簡単な木のチュートリアル
基本的な構造
GrowFXの基本的な構造を理解しましょう。

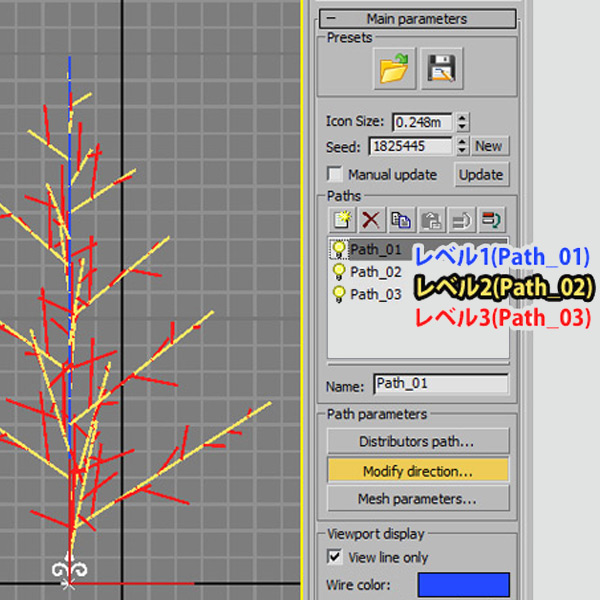
GrowFXのオブジェクトは「Path」と呼ばれる構造が重なって作成されます。 上から順番にレベル1,レベル2,レベル3と続きます。
一般的な3レベル構造の樹木の場合
- レベル1のPath_01が「幹」
- レベル2のPath_02が「枝」
- レベル3のPath_03が「葉もしくは花」
のような構造になります。

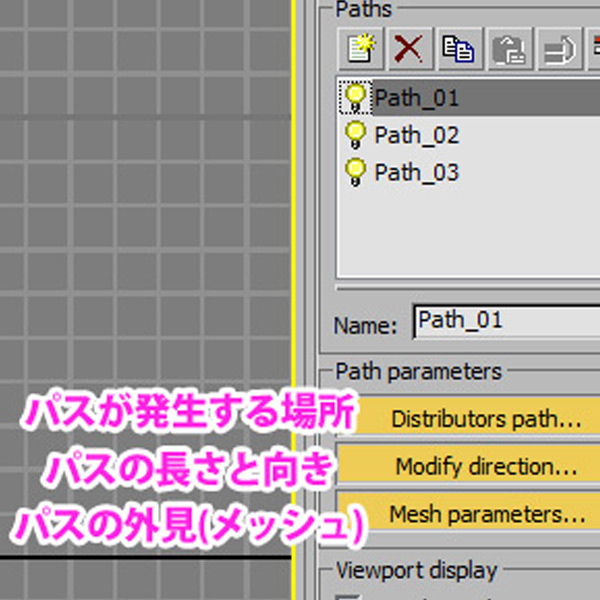
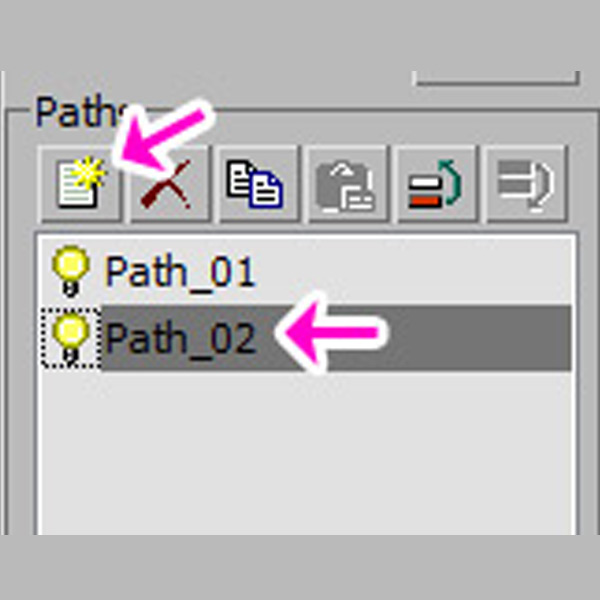
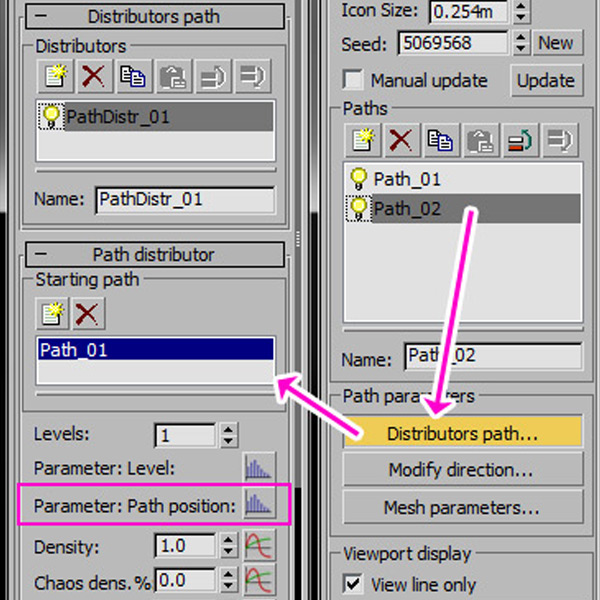
Pathsの下に3つのボタンがあります。 このボタンは、上から順に
- 現在選択しているパスの「発生場所」を指定
- 現在選択しているパスの「長さと向き」を指定
- 現在選択しているパスの「見た目(メッシュ)」を指定
するボタンです。 各パス毎にこの3つを指定してモデリングを行います。
シンプルな木の作り方
GrowFXを使って基本的な木を作ってみましょう。
評価版でもチュートリアルの内容を作成できます。購入前に必ずお試しください。

Step1
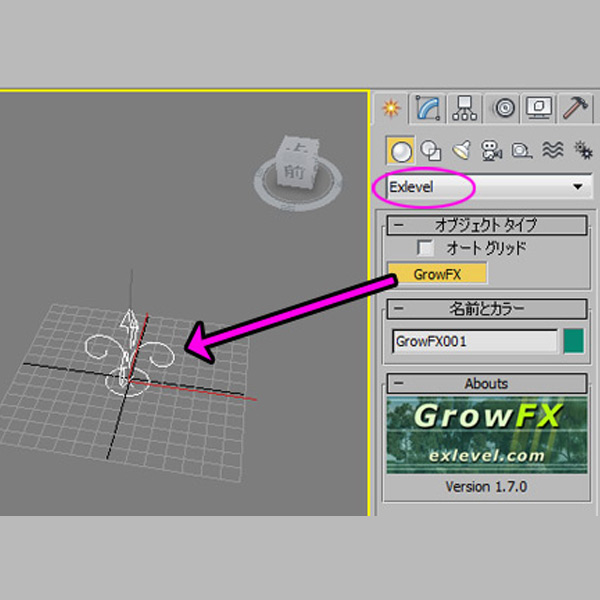
作成タブ >> ジオメトリのプルダウンメニューから"Exlevel"を選択し、その中の"GrowFX"ボタンを押してビューポートにアイコンをドラッグして配置します。

Step2
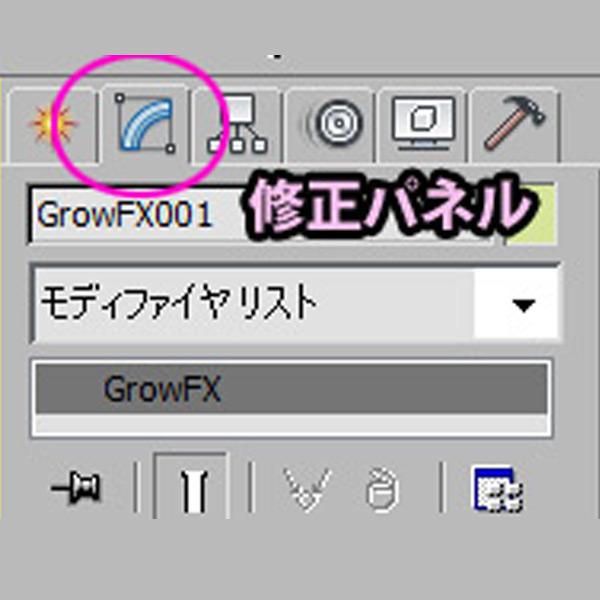
修正パネルに切り替えます。

Step3
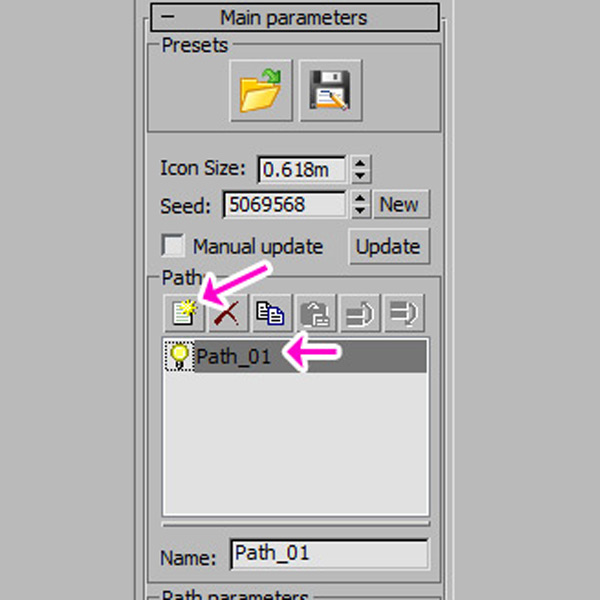
GrowFXのメインパネルの 新規パス作成ボタンを押して"Path_01"を追加しましょう。

Step4
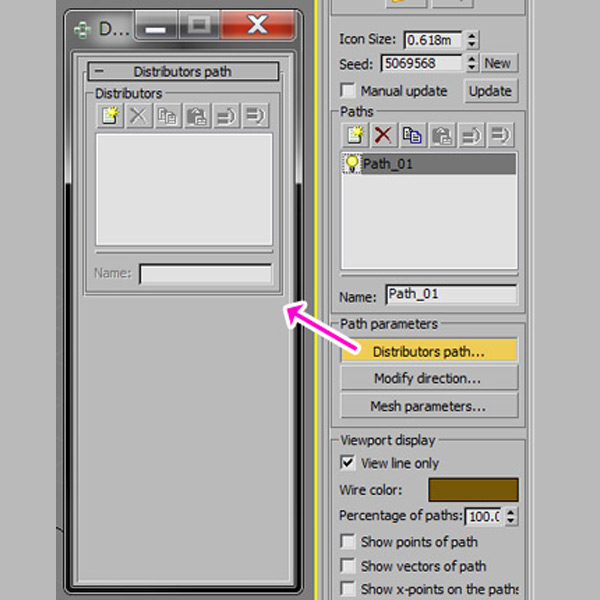
"Distributors path.." ボタンを押してウィンドウを開きます。

Step5
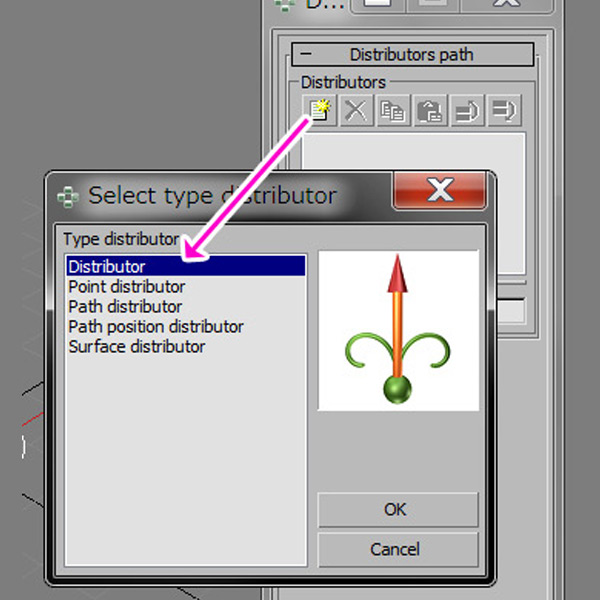
Distributors pathウィンドウの新規ボタンを押して"Distributor"を選択してOKボタンを押します。 "Distributor"はシンプルにGrowFXアイコンの中心「1点」からパスを発生させるディストリビューター(発生装置)です。

Step6
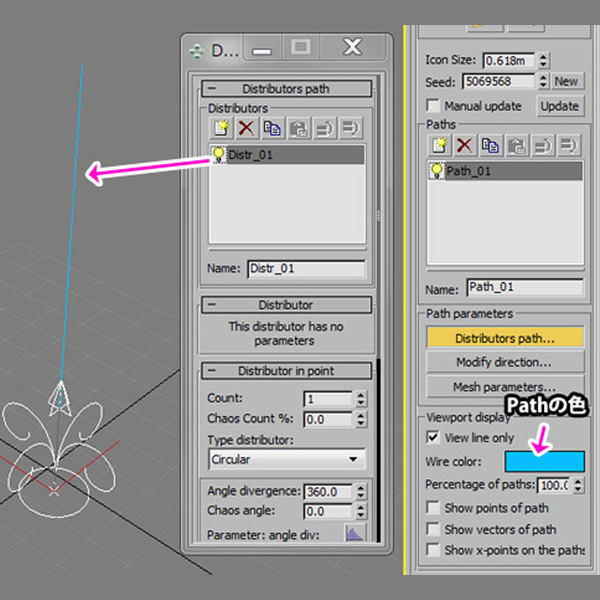
ディストリビューターを追加すると、ビューポートにラインが表示されたのが確認できると思います。このラインが「幹」になります。 ラインが見にくい場合、GrowFXメインパネルの Wire colorで選択しているPathのカラーを変更する事ができます。

Step7
もう一度新規パスボタンを押して、Path_02 (レベル2)を追加しましょう。 このPath_02が最初の「枝」となります。

Step8
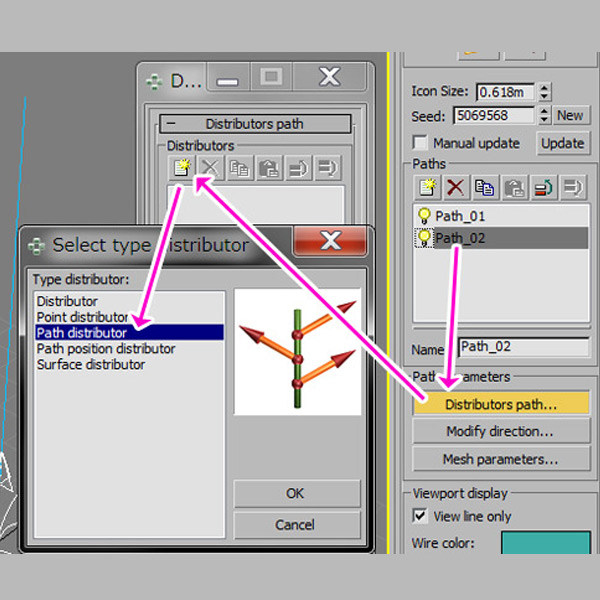
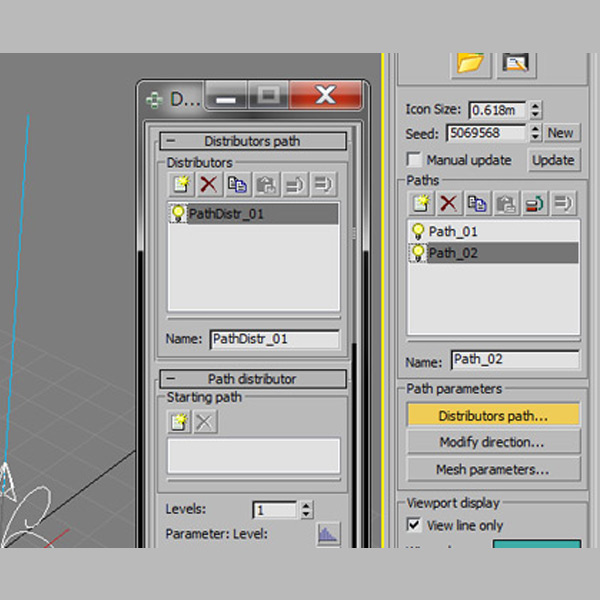
Path_02 が選択されている事を確認して、"Distributors path.." ボタン >> 新規ボタン >> Path Distributorを選択してOKを押します。 この"Path Distributor"は、別のパスを参照して枝状にパスを発生させるディストリビューター(発生装置)です。

Step9
"Path Distributor"を追加しても、ビューに枝が表示されませんね? これは「どのパスを参照するのか」を指定していないからです。

Step10
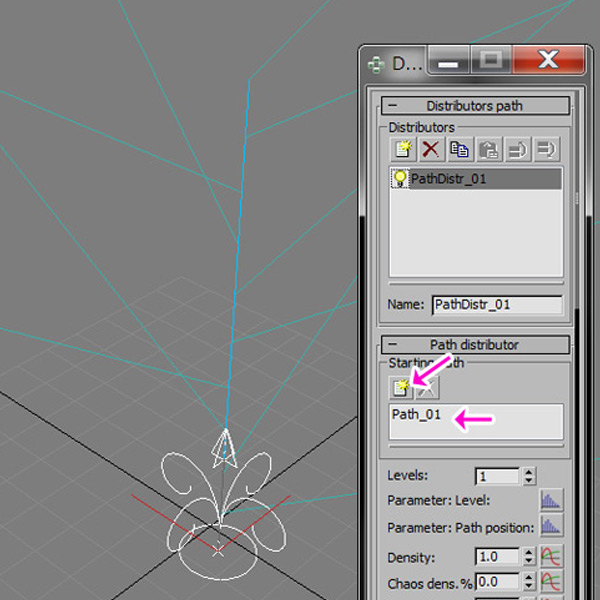
Path Distributor"の参照するパス追加ボタンを押して親であるレベル1の「Path_01」を追加します。するとビューポートに枝が発生します。

Step11
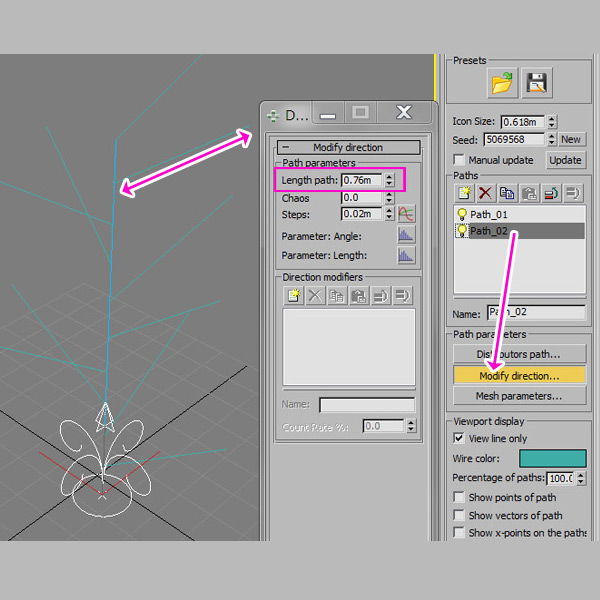
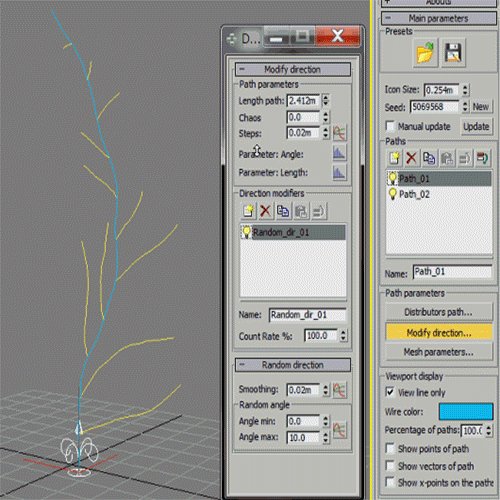
枝の長さを調整してみましょう。Path_02が選択されている事を確認して「Midify direction...」ボタンを押してウィンドウを表示します。 一番上にある"Length path"(パスの長さ)を調整してみましょう。枝の長さが変化します。

Step12
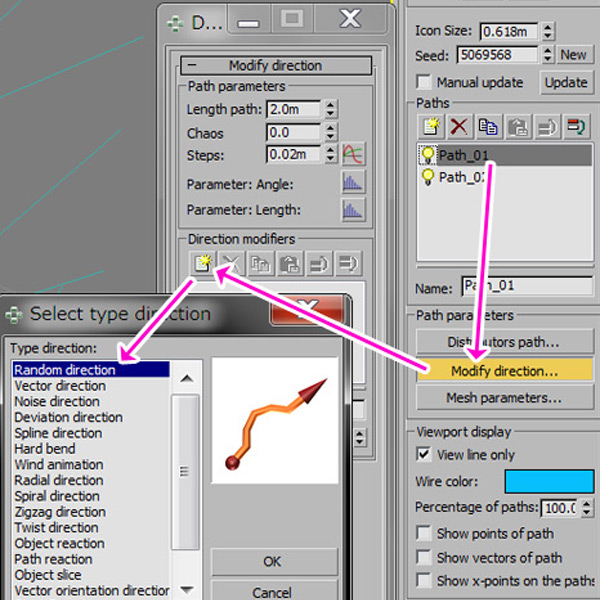
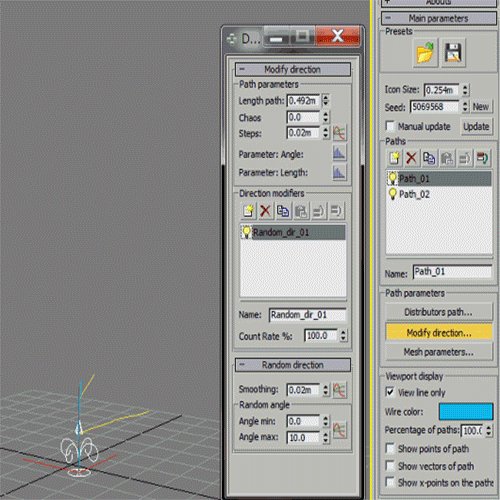
とりあえず木っぽくなりましたが、直線すぎて不自然ですね。 幹のパスに自然なゆがみを加えてみましょう。 Path_01が選択されている事を確認して「Midify direction...」ボタンを押してウィンドウを表示します。ディレクションモディファイヤに"Random direction"(ランダム方向)を選択してOKを押します。

Step13
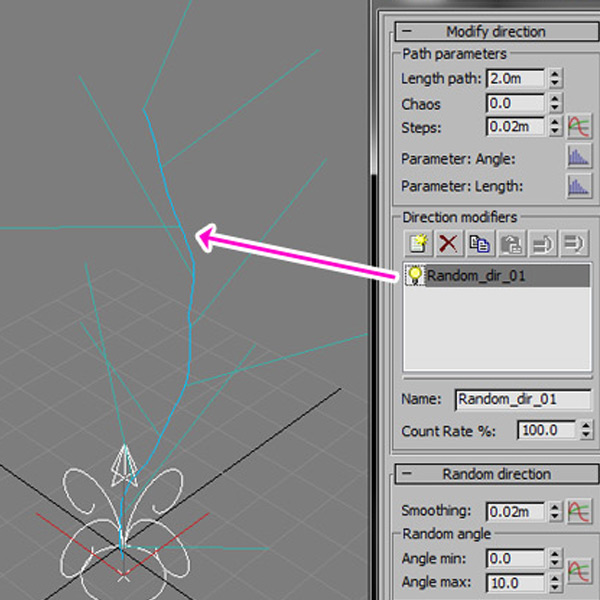
Path_01つまり幹に"Random direction"(ランダム方向)のモディファイヤを加えた事で、幹がランダムにうねっているのが確認できます。先ほどより自然な樹木に見えます。

Step14
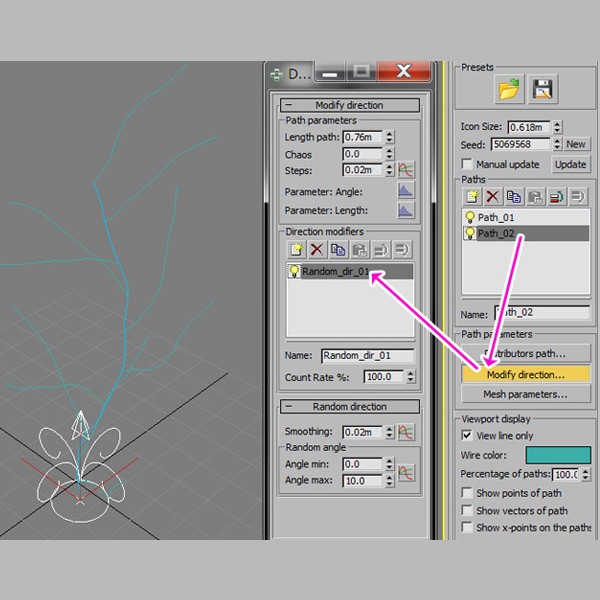
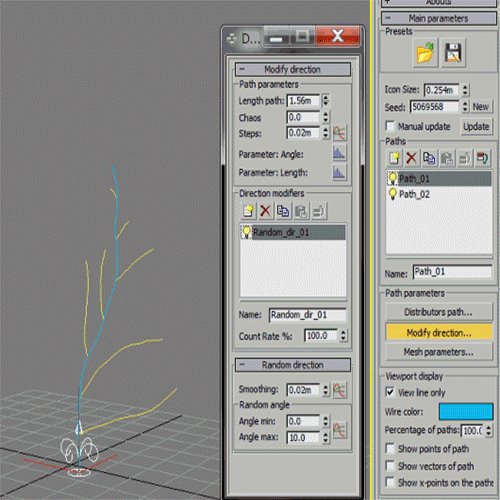
同様に、Path_02にも"Random direction"(ランダム方向)のモディファイヤを加えてみましょう。 さらに自然に見えると思います。

Step15
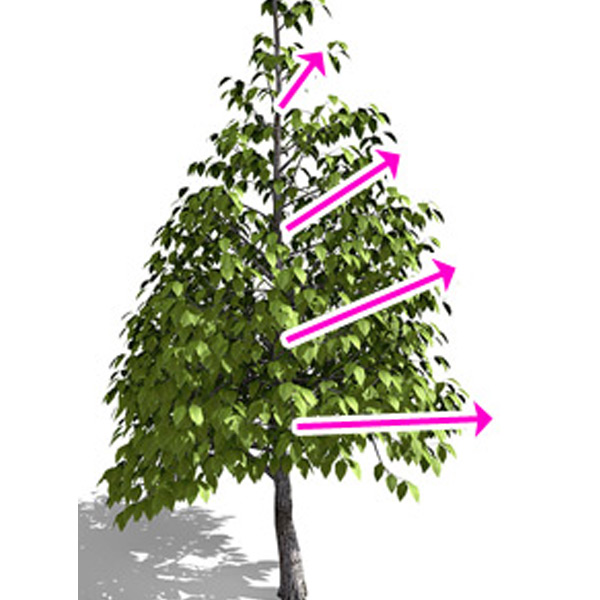
一般的な樹木では、幹や枝の先端にいく程枝の長さが短いのが想像できると思います。

Step16
現在のGrowFXモデルは全ての枝の長さが同じです。これを自然にするには「根元の枝は長く、先端の枝は短く」すれば良い訳です。

Step17
枝(Path_02)の発生位置を決めているのはディストリビューターです。Path_02が選択されているのを確認して"Distributors path.." ボタンを押してディストリビューターの編集ウィンドウを開きます。パスの位置による効果を加える為に「Parameter: Path position」が用意されています。

Step18
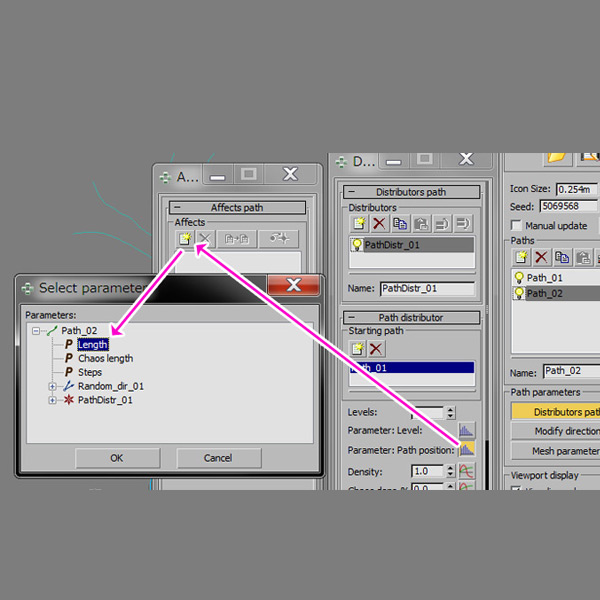
「Parameter: Path position」のボタン(Affectボタンと呼びます)を押して、新規のAffectを追加します。Path_02の "Length" を選択してOKを押しましょう。 これで、パスポジション(パス上での位置)とPath_02の "Length"(長さ)をAffect(関連付け)させる事ができました。

Step19
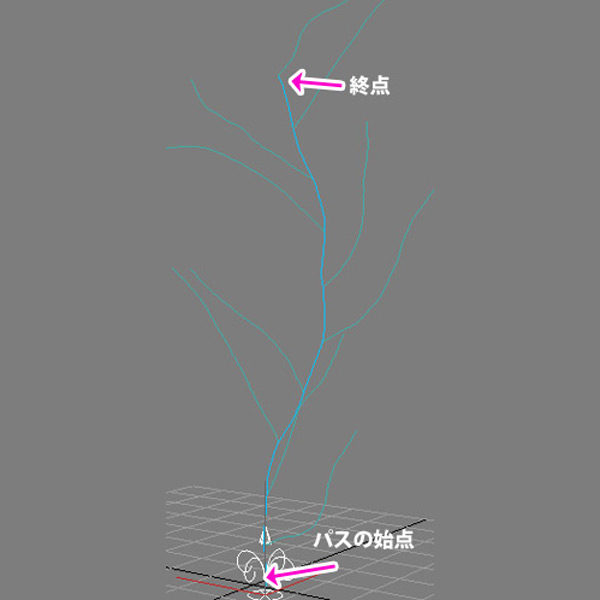
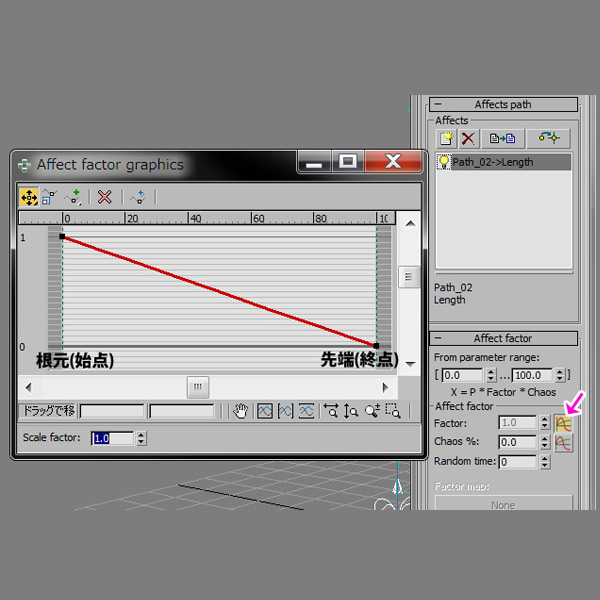
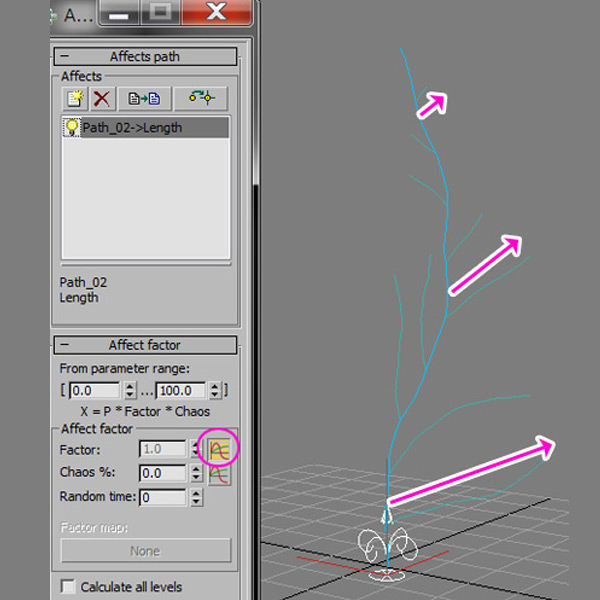
ただ関連付けしただけでは何も変化しないので、条件を指定する必要があります。 Affect Factor のグラフボタンをクリックしてください。このグラフの左がパスの始点(つまり根元)を意味し、グラフの右がパスの終点(つまり先端)を意味しています。 デフォルトで先端に行く程、数値が小さくなるようなグラフになっています。そのままウィンドウを閉じてください。

Step20
ビューを見ると、Path_02が先端にいく程短くなっているのが確認できます。


Step21
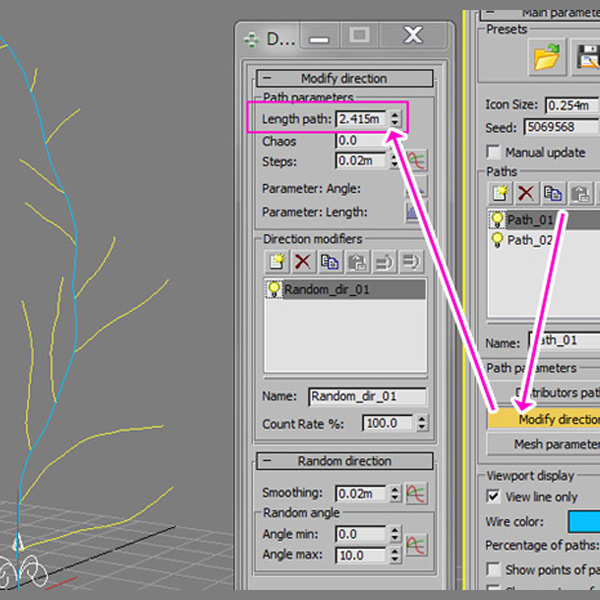
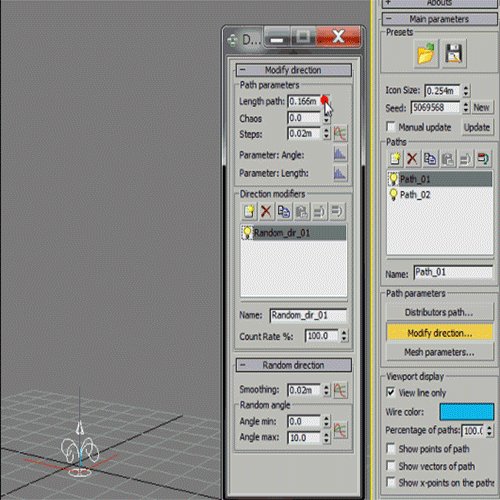
このAffect効果は相対的です。幹の長さを変えてみましょう。Path_01が選択されている事を確認して"Midify direction.."ボタンを押し、Lengh path パラメーターを変更してみてください。 親パスの長さに合わせて枝の長さも変更されるのが確認できると思います。

Step22
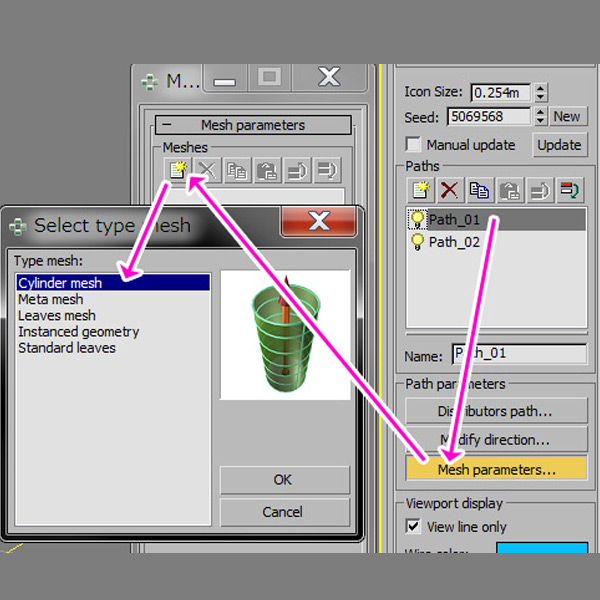
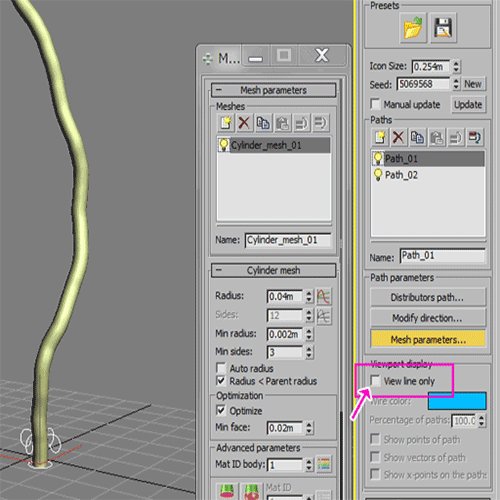
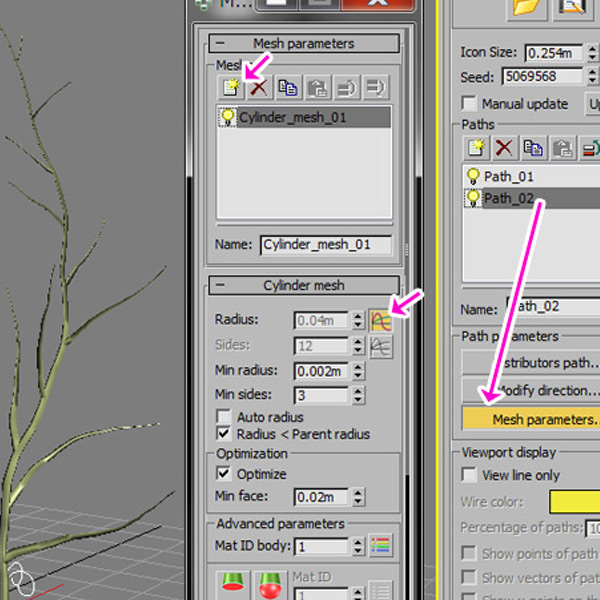
最後にレンダリングの準備を行います。現段階ではパスの見た目、つまり外見が定義されていないので、レンダリングしても何も表示されません。見た目を設定するのは「Mesh parameters」です。 Path_01が選択されている事を確認し「Mesh parameters..」ボタンを押してウィンドウを表示します。新規ボタンを押して "Cylinder mesh" を選択しOKを押しましょう。

Step23
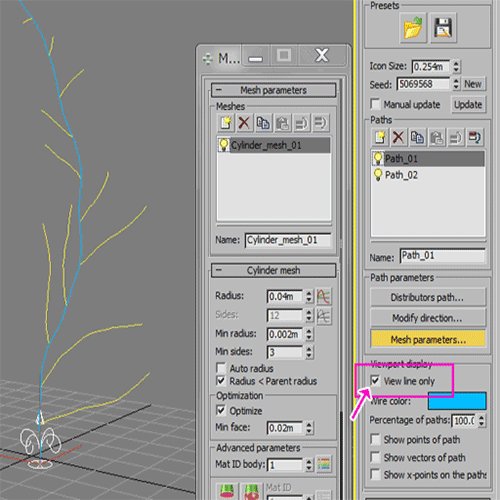
とりあえずこれで幹のPath_01に円柱メッシュの外見が加えられました。GrowFXメインパネルの「View line Only」のチェックを解除するとビューポートにレンダリング用のメッシュが表示されます。

Step24
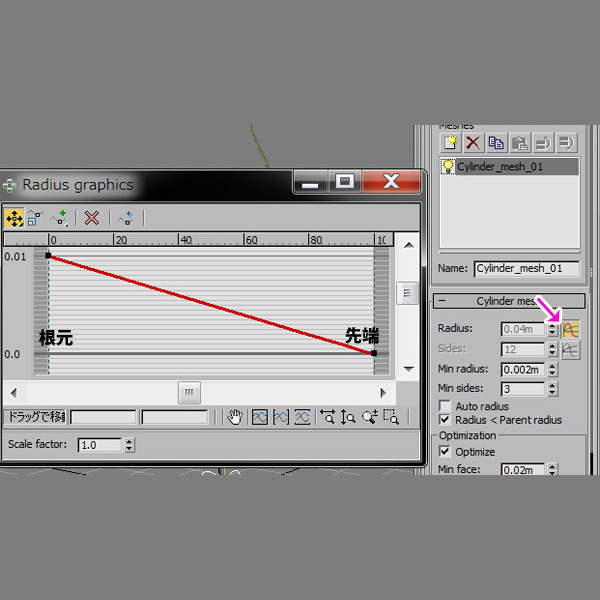
このままだと根元と先端の太さが同じなので、Cylinder meshの Radiusパラメーターのグラフコントロールを有効にします。初期設定で、根元から先端にかけて円柱の半径(Radius)が細くなるグラフにセットされます。

Step25
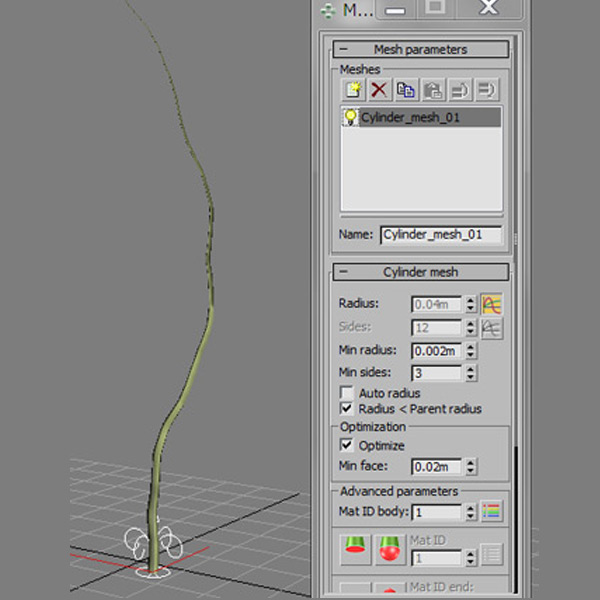
ビューポートを見ると、このようになり植物のような外見に変化しました。

Step26
Path_02 にも同様に Cylinder mesh を追加し、Radiusパラメーターのグラフコントロールを有効にします。すると図のようになります。

Step27
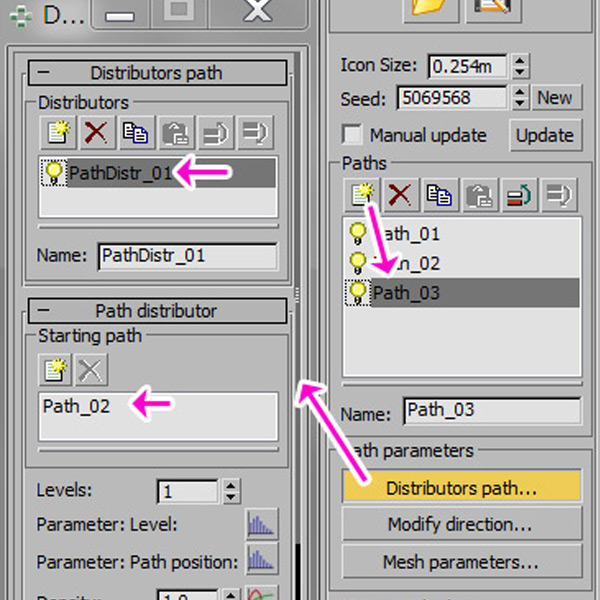
最後に葉っぱを加えてみましょう。 新しくPath_03を追加し、ディストリビューターに"Path Distributor"をセットし、参照するパスを"Path_02"を選択します。

Step28
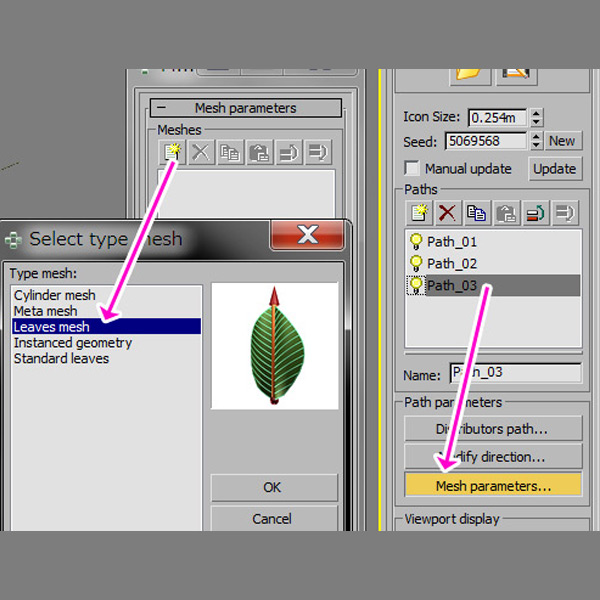
Path_03のMesh parametersを開き「Leaves mesh」(葉のメッシュ)を新規に追加します。

Step29
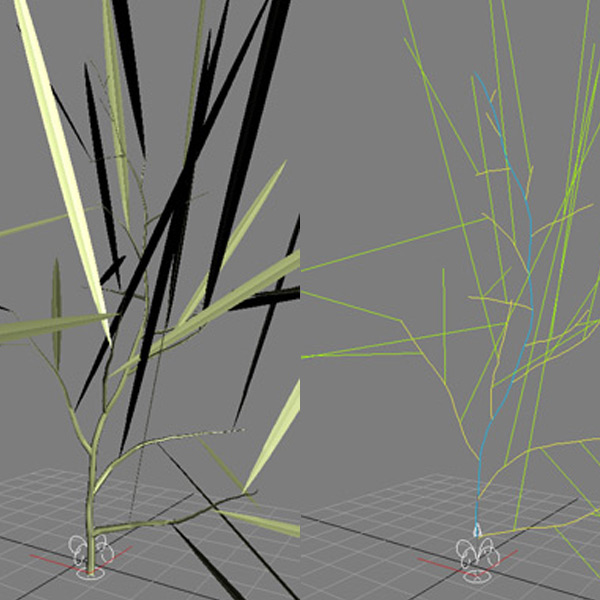
ビューポートでおかしい表示になりました。これは Path_03のパスの長さが長すぎる為です。 (ライン表示にすると解り易いでしょう)

Step30
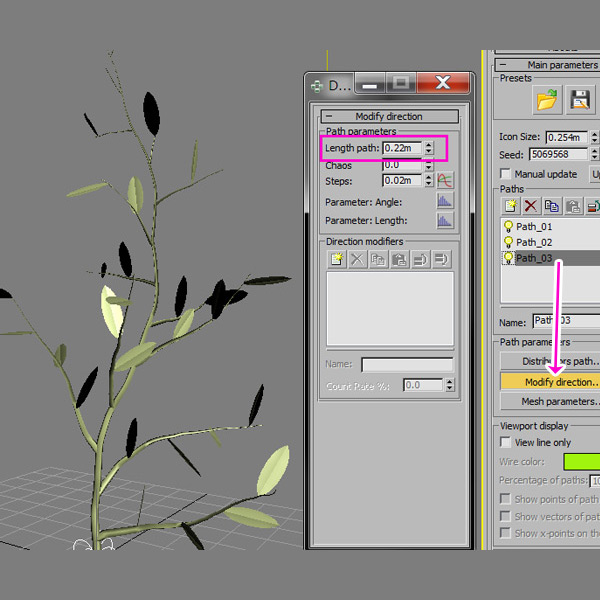
Path_03の Midify directionウィンドウを表示し Lengh path を調整します。

Step31
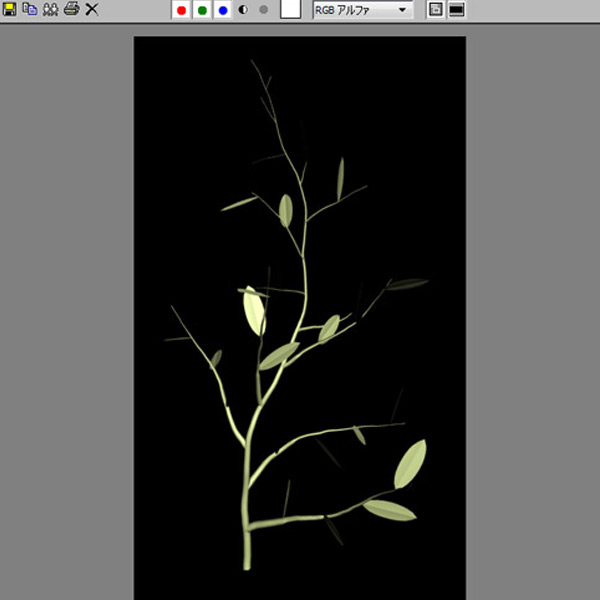
レンダリングしましょう。とりあえず最小限の樹木が完成です。
GrowFXの基本は以上です。難解で面倒なイメージがあるGrowFXですが、基本を理解いただければ後は殆ど応用で植物がモデリングできると思います。