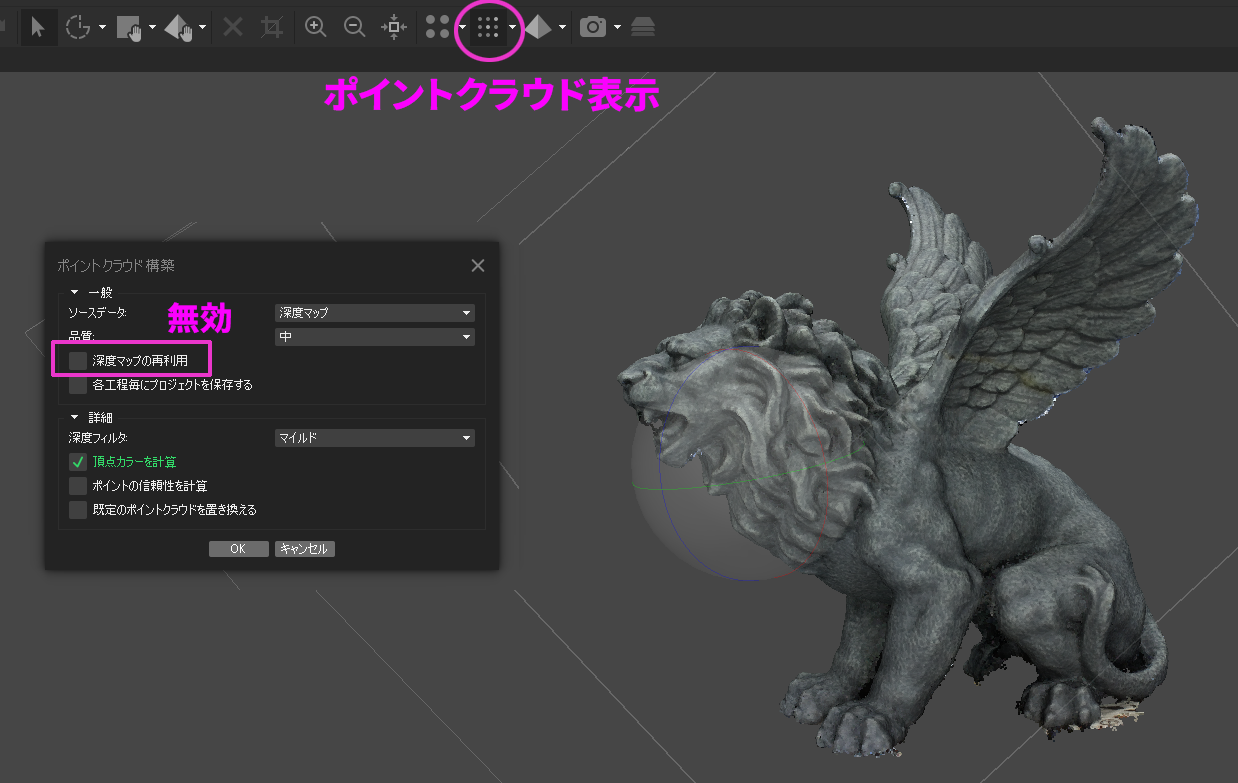
ポイントクラウドを作成する場合は、「深度マップの再利用」が無効になっている事を確認して生成しましょう。

続いてメッシュも構築してみましょう。(ワークフロー >> メッシュ構築)
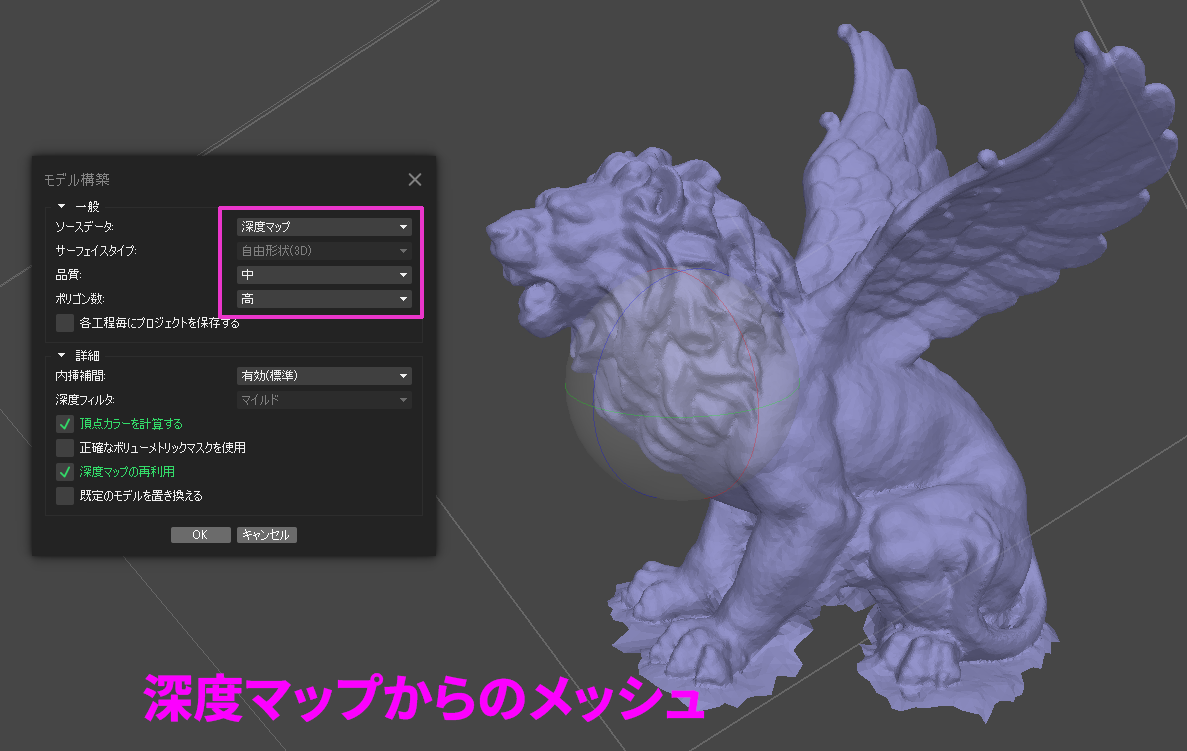
Metashape には2通りのメッシュ構築方法があります。1つは「深度マップ」から、もう1つは「ポイントクラウド」からです。
まずは「深度マップ」から生成してみます。このモードは現在Metashapeのデフォルトのメッシュ生成方法で、タイポイントから推測された各写真の深度データからメッシュを構築する方法です。
品質は写真の品質に依存しますが、現在最も高品質にメッシュが生成できます。このモードでは予めポイントクラウドを作成する必要もありません。
(ポイントクラウドからと比較して、メッシュ生成の理論的正確性が落ちる点と、生成ポイントのユーザーコントロールができない点がありますが、それを差し置いてもディテール表現はこちらに軍配が上がります)

次に「ポイントクラウド」から生成してみます。当然ながらこのモードを使うには予めポイントクラウドを生成しておく必要があります。
「深度マップ」からと比較してディテールは落ちますが、メッシュ生成をポイントクラウドでコントロールできる点と、ポイントが無い場所にはメッシュが生成されないのでポイントクラウドに忠実な3Dデータを生成できます。
※このモードで生成する場合「現在は深度マップ」を推奨する警告が表示されます。

メッシュがさらにきれいになったのでこのメッシュを元にマスクを作成すると よりきれいなモデルが作成できます。
状態を確認して必要に応じてもう一度「マスクのインポート~アラインメント」を実行してください。
以下のような頂点カラー付きのモデルを得ることができました。

モデルの解像度が高いのでポリゴンリダクションを実施し密度を減らし軽量化することも出来ます。しかしこのチュートリアルでは割愛します。(手順:ツール >> メッシュ >> ポリゴン数削減...)
最後にテクスチャーを生成します。下図の設定を参考に、テクスチャーを構築してみてください。
ワークフロー >> テクスチャー構築 を実施
UVマップは自動で生成され、それに合わせてテクスチャーが生成されます。今回のチュートリアルで生成したテクスチャーは下図のようになりました。

生成したモデルデータを書き出して他の3DCGソフトウェアでUVを編集し、再度Metashapeに読み込み直すことできれいなUV(テクスチャ)にすることも可能です。
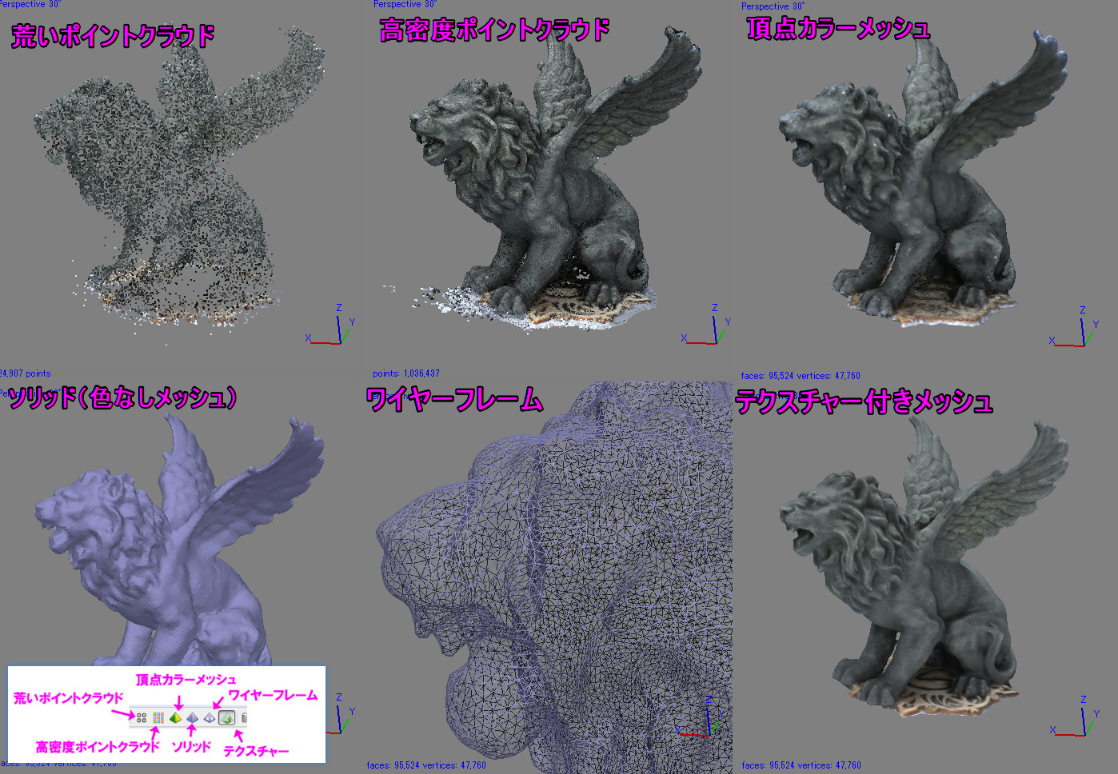
また、ビューポート上のモデルの表示は以下のように自由に切り替えることができます。

写真からモデルを生成するチュートリアルは以上です。
この操作はMetashape スタンダード/プロフェッショナルで共通です。
製品版では
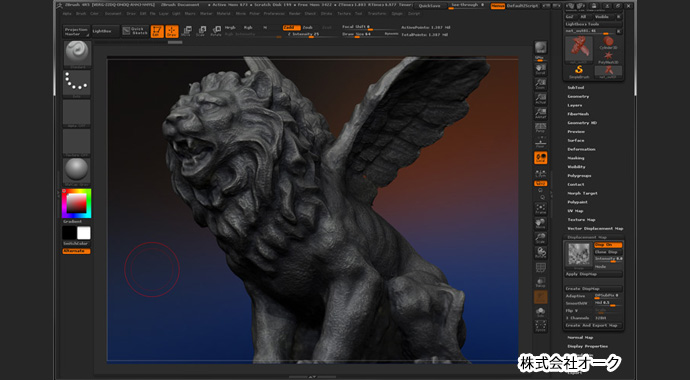
DEMOモードでは保存ができませんが、製品版ではもちろん保存や書き出しができますので、 例えば生成したモデルをOBJ形式で書き出して別のソフトウェア(例えば "ZBrush")で手を加えたり、バンプマップ(またはディスプレイスメントマップ)を作成、適用するなど自由に加工が可能です。

ぜひお試しの上、ご検討ください。